~Adobe XdからFigmaに乗り換え予定の全デザイナーへ~出遅れデザイナーが躓きポイントを解説

この記事の目次
- 独特な用語だらけのFigma
- チーム、プロジェクト、ページ...Xdにはない概念
- Figmaでは「アートボード」を「フレーム」で作成する
- 「オートレイアウト機能」はスタック&パディング機能の進化版!
- バリアント機能はステート機能の進化版!
- まとめ:Xdとの違いはほんの少し。そこさえわかればFigmaは使える
独特な用語だらけのFigma
Adobe Xdが開発終了する旨の宣言をして、早いもので1年が経ちました。
ですが、まだまだ使い慣れているAdobe Xd(以下、Xd)に甘えていた私。しかしいい加減Figmaをちゃんと勉強して使っていこうかと思います。
AIを活用したプラグインが優秀であったり、ノーコードツールやコーディングアプリとの連携もプラグインでできることから、もうFigmaを使わないデザイナーは門前払いを受けて当然の時代になってしまいました。
まだしばらくはデザイナーで食っていく予定なので、遅いけれどちゃんとやっていこうと思います(遅すぎ)。
しかし、いざFigmaに触れてみると独特な用語が頻出して、そこで躓くことが多かったです。
けれど、そこだけ乗り越えればあとはもうXdを使ってるようなものです(そんなことはない)。
ということで、今回は私がFigmaを使っていて躓いた部分について、私と同じようなFigmaに乗り換えたいXdを使っているデザイナーに向けて語っていこうと思います。さらに、弊社の社員向けにもXdと違う部分や考え方を説明するための資料としての側面も持たせていきたいです。
「わかりにくいところはこう考えると良い」というものを説明した記事になりますので、具体的な使い方などはほぼ紹介しておりませんのでご了承ください。
チーム、プロジェクト、ページ...Xdにはない概念
「チーム」「プロジェクト」「ページ」「フレーム」etc...
まずここで躓くXdユーザー、多いんじゃないでしょうか。私はそうでした。
しかし、ここさえクリアできればFigmaはほぼ全クリです。嘘です。
けれど、そう思える程まずこれらをわかっていないと、そもそもFigmaを使えません。
何故かというと、この辺りは料金体制やデータ管理に関わってくる部分だからですね。
まず、これら用語を理解するためには意味を知っておく必要があります。
これら用語の意味は下記のようになります。
- チーム:会社や組織、プロジェクトチームなど
- プロジェクト:案件、デザインデータ(=Xdデータ1個がこれにあたる)
- ページ:プロジェクト内に作成できる部屋、区分
- フレーム:アートボードや領域
これらのうち、「チーム」「プロジェクト」「ページ」が料金体制やデータ管理と関わる部分なので必ず理解しておきましょう。
実際にどう料金体制と関わるのか、新規作成の方法などはもう誰かが説明してるので省略します。
チームは比較的一番わかりやすいと思いますが、Figmaユーザーが所属するためのグループです。
チーム名には会社名であったり、部署名、プロジェクトチーム名をつけるのだと言えばもっとわかりやすいでしょうか。
チームには社員や部署のメンバー、先方を含めたプロジェクトメンバーを招待し所属させます。
プロジェクトはチーム内に作成できる、デザインデータそのものです。
デザインはこのデータの中に作って行きます。
ページはプロジェクトの中に作れる区分です。
先程プロジェクトの中にデザインを作るのだと説明しましたが、厳密には「プロジェクト内のページにデザインを作る」のです。
具体的な使い方の例を挙げると、ページには「ワイヤーフレーム」「パーツ」「カンプ」などの名前を付けることができます。
つまり、案件に関するデザイン資料を1つのプロジェクトで管理するための機能だと思えば良いです。
ちなみに「プロジェクト」と「ページ」の2つは、無料プランだと3つまでしか作成できませんので、ある程度規模のあるチームや案件を扱う際は有料プラン購入の検討が必要ですね。
フレームは少し解説が重めなので、次の見出しで説明します。
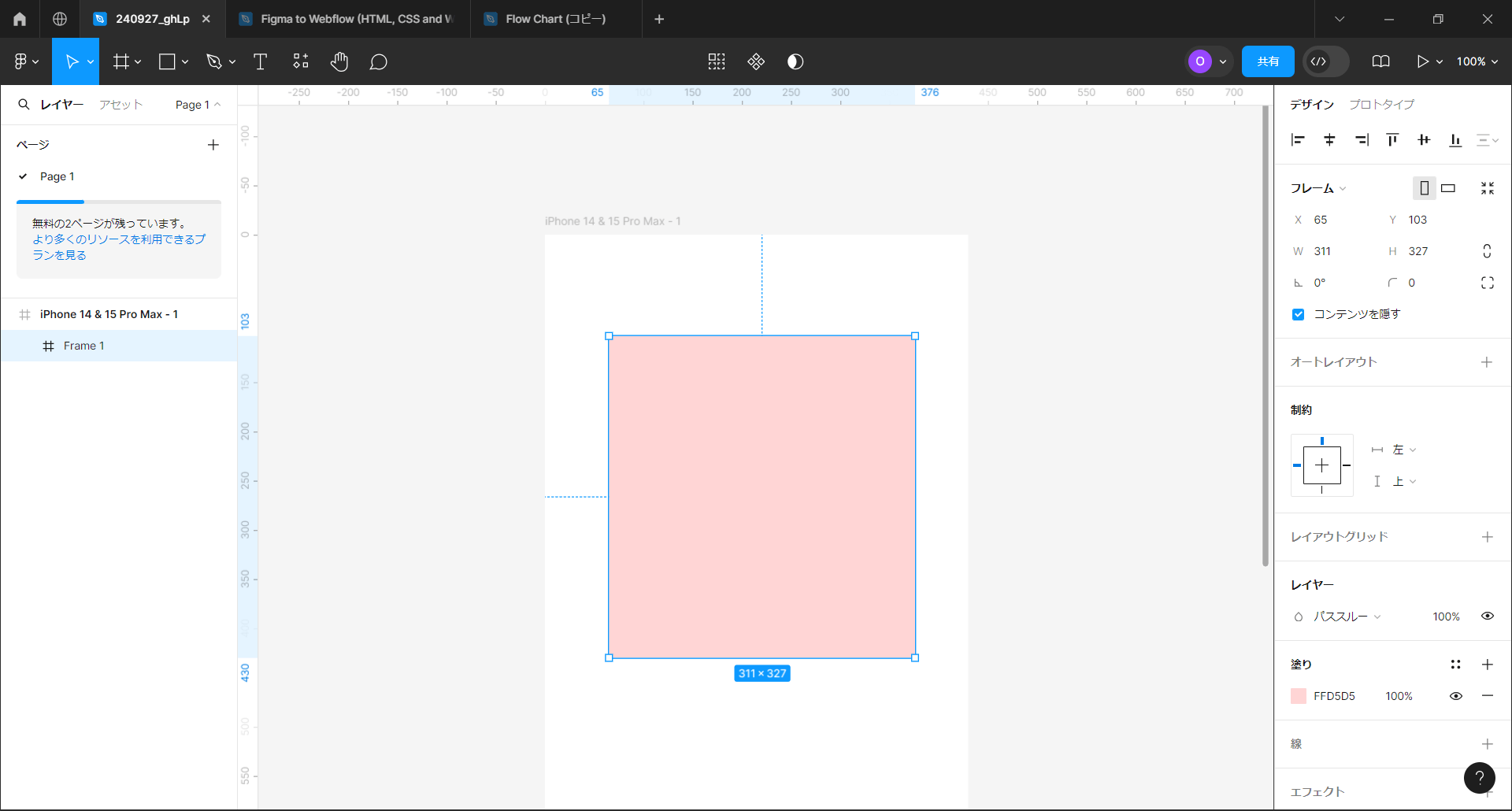
Figmaでは「アートボード」を「フレーム」で作成する
Figmaには、所謂アートボードと呼ばれる機能はありません。しかし、デザインはアートボードがないと作れませんよね。
大丈夫です、代わりのものが用意されています。それが「フレーム」という概念であり、機能です。
フレームはアートボードとして使うことはもちろん、フレーム内にさらに領域を設ける為に使ったり、コンポーネントパーツのグルーピングに使ってデータを整理するときにも役立ちます。
フレーム上で使う時は、divタグをイメージするとわかりやすいかもしれません。
何か要素を横に並べようとしたとき、divの中に要素を入れて、フレックスボックスで横に並べて...っていうことをしますよね。あれと同じような感覚です。
フレーム上でフレームを作ると、勝手に子要素として認識されます。新たなアートボードとして認識されることもありませんので、安心してフレームを量産できます。
また、Figmaでデザインを作るときは、このフレームの中に要素を入れて作るのが基本です。これもXdにはないやり方ですね。
フレームの扱いに慣れると、デザインが楽々作れるようになるため、できるだけ早くフレームの扱いには慣れておきたいですね。

その他にも「グループ」や「セクション」という概念がありますが、これは左程Xdと変わらなかったり、「セクション」に至ってはFigma独自の新機能なので、私はそんなにとっつきづらいとは感じませんでした。
どんなものか知りたい方はわかりやすい解説がありますので読んでみてください。
※参考サイト
【Figma】セクション・フレーム・グループの違いをまとめてみた | 東京のホームページ制作 / WEB制作会社 BRISK
「オートレイアウト機能」はスタック&パディング機能の進化版!
Figmaの何が便利?と聞くとほとんどの人が「オートレイアウト機能」と答えます。多分。
けれど便利な反面、使いこなすのが難しいという方もいます。
でも私の率直な感想を言わせてもらうと、全然難しくないです。 Xdのスタック&パディング機能を常用している人なら恐らくすぐ使いこなせます。
Figmaのオートレイアウト機能とは、Xdのスタック&パディング機能の上位互換...進化したものだと考えると良いです。
逆に普段、あまりXdでスタック&パディング機能を使ってない人はそこそこ苦労するかもしれません。
オートレイアウト機能はスタック&パディング機能の進化版なので、当然超便利になってます。
主に下記がXdにはない便利なオプションになります。
- フレームの幅からあふれた分が勝手に改行してくれる
- 揃え位置(align-itemsやjustify-content的な)の調整が簡単
え、地味?いやいや、これが凄いんですよXdを使っていた人間からすると。
Xdのスタック機能には改行が無く、改行を表現するためには行毎にグループを分けないといけなかったり、かといってリピートグリッドを使うと個別のパーツの変更がやりづらかったり...等若干不便なのです。
揃える位置もわざわざオブジェクト選択しないと変えられないので、Figmaのようにワンクリックじゃできないのです。
まさに、Figmaのオートレイアウト機能はその不便さを解消してくれているのです。これまで量産していたグループを無くすことができるんですから、レイヤーの整頓という意味でも優秀です。
このオートレイアウト機能と制約機能(この機能もXdにはあるけど使いづらくて私は避けてた)を上手く組み合わせて使えば、かなりレスポンシブデザインを作るのがXd以上に効率的になると思います。
※参考サイト
Figmaのオートレイアウトの基本的な使い方 | wentz-design.com
バリアント機能はステート機能の進化版!
「バリアント(Variants)機能も難しい!」と言われているのをよく見かけますが、私は左程苦手意識は持っていません。
このバリアント機能はXdでいう、コンポーネントのステートです。パーツのバリエーションや、状態ごとのデザインを作るときに使ってる方が多いと思います。
私は苦手に感じませんでしたが、確かに使いこなすにはオートレイアウト機能よりは時間がいるなあと思いました。
何せバリアント機能は、インスタンス(=コンポーネントをコピーして貼り付けたもの。Xdにも同じ概念はあります)に対し、とにかく細かくオプションを設定できるのです。
- テキストは何にするか
- アイコンは入れるか
- デフォルトの色はどうするか
等、とにかくXdのステートで不便だったところを全部潰してるレベルで便利過ぎるのです。
パーツの差分が多いUIデザインで真っ先にFigmaが選ばれる理由の半分くらいは、絶対バリアント機能の存在だと思います。

※参考サイト
Figmaのコンポーネント“バリアント”機能を知る | Skillhub[スキルハブ]
まとめ:Xdとの違いはほんの少し。そこさえわかればFigmaは使える
以上が主に私が躓いたかつ、考え方次第で突破できたポイントになります。
FigmaはXdで「こうだったらいいのに...」と感じていた部分を尽く解決してくれています。なので、Xdに不便さを感じている方はFigmaに乗り換えても後悔する事はあまりないと思います。
もしかしたら長く使ってると「ここはXdの方が便利だった...」と思うところが出てくるかもしれませんが、いつXdが消えるかもわからない今、早くFigmaをはじめとした他のUIデザインツールには乗り換えるべきでしょう。
また、Figmaの優れているところはチームメンバーと共同作業がしやすかったり、コメントの付けやすさでもあったりします。社内でFigmaの活用が浸透したら、弊社でどんな風に使ってるかなども紹介できたら楽しそうだと思っています。
まあ、まずは私が弊社イチFigmaが使える人間になるのが最優先事項なので、頑張って勉強しつづけていこうと思います。
デザイナー / S.O
Webデザインを中心に、業務管理画面やスマホアプリ等のUI/UXデザイン、チラシ・パンフレット、名刺やロゴといったグラフィックデザイン等、デザイン業務を総合して担当。 主な使用ツールは、Adobe製品、Figma等。