スマートフォン向けアプリデザインの作り方・備忘録

この記事は2023/09/29に作成されました。
この記事の目次
- 後悔が多いスマホ向けアプリのデザイン作成
- 後悔しないためのスマホ向けアプリデザイン備忘録
- アプリ向けのUIパーツを覚える
- とにかく参考、競合になりそうなアプリをダウンロードする
- ワイヤーフレームより先にフローを確立しプロトタイプを組む
- 迷ったら皆んな使ってる人気のアプリからパクる
- 色に頼ったデザインをしない
- まとめ:UI/UXへの理解を深めることが、上手いアプリデザインをするための近道
後悔が多いスマホ向けアプリのデザイン作成
ここ数年、業務でスマートフォン向けアプリのデザインを作ったり勉強したりする機会が増えました。
これまでもPC向けのブラウザアプリを作る機会は何度もあったため、そこまで抵抗なくすんなり取り組むことはできました。
しかし、作成を終えた後になって「ああしとけばよかった、すごい直したい」と思うフローやパーツはまだまだ沢山出てきます。
ということで今回は、またスマホ向けアプリをデザインするときに少しでも後悔する機会を減らすため、備忘録的なものを書いていこうと思います。
後悔しないためのスマホ向けアプリデザイン備忘録
アプリ向けのUIパーツを覚える
私は何となくから始めてしまいましたが、これから初めてアプリをデザインする方はきちんとアプリ向けのパーツについて覚えた方がいいと思います。
理由は単純で、その方が選択肢の幅が広がるからです。
もうほとんど完成していて、後からより効果的で便利そうなパーツを知っても作り直しできるとは限りません。
「アプリ向けのUI」などのキーワードで検索すれば親切な先人デザイナーさんたちによる紹介が沢山出てきますし、GoogleのMaterial Design 3なんかも、アプリデザイン初心者の心強い味方になってくれると思います。
とにかく参考、競合になりそうなアプリをダウンロードする
成功するためには、まずは敵を知ることから...ということになるのかもしれませんが、作り始める前に出来るだけ沢山、参考や競合になりそうなアプリをダウンロードして実際に使うべきです。
実際に使用して、使いやすくて良いと思った部分と、使いづらくて悪いと思った部分をリサーチしてまとめてから制作に取り掛かります。
特に悪いと思った部分をこれから作ろうとしているアプリで克服できれば、競合と肩を並べられる出来になるかもしれません。
ワイヤーフレームより先にフローを確立しプロトタイプを組む
これまではWEBデザインと同じように、ワイヤーフレームを作ってそれを利用してプロトタイプを組むやり方をしていましたが、ワイヤーフレームよりもっと簡単なラフでプロトタイプを組む方が安全なんじゃないかと考えています。
ワイヤーフレームの作り方にも寄るのでしょうが、私は結構作り込んでしまうタイプなので、後から修正するのが大変になりやすいです。
特にプロトタイプまで組んでしまうともう地獄。
なので、最初はフローに必須な要素だけで書いたラフでプロトタイプを組み、後からサブ的な要素を肉付けしながらワイヤーフレームを作る方が、機能の衝突や矛盾等を極力減らせると思います。
迷ったら皆んな使ってる人気のアプリから拝借
フローやデザインを作っていると絶対どこかでアイディアが枯渇したり、堂々巡りします。
そんなときはみんな使ってるような人気のアプリからフローやデザインを拝借すると上手く行きやすいと思います。
もちろん、丸ごと真似するのはダメなので多少はデザインや操作方法のアレンジは必要ですが...
人は自分の経験したことのあるものに対し親しみを感じる生き物であるため、ゼロから挑戦するよりは成功しやすいのではと私は考えています。
ちなみに、この「人は自分の経験したことのあるものに対し親しみを感じる」効果にはきちんと心理学的な名前がついており、「ヤコブの法則」というそうです。

ヤコブの法則【WEBデザイン】※解説記事 | ぽんてぃーブログ
色に頼ったデザインをしない
提題にあることはWEBデザインでも同様のことが言えますが、WEBデザイン以上にアプリデザインでは注意しないといけないと感じています。
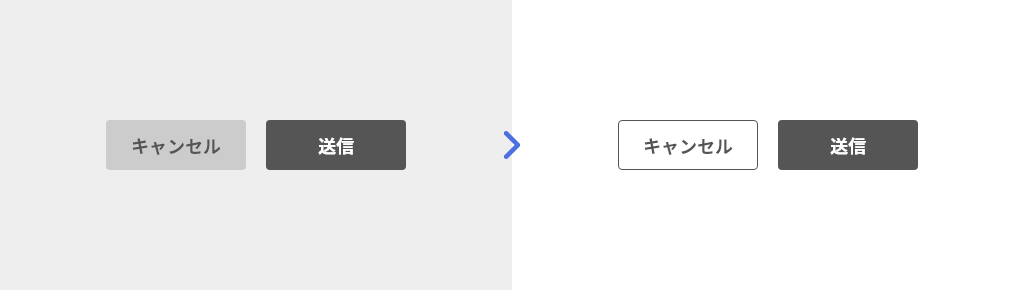
特にメインボタン、サブボタンがあったとしたら塗りの違いだけで区別させるのは非推奨です。
アプリは操作することが中心になるので、メインボタンは塗り、サブボタンは線にするなど色ではなく表現方法で違いを出した方がよりわかりやすくもなります。
なにより、色に頼っていると後からダークモードやライトモードの切り替えを導入しないといけなくなった場合などに対応するのが凄く大変になります。

まとめ:UI/UXへの理解を深めることが、上手いアプリデザインをするための近道
今回の記事本文を書き終えた後、一通り読み直して気付いたことは、私はまだまだUI/UXに関して未熟であることです。「使い易いって何だろう」という研究が足りないと感じました。
これを解消するには、気になるアプリは積極的にダウンロードして体験したり、人間工学や心理学などにも触れる必要はあるでしょうし、決して単純な道ではないでしょう。
しかし、これらを勉強することは最終的に後悔の少ないデザインを作るための近道となるはずです。ことわざでも「急がば回れ」とあるくらいです。
やはりデザインは地道な経験値集めと努力が必要な分野だと、今回の記事を書いて再認識しました。