【Windows/mac】Webサイト向け。画像加工ツール「Crushee」のご紹介

今回もWebサイト制作に役立ちそうなツールをご紹介していきます。
画像加工ツール「Crushee」
今回ご紹介するのは「Crushee」という画像加工ツールになります。
「Crushee」では、写真や画像のファイルサイズを圧縮するとともに、画像のサイズ変更とトリミングを一括で行うことができます。

「Crushee」の主な機能
「Crushee」の主な機能は以下の通りです。
- ●複数のファイル、フォルダ内画像を一度にまとめて加工できます。
- ●画像の圧縮とあわせてサイズの調整も行うことで、高画質・大きいファイルサイズの画像をWebサイトに適した画像へと加工が可能です。
- ●画像を他の形式に変換できます (JPG (JPEG)、PNG、WebP、GIF、AVIFおよび SVG ファイルの変換に対応)。
- ●Webデザイナーの作業時点で適切な画像サイズを用意できます。
このような画像加工ツールをWeb上ではなく、パソコン内へインストールする方法で使用できるようになっています。
本記事の執筆時点ではWindows版とmac版がリリースされています。本記事内においては、Windows版を元にしてご紹介・ご説明を行っていきます。
Webサイトで使用する画像に圧縮・加工が必要な理由
Webサイトで使用する画像に圧縮・加工が必要な理由は、Webサイトの仕組みであるデータを取得して内容を表示するという過程にあります。
全ての画像を高画質にしてしまうと見た目はきれいですが、その分データの転送量も大きくなりますので、画像・ページの表示が完了するまでに時間がかかってしまいます。
そのため、Webサイトを構築する段階で適切なサイズを決めて、データの容量を圧縮して使用することが重要です。
「Crushee」を使用することで、複数の画像ファイルに対してファイル形式の変換とファイルサイズの圧縮を一括で行うことができ、Webサイトの表示に適した画像へと変換することができます。
また、JPGやPNGといった画像のファイル形式だけでなく、近年対応するブラウザが増えてきたWebPやAVIFといったファイル形式にも対応しています。
インストール方法
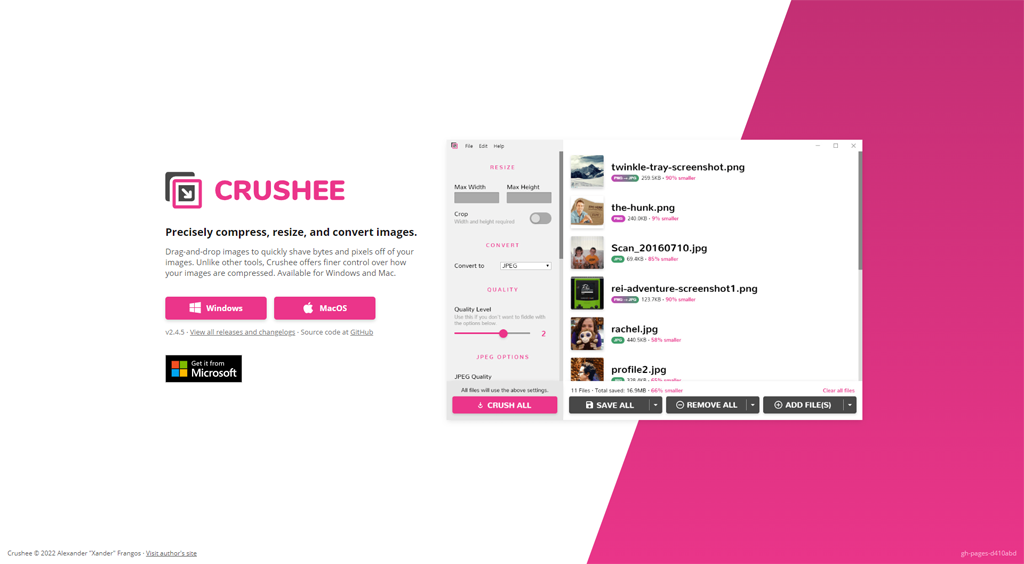
1.Webサイトにアクセスします。
「https://crushee.app」
2.使用したいパソコンのOSにあわせて、Windows(exe形式)/mac(dmg形式)のボタンをクリックします。
3.Windows環境の場合、ダウンロードが完了したexeファイルを起動すると、セットアップが開始されてそのままインストール作業が行われます。
4.インストールが完了しますと、Crusheeが起動します。

基本的な使い方
画像変換の流れ
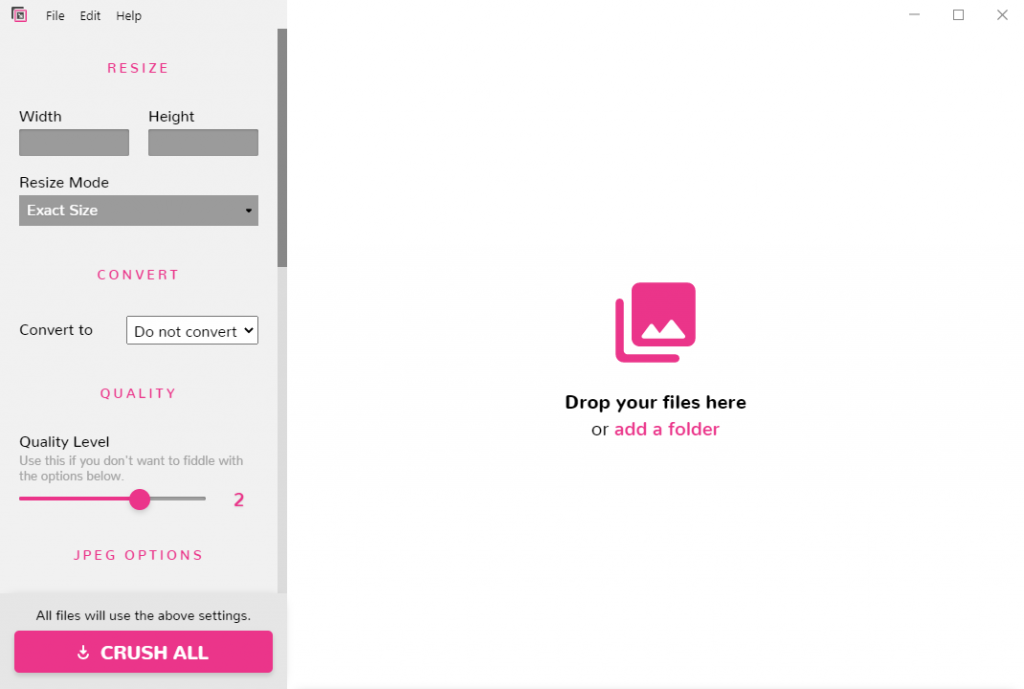
1.フォルダまたは画像ファイルを選択します。
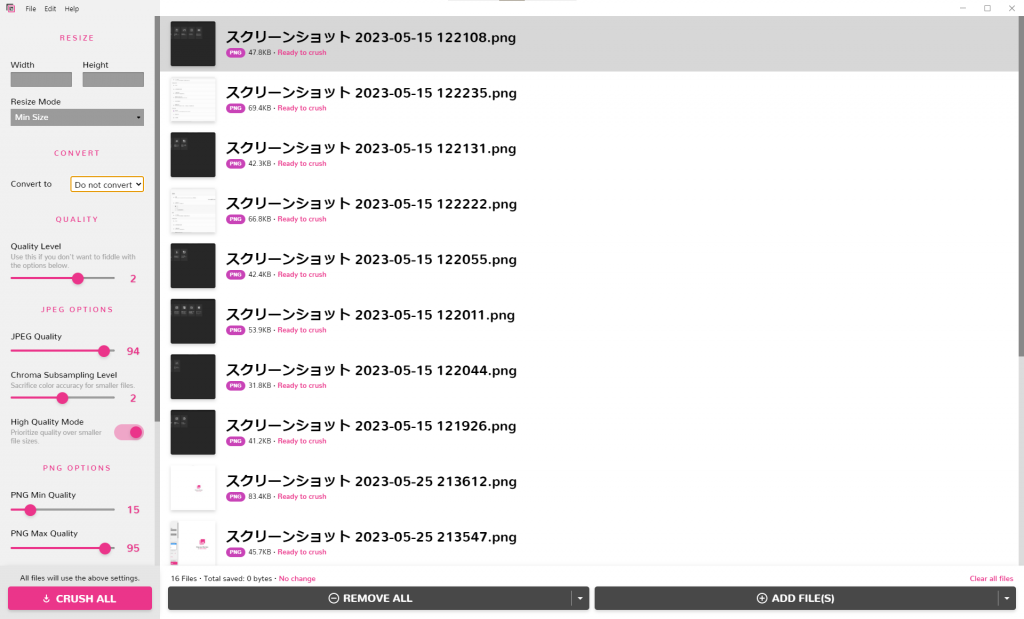
2.選択した画像が一覧として表示されます。

3.左側のメニューで、変換に関する設定を決めます。
4.画面左下の「CRUSH ALL」、または該当する画像ファイルを右クリックする表示されるメニューから「Crush file」をクリックすると、画像の圧縮・リサイズが実行されます。
Crush後の画像保存先の選び方
1.「画像変換の流れ」の作業によって1点以上画像の変換が完了すると、画面下部に「SAVE ALL」のボタンが表示されます。

2.「SAVE ALL」をクリックすると変換した後の画像ファイルで「上書き保存」が行われます。
上書きを行わないよう任意の保存場所を選びたい場合には、SAVE ALLの横にある「▼」をクリックして表示される「SAVE TO FOLDER」をクリックすると保存先の指定が行えます。
保存場所を選んでから「選択」ボタンをクリックします。
Webサイトやアプリを運用する際には、ユーザー視点で利用しやすい環境を提供することも重要です。今回ご紹介した「Crushee」を使いこなすことで、作業の効率化やスキルの平準化にも繋がります。
適切なWebサイトの設計と設計に応じた画像の最適化ができれば、閲覧しやすいWebサイトを実現できるようになります。
コーディネーター / O.H
