Google公開カレンダーをGoogleアカウントなしでも見れるようにする

この記事は2024/06/01に作成されました。
先日「Googleの公開カレンダーってあるじゃないですか、あれをログインしないで見れるようにしたいんですよね」と依頼が。
ほう、そんなこと考えたこともなかった
確かにマメにログアウトしている人も一定数いるよなーと思いながら、どうやって実装するか悩み調べていたところ「FullCalendar」というJSプラグインがGoogleの公開カレンダーを読み込めるとのこと(すごい)
というわけで今回はFullCalendarを使ってGoogleアカウント無しでも公開カレンダーを見れるサイトを作った時の備忘録を書いていこうと思います!
備忘録に入る前に・・・
Googleの公開カレンダーについて
自身の予定の「公開」とは別にカテゴリー丸ごと公開することができます。これを自分のGoogleカレンダーに表示することができ、他人が作成した公開カレンダーは自分で入力せずとも自身の予定と同じ場所に表示させることができます。
例としては、アイドルのコンサート日程を公開していたり月の位相を表示できる公開カレンダーなどもあります。
また現在Googleの公開カレンダーをサイトに組み込もうとすると、デザインが固定のうえ予定をタップすると強制的にGoogleカレンダーを開いてしまうなどの弊害があったりします。
そこでFullCalendarを通してあげることで自由にデザインが変えられ、間違えて予定をタップしてもGoogleカレンダーが開かれることが無いカレンダーが実装できるというわけです。
カレンダーを表示する
FullCalendarの公式サイトからダウンロードし、HTMLファイルに下記のコードを打ち込むことでカレンダーを表示できます。
<!--head内に記述-->
<script src="js/core/index.global.js"></script>
<script src="js/daygrid/index.global.js"></script>
<script src="js/google-calendar/index.global.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
このままだと英語のままなので日本語化とタイムゾーンを日本に設定していきます。
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
timeZone: "Asia/Tokyo",
locale: "jp",
buttonText: {
today: '今日',
},
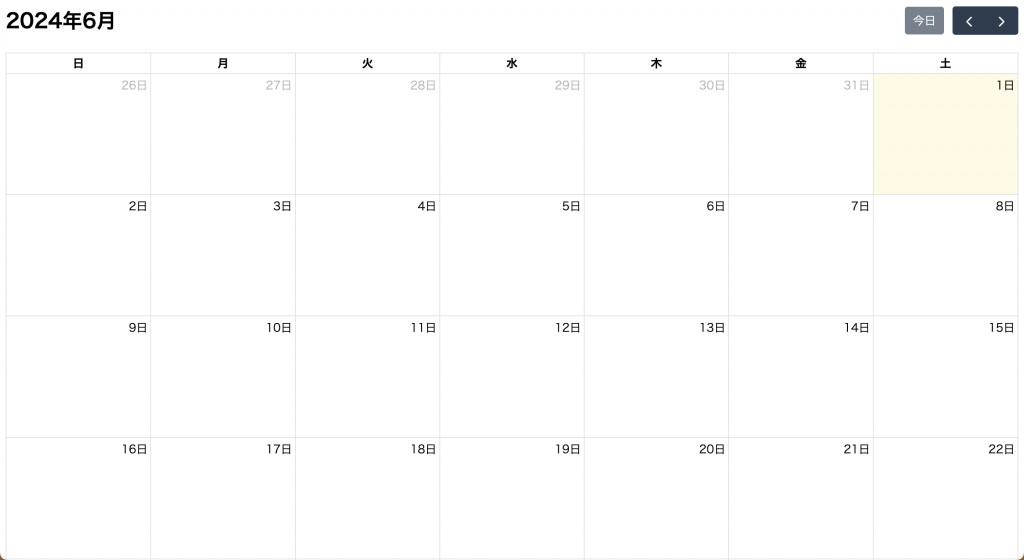
});一旦表示してみるとこのような感じ
それっぽいカレンダーになりました!

公開カレンダーの設定
カレンダーがそれなりの見た目になったのでGoogleカレンダーを読み込ませていきます!
そのためにまずはAPIキーを発行していきます。
Google Developer Consoleにアクセスし、画面左上の「プロジェクトを選択*」をクリックして新しいプロジェクトを作成します。
*.既に別のプロジェクトがある場合既存のプロジェクトが選択されている場合があります。
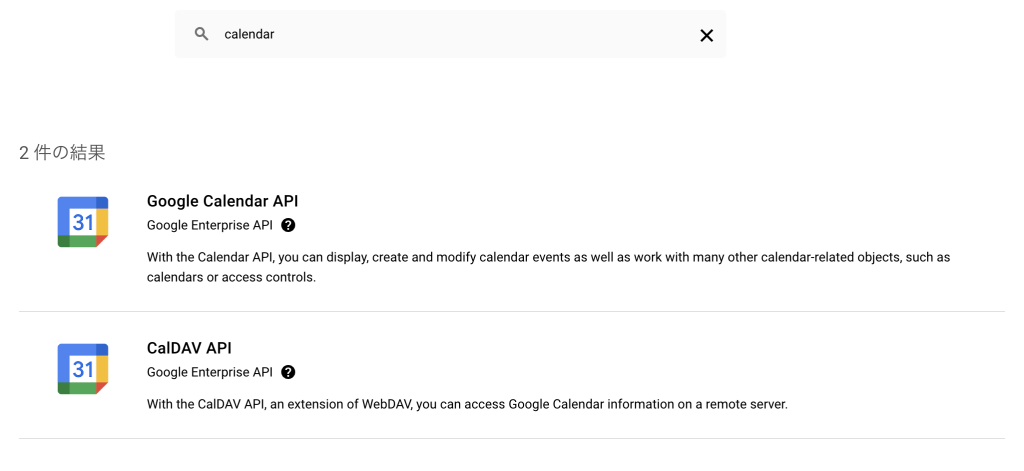
サイドバーから「ライブラリ」に移動し検索欄から「calendar」と入力し「Google Calendar API」を選択し有効化します。

画面左上の「Google Cloud」からトップページに戻り「APIとサービス」を選び、サイドバーから「認証情報」を選択
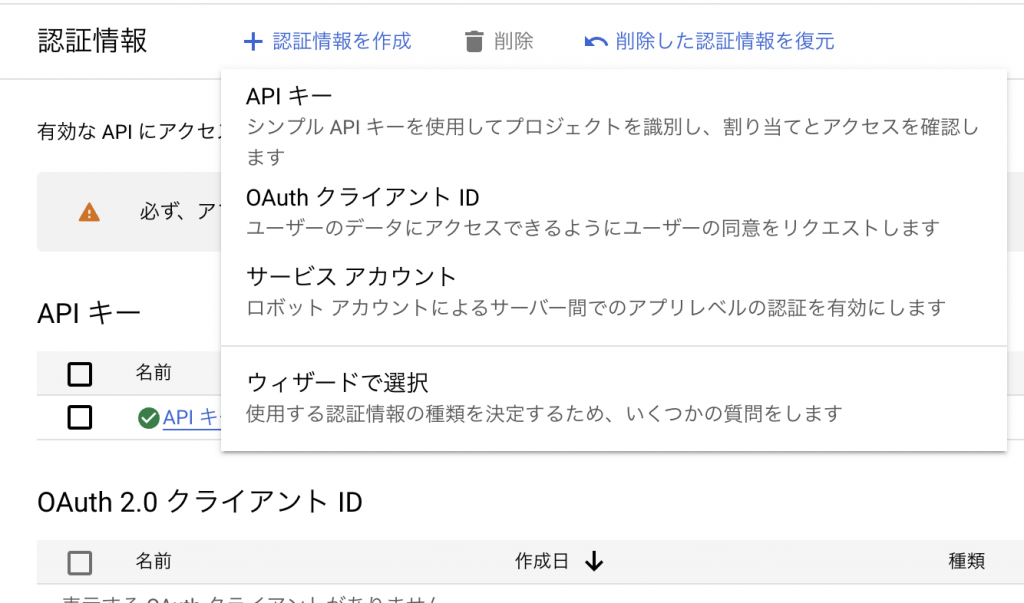
上部の「認証情報を作成」から「APIキー」をクリック

キーが発行されたら「APIキーを編集」をクリックして詳細設定していきます。
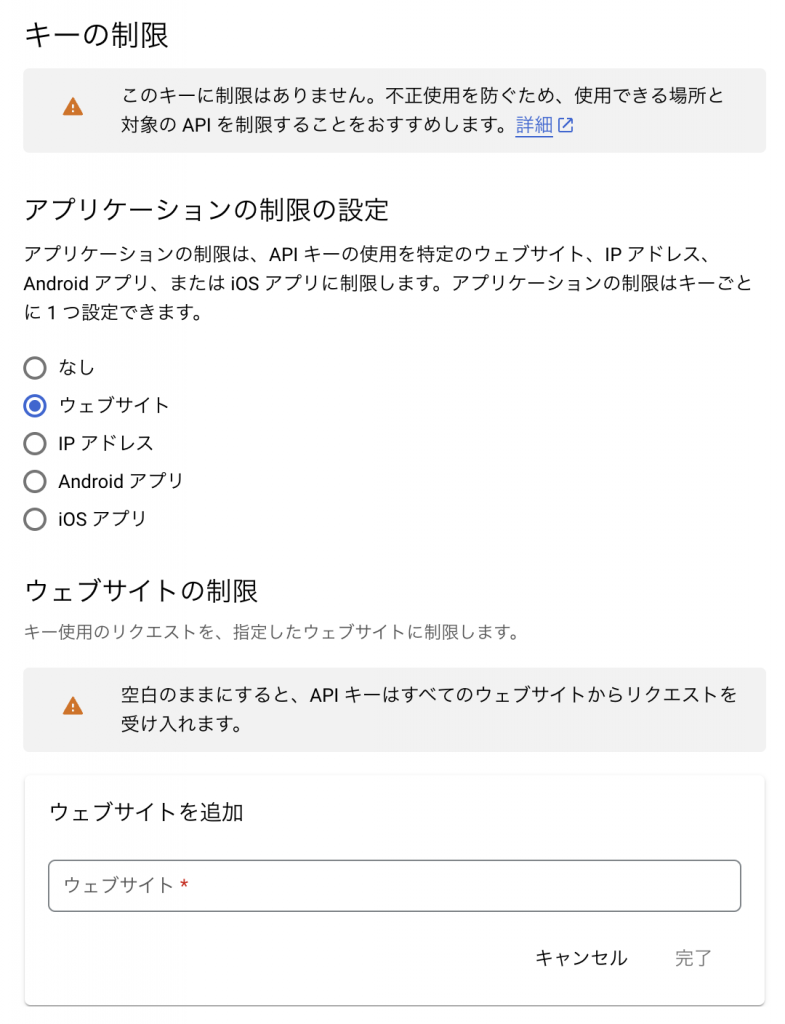
「アプリケーションの制限の設定」をウェブサイトに変更すると追加項目が出てくるので、カレンダーを使用するURLを記入します。

設定できたら右側にあるAPI Keyをコピーしてコードに貼り付けていきます。
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
timeZone: "Asia/Tokyo",
locale: "jp",
buttonText: {
today: '今日',
},
googleCalendarApiKey: 'ここにコピーしたAPIキーを入力',
});次にGoogleカレンダーIDを取得していきます。
反映したい公開カレンダーの設定メニューから「カレンダーの統合」を選択し、「カレンダーの統合」の箇所にIDがあるのでコピーしてコードに貼り付け
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
timeZone: "Asia/Tokyo",
locale: "jp",
buttonText: {
today: '今日',
},
googleCalendarApiKey: 'ここにコピーしたAPIキーを入力',
events: {
googleCalendarId: 'ここにカレンダーIDを入力',
className: 'my-events',
},
});以上で公開カレンダーの反映は完了です!
いかがでしたか?
まだまだFullCalendarでできることはありますので、是非ご自身のサイトのテイストに合うよう自由にカスタマイズしてみてください!
FullCalendar公式サイト:https://fullcalendar.io/
エンジニア / O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。