Googleフォームを使わずにスプレッドシートにフォームデータを登録できるようにした話

この記事は2022/11/30に作成されました。
みなさんはGoogle Apps Script(GAS)をご存知ですか?
今回はGASを使ってフォームの入力を登録できるようにした時の備忘録です。
そもそもGoogle Apps Script(GAS)って?
Googleが提供しているプログラミング言語…と調べると出てきますが、中身はHTMLやJavaScriptでできています。
Gmailやスプレッドシート、その他Googleが提供するアプリケーション間を簡単に繋ぐことができます。
実際にGASを使ってフォームの入力をスプレッドシートへ登録できる仕組みを作成していこうと思います。
用意するもの
- Google アカウント
- フォームのHTMLとCSS
- GASを記述するgsファイル(初回自動生成)
- スプレッドシート
https://script.google.com/home から右上「新しいプロジェクト」を開くと「コード.gs」が生成されるのでここにGASを記述していきます。
コード.gsの上にある+からHTMLを選び、index.htmlファイルを作りフォームのhtmlファイルを作成します。
※ファイル名を記入する際拡張子(.html)は勝手に追加されるので記入しないよう注意
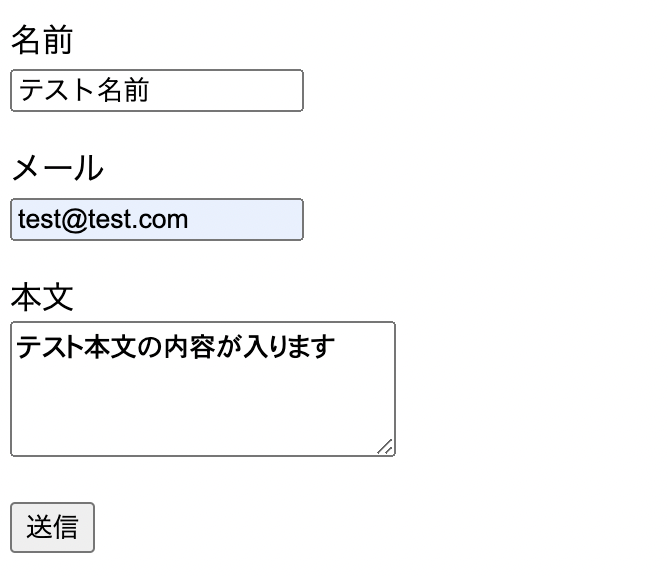
作成したindex.htmlにフォームを記入していきます。
<form action="#">
<label class="label" for="name">名前</label>
<input id="name" type="text" name="name">
<label class="label" for="e-mail">メール</label>
<input id="e-mail" type="email" name="email">
<label class="label" for="message">本文</label>
<textarea id="message" name="comment"></textarea>
<input type="button" onclick="addBtnClick()" value="送信">
</form>フォームが見やすくなるよう少しだけcssをheadに書いていきます。
<style>
.label{
display: block;
}
#name, #e-mail, #message{
display: block;
margin-bottom: 10px;
}
</style>フォームに入力されたデータをコード.gsに送るjsを下に記述していきます。
<script>
function addBtnClick(){
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
const message = document.getElementById('message').value;
google.script.run.addData(name,email,message);
}
</script>htmlでの作業はこれでおしまいです!あとはコード.gsに記述していきます。
一旦自動生成の記述を消して、まずはindex.htmlを出力するための記述をしていきます。
function doGet(e) {
let page = e.parameter.page;
if (!page) {
page = 'index';
}
return HtmlService.createTemplateFromFile(page).evaluate();
}
スプレッドシートアプリを使用するための記述をしていきます。
ここの記述はGASでの特殊な書き方になり、SpreadsheetAppはスプレッドシートにアクセスするための親クラスになります。
※デプロイする際に情報取得の許可が必要になります。
function getSheet(ssId, ssName){
const ss = SpreadsheetApp.openById(ssId);
const sheet = ss.getSheetByName(ssName);
return sheet;
}最後にスプレッドシートの最終行に追記する記述をして完了です。
function addData(name,email,message) {
const sheet = getSheet('スプレッドシートID', 'シート名');
sheet.appendRow([name,email,message]);
}スプレッドシートのリンクの箇所に注意ですが、ウェブアプリとしてデプロイして完成となります。
実行例


無事反映されました!
まだまだ改良の余地はありますが、ほとんどhtmlやjsで記述できるのはいいですね。
参考文献
公式開発用リファレンス: https://developers.google.com/apps-script
エンジニア / O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。
