ティザーサイトってなに?~目的と特徴を理解し順調にリリース日を迎えよう~

この記事の目次
ティザーサイトとは?
ティザーサイトとは、新たなサービスや商品のリリース前にユーザーの興味・関心を引き、期待感を高めるために作られる、告知・周知を主目的にしたWebサイトのことです。
「ティザー」とは日本語で「じらす」という意味があり、まさにティザーサイトに載せられた断片的な情報は私たちの期待を煽ってくれます。
ティザーサイトはあくまで事前告知に用いるのが一般的なため、リリース日には正式なWebサイトにリダイレクトされたり、本格的なWebサイトへの切り替えを行います。
そんなティザーサイトを効果的に活用すれば、サービスや商品のリリース直後から、スタートダッシュを順調に切る事も可能です。
今回はティザーサイトの目的や特徴、事例やティザーサイトと類似するランディングページとの違いについて紹介します。
ティザーサイトの目的と特徴
ティザーサイトの主目的はサービスや商品の告知や周知です。とは言え、それだけでは定義がかなり広いのでもう少し分解してみましょう。
①興味・関心を引き、期待感を高める
ティザーサイトはユーザーの興味や関心を引き付けることに特化しています。
興味関心を引き付ける方法にも様々ありますが、よく用いられる方法は、明確なリリース日の掲載やミステリアスな情報展開です。
特に後者においては、長期間かけて情報を小出しにしたり、モザイクをかけたり等、確認できる情報を制限することでユーザーを刺激することができます。
「次はなにが出てくるんだろう」「もっと知りたい」等、ユーザーの期待感を煽ることで、リリース後のスタートダッシュを勢いの良いものにできます。
②ブランドイメージの構築
掲載できる情報が限られるからこそ、ティザーサイトはブランドイメージの構築にも役立ちます。
短くインパクトのあるキャッチコピーや、ティザー動画、大きなイラストや写真等のビジュアル等を活用して、リリース後にユーザーが手にできる、体験できるモノのイメージを最大限伝えましょう。
エンターテインメント系では、リリース日のアレンジもよく見かけます。例えばアニメ・ゲームなら、「●月△日、作戦開始―。」のような感じで、細かいところで世界観を演出しても面白いと思います。そして私はそういうのが好きです。
③事前フィードバックの収集
ティザーサイトを活用すれば、ユーザーがどのくらいサービスや商品に対して期待しているか、フィードバックを収集することもできます。
特に大掛かりなフォームを作って仕込まずとも、ワンクリックで終わるアンケートや、アナリティクスを活用してユーザーがコンテンツのどの部分に関心を持っているか調査・収集することも可能です。
フィードバックを基に、今後の情報展開や本番サイトの調整、SNSの運用方法を見直すことで、より適切にユーザーにアプローチしていきましょう。
④SNSを利用した情報拡散
最近のティザーサイトは、必ずと言っていいほどSNSと何かしら連携しています。
使い方はフォロワー獲得やキャンペーン運用、ティザーサイト以上の情報公開など様々ですが、どれも最終的により広い範囲にサービス・商品の情報を拡散することが目的です。
ティザーサイトには必ずSNSシェアボタンや、SNSアカウントへのリンクを設置しましょう。そうすることで、SNSからティザーサイトを訪れるユーザーも増え、結果サービス・商品の周知に繋がります。
ティザーサイト事例
ティザーサイトのデザインは興味・関心を引くことを第一としているため、一般的なWebサイトよりも魅力的なビジュアルであることが多いです。今回はティザーサイトのデザイン・構成の事例を5つ紹介します。

【注意!】
今回紹介するのは2024年6月1日現在、ティザーサイトを公開しているサービス・商品になります。アクセス時、すでに正式なサイトに切り替わっている可能性がありますのでご了承ください。
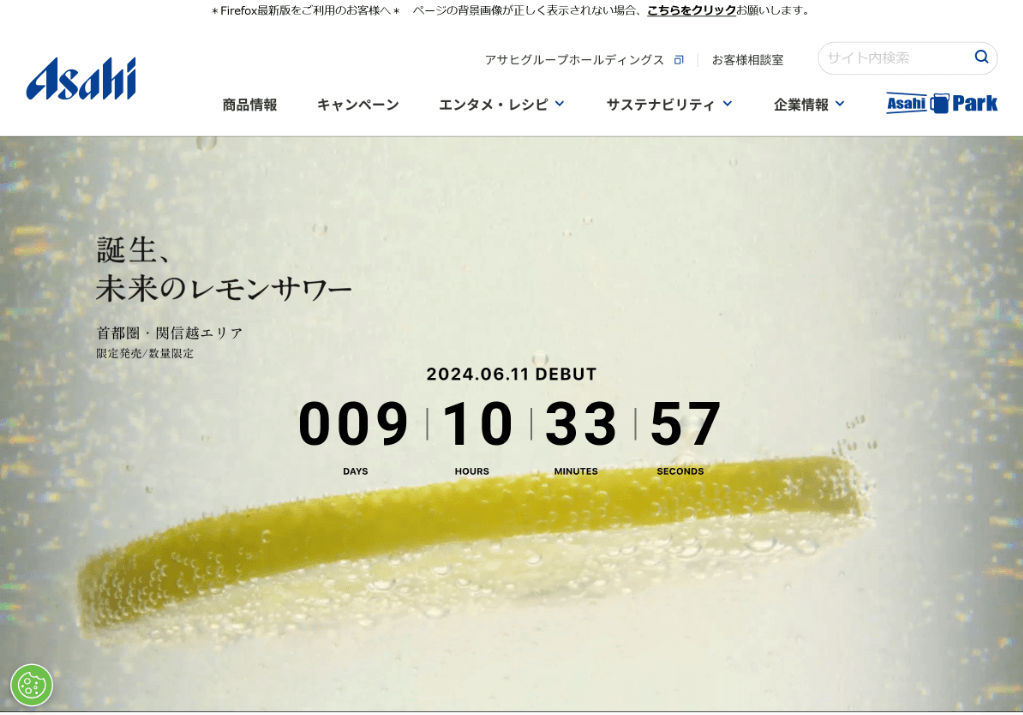
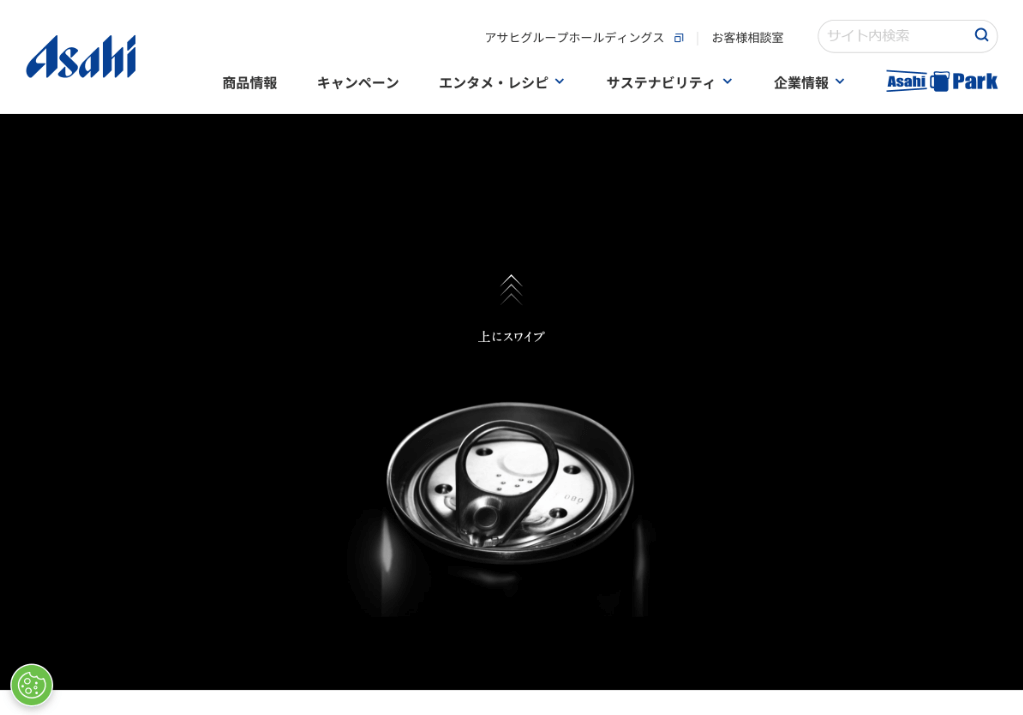
アサヒビール「誕生、未来のレモンサワー」

https://www.asahibeer.co.jp/osakenomirai/

このティザーサイト(アサヒビールのサイト内にあることから、ティザーページともいうべきでしょうか)の特徴は、まず最初に画面めいっぱいに広がる缶のシルエットです。
そしてこの缶のふたをドラッグで開け、その後缶の口から覗くレモンとサワーのムービーを背景で再生することで、疑似的に商品を体験させています。
最終的にはキャッチコピーと販売エリア、発売までのカウントダウンの3つの要素のみを載せることで、あくまで缶を開けた時や味のイメージを集中して感じさせることで、よりユーザーの期待感を高めています。
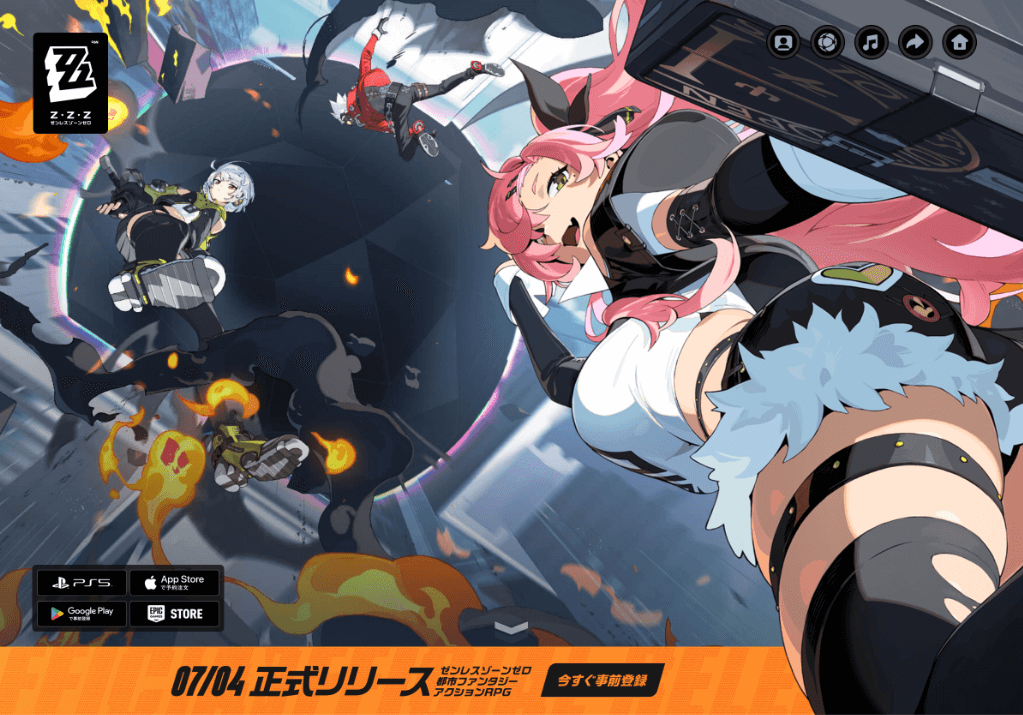
Hoyoverse「ゼンレスゾーンゼロ」

https://zenless.hoyoverse.com/ja-jp/
「崩壊シリーズ」や「原神」でお馴染みのHoyoverse最新作です。
事前登録開始告知なので、完全にティザーサイトかと言われると正直微妙な気がするのですが、告知の要素はあるので(あと個人的にプレイする可能性があるので)紹介します。
魅力的なキャラクターイラストのファーストビューに、ツートーンカラー、所々にエフェクトやガジェットの意匠を入れ込み、クールでカッコいいサイバーパンクな世界観をビジュアルで表現しています。まさにゲームというコンテンツだからこそできる、デザインテクニックと構成ではないでしょうか。
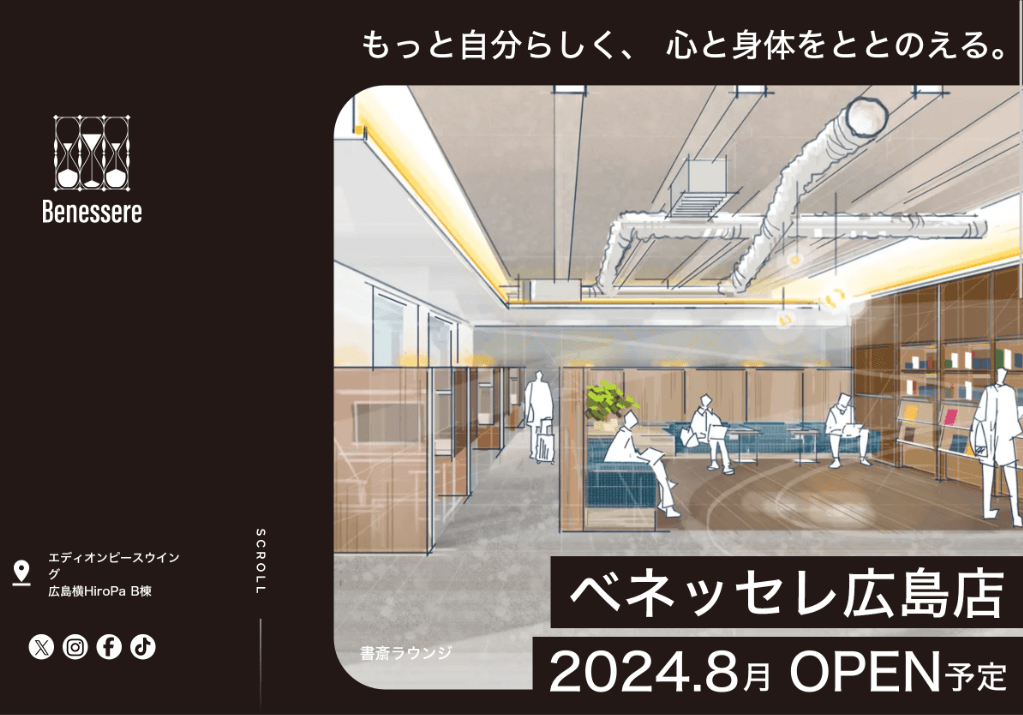
ベネッセレ広島店

https://benessere-p.com/hiroshima
メインビジュアルには写真やCGではなく、やや抽象さが残るラフを使用することで、完成後イメージに対する期待感を高めています。
ファーストビューで見せる情報の量を絞ることで、何を印象付けたいのかも明確です。
サイト最下部には次の情報公開時期を伝える予告バナーがあり、ユーザーが戻ってくるべき時期を明確にすることで再びサイトを見てもらう機会を自ら作り出しています。
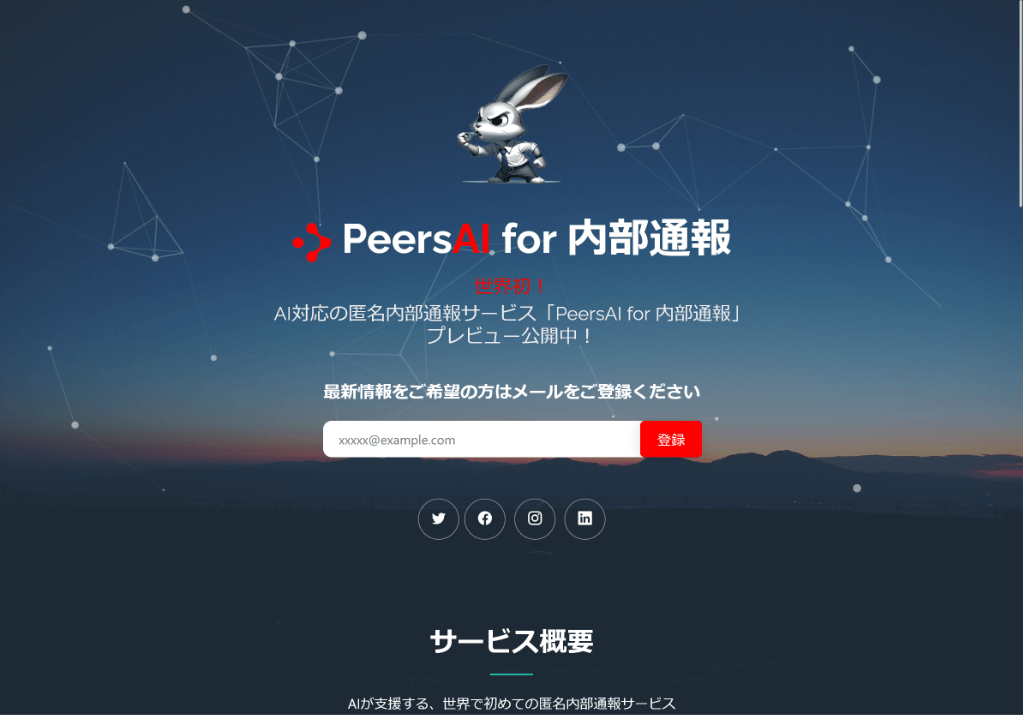
ライフジェンス株式会社「PeersAI for 内部通報」

AI対応の匿名内部通報サービスの、プレビューユーザー(テスター)募集兼ティザーサイトです。
一般的なティザーサイトはサービス・商品の告知をするために情報を簡潔にまとめるものが多いですが、BtoBサービス・商品であれば多少詳細に情報を掲載した方が信頼性が高まり、リリース後のユーザー獲得に繋がる可能性があります。
また、ティザーサイトを通してプレビューユーザーを募集し、後日アンケート等でフィードバックを収集すれば、リリース前にサービスや商品の調整に活用できます。
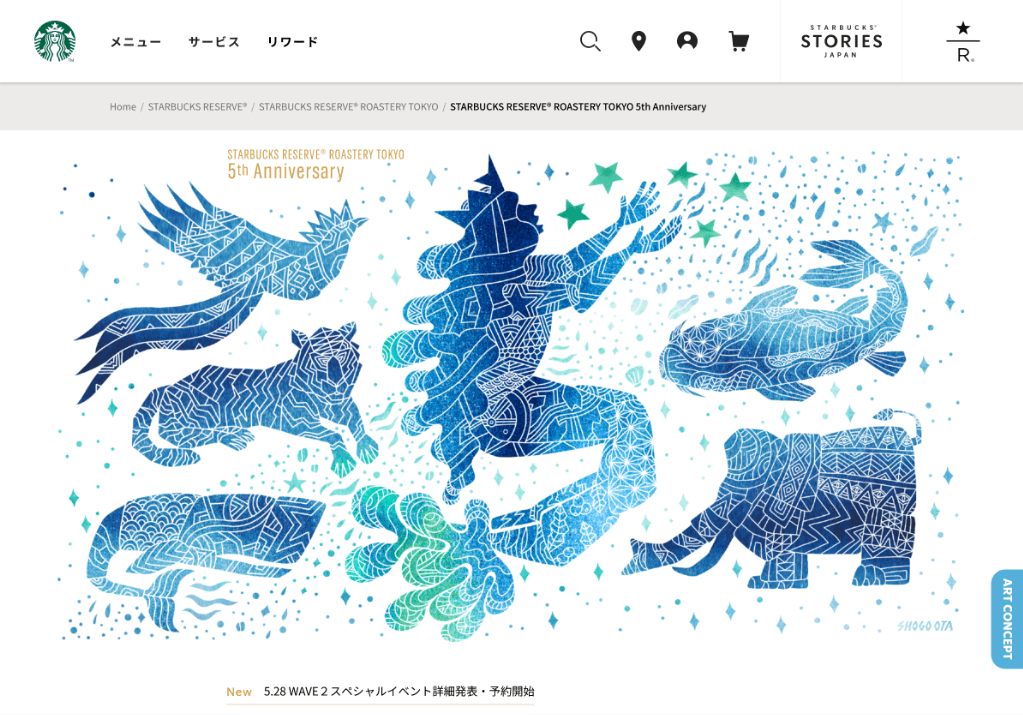
スターバックスジャパン「スターバックス リザーブ®︎ ロースタリー 東京5周年記念サイト」

https://www.starbucks.co.jp/reserve/roastery/anniversary_5/
アクセスした方は気付いたと思いますが、よりシンプルにユーザーへアプローチするために、ページトップではなく次に開催予定のイベントのセクションにジャンプした状態でサイトが表示されます。
セクションのデザイン自体に大きく写真を使っているため、メインビジュアルとして十分成立しているからこそできるテクニックです。
情報未公開のイベントセクションには、キーワードや魅力的な写真の上に「coming soon」の文字を置くことで、次はどんな体験ができるのかと思わずワクワクしてしまいます。
ランディングページとの違い
同じサービス・商品の周知という観点では、ランディングページ(LP)というものも存在します。ティザーサイトとランディングページは要素や構成が少々似ており、一見すると同じもののように思えます。
しかし、この2つには目的や構成するコンテンツ等に明確に違いがあります。ユーザーに何を期待するのかによって、どちらのサイトを作るべきかよく検討する必要があります。
違い①サイトの目的
ティザーサイト:ユーザーの興味・関心を引き、ブランドイメージを定着させる
ランディングページ:ユーザーに具体的に行動させる(購入、申し込み、お問い合わせ等)
違い②コンテンツ
ティザーサイト:限られた簡潔な情報、特定タイミングで小出しに情報を提供する
ランディングページ:詳細な情報を掲載しメリットを伝えて信頼性を高め、明確なCTA(行動喚起のためのボタン等)を設ける
違い③公開期間
ティザーサイト:リリースされるまでの一時的な期間であることが多い
ランディングページ:リリース後やキャンペーン期間中等、比較的長期間であることが多い
まとめ
ティザーサイトを上手く活用すれば、サービスや商品を効果的に告知・周知できます。より順調なスタートダッシュを決めたい場合はぜひ、ティザーサイトの制作・公開を検討してみてください。
弊社ではティザーサイトの制作も喜んで承ります。検討中の方は、ぜひお気軽にお問い合わせください。
デザイナー / S.O
Webデザインを中心に、業務管理画面やスマホアプリ等のUI/UXデザイン、チラシ・パンフレット、名刺やロゴといったグラフィックデザイン等、デザイン業務を総合して担当。 主な使用ツールは、Adobe製品、Figma等。
