Webデザインに必要な色の心理効果とその使い方

Webデザインを作る上で、ユーザーにどんな印象を与えたいか、どんな感情を引き出したいかを考えたことはありますか?
初めて訪れたサイトで受ける第一印象は、色の使い方によって大きく影響されます。
色の力を理解し、効果的に使うことで、サイトの魅力を最大限に引き出すことができるのです。
ここでは、Webデザインに必要な色の心理効果とその使い方について詳しく見ていきましょう。
配色「3つのカラー」とは
Webデザインの配色を考える時には、「ベースカラー」「メインカラー」「アクセントカラー」の3種類で構成されており、ベースカラー70%、メインカラー25%、アクセントカラー5%という割合で配色すると美しいデザインになると言われています。
ベースカラー
ベースカラーは、サイト全体の基調となる主要な色で、白や黒などを使用し、デザインの統一感を保ちながらメインカラーやアクセントカラーを引き立てる役割を果たします。
メインカラー
メインカラーは、サイトのイメージを表す色で、メインカラーの選び方や使い方によって、サイトの雰囲気やユーザーエクスペリエンスが大きく変わります。
アクセントカラー
アクセントカラーは、Webデザインにおいて特定の要素を強調し、視覚的な興味を引くために使用される補助的な色で、メインカラーやベースカラーとは異なり、特定の部分に目を引かせるためのポイントカラーとして使用されます。
色の心理効果
色の心理効果とは、色が人々の感情や行動に影響を与える視覚的な力のことを示します。
今回は、ベースカラーに焦点を当て、色の心理効果とその使い方について取り上げてみました。
赤 (Red)
- 情熱: エネルギーや愛情
- 興奮: 心拍数を上げ、アクティブな印象
- 緊急性: 注意を引く色で、警告や重要なメッセージ
使用例:スポーツ関連、金融機関など

参考サイト:ちばぎん
オレンジ (Orange)
- 親しみやすさ: フレンドリーで温かい印象
- 創造性: 創造的で楽しさ
- エネルギー: 活力や情熱
使用例:キッズ向け、レジャー関連など

参考サイト:グラスコート佐賀テニススクール
黄 (Yellow)
- 幸せ: 明るく楽しい印象
- 注意: 注意を引く色で、警告や重要
- エネルギー: 活力や創造性
使用例:エンターテイメント関連、フードや飲食関連など

参考サイト:サウナイキタイ
緑 (Green)
- 自然: 環境や自然
- 癒し: リラックス効果があり、安心感
- 成長: 成長や新鮮
使用例:環境保護や自然関連、教育関連など

参考サイト:BOTANIST
青 (Blue)
- 信頼: 安心感や信頼性
- 知性: 知識や知的
- 冷静: リラックス効果があり、穏やかな印象
使用例:医療関連、金融機関など

参考サイト:ふたまたがわ歯科口腔外科
紫 (Purple)
- 高貴: 高級感やエレガント
- 創造性: 創造性や想像力
- 神秘: 神秘的な印象
使用例:美容関連、ラグジュアリーブランドなど

参考サイト:KIRAGE
白 (White)
- 純粋: 純粋さや清潔感
- シンプル: シンプルでミニマルな印象
- スペース: 空間感や広がり
使用例:医療関連、ブライダルなど

参考サイト:B.Nature
グレー (Gray)
- 中立: 中立的で落ち着いた印象
- バランス: バランスや安定感
- 控えめ: 控えめでプロフェッショナル
使用例:ビジネス、テクノロジーやIT関連など

参考サイト:株式会社NTTデータ経営研究所
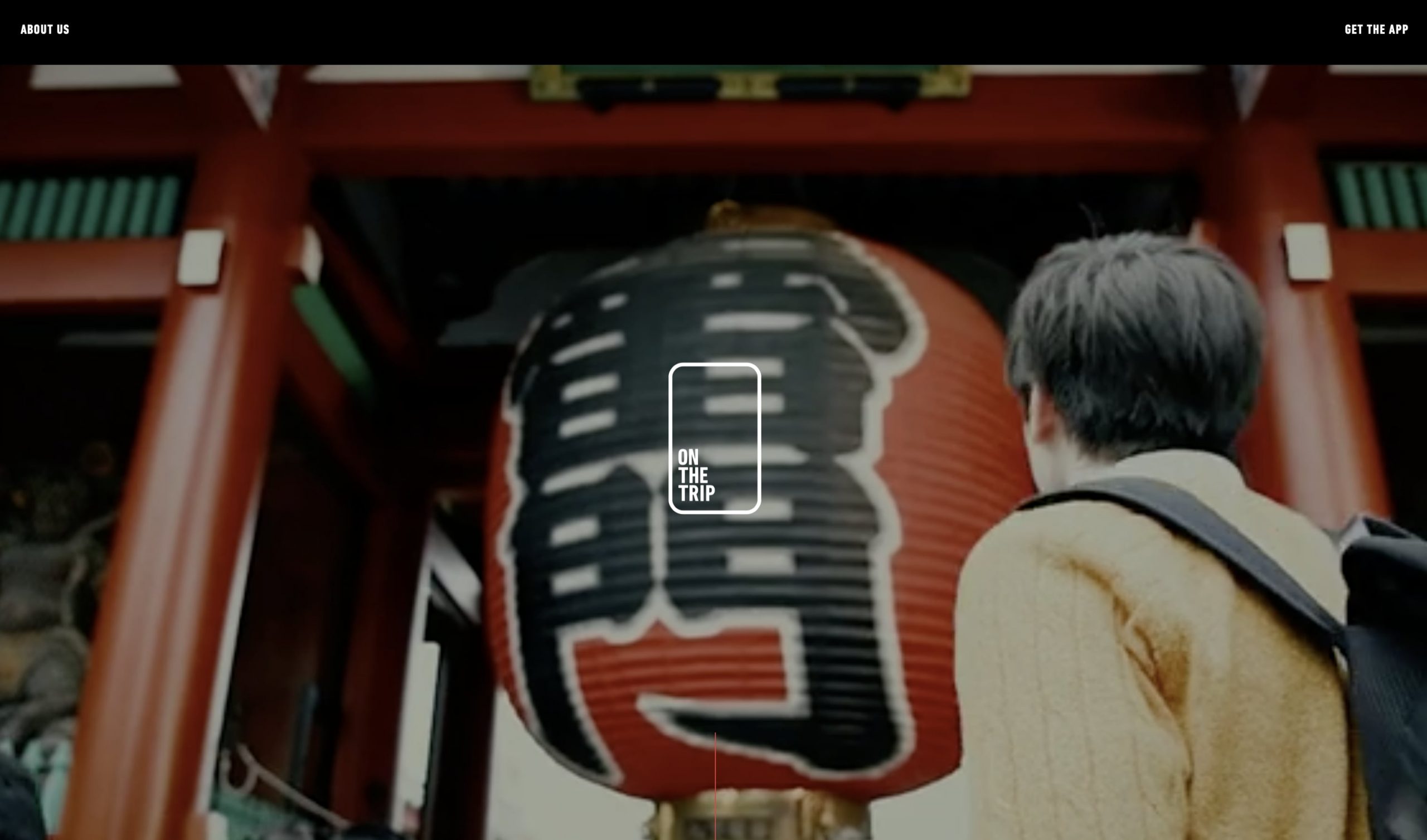
黒 (Black)
- 洗練: エレガントで洗練された印象
- 権威: 力強さや権威
- 神秘: ミステリアス
使用例:ファッション、エンターテイメント関連など

参考サイト:OM THE TRIP
まとめ
色の心理効果を理解し、適切に使うことで、Webデザインにおいて訪問者の感情や行動を効果的にコントロールすることができます。
色の選び方ひとつで、サイトの雰囲気やユーザーエクスペリエンスが大きく変わるため、デザインの初期段階でしっかりと配色を考えることが重要です。
デザイナー / N.F
主にAdobe IllustratorやPhotoshopを使用した、チラシやバナーなどの印刷物のデザインを制作。 また、FigmaやAdobe XDを活用した、WebサイトのUI/UXデザイン制作に携わる。