Webサイトパフォーマンス向上・改善のためのポイントを理解しよう

この記事は2024/04/01に作成されました。
この記事の目次
- Webサイトのパフォーマンスを向上・改善することの意味
- ポイント①画像の最適化と遅延読み込み
- ポイント②CSSとJavaScriptの最適化と読み込み
- ポイント③Google Fonts(Webフォント)の読み込み方法
- ポイント④コンテンツの高さの確保
- ポイント⑤モバイルファースト
- パフォーマンスを測定する方法・Lighthouseの紹介
- Lighthouseで実際にパフォーマンスを測定してみよう
- まとめ:優れたパフォーマンスのカギは細かな工夫と地道な検証と改善の繰り返し
Webサイトのパフォーマンスを向上・改善することの意味
Webサイトにおけるパフォーマンスとは、ブラウザでページが読み込まれ、表示されるまでの時間を測定したもののことです。わかりやすいように表示速度と呼ばれることもあります。
Web制作において、パフォーマンスは重要です。なぜなら、パフォーマンスの良し悪しがWebサイトの成功と失敗を分けるカギもなりますし、SEOにも影響を与える可能性があるためです。
単純に、パフォーマンスが優れているサイトはユーザーの好感度が高く反応も良好になり、結果検索エンジンの評価も上がり、検索結果画面の上位に表示されやすくなります。
今回はそんなWebサイトのパフォーマンスを向上・改善するためのポイントを、コーディングを行うWEBデザイナーでも簡単に取り組めるものに絞って5つ紹介しつつ、最後にパフォーマンスが優れているかどうかをチェックする方法も紹介していきます!

【注意!】
この記事はパフォーマンス向上・改善に繋がるポイントの解説記事です。具体的な作り方や手順、実現するためのコードの書き方は省略していますのでご了承ください。
ポイント①画像の最適化と遅延読み込み
パフォーマンスを向上・改善する上で最も意識すべきことは、「必要なファイルを、必要なものだけ、必要なときに読み込む」ことです。その最たる例といえば、やはり画像でしょう。
画像は基本的にファイルサイズが大きいため、最適化の良し悪しが分かりやすい要素でもあります。
このため、私はきちんと画像の最適化を行っていれば、パフォーマンスの約半分は向上・改善できると思っています。
画像の最適化方法のポイントは次の4つです。
- Webp、SVGなどのブラウザ表示に優れたファイル形式の採用
- 解像度やビューポート幅を参照した読み込みファイルの分岐
- 遅延読み込みや非同期読み込み設定の実施
- width属性とheight属性の設定
- ファイルの圧縮(ファイルサイズ抑制)
Webp、SVGなどのブラウザ表示に優れたファイル形式の採用
画像のファイル形式といえばJPGやPNG等が一般的ですが、WebサイトではまずWebpやSVGの使用を検討してください。
これらのファイル形式はブラウザ表示に優れており、JPGやPNGよりも品質を保ちつつファイルサイズを抑制しやすいのが特徴です。
もちろん、ユーザーが頻繁に変更するような画像(ユーザープロフィール画像や商品画像など)は、JPGやPNGの方が都合が良いですが、ユーザーによって変更されることがない画像は積極的にWebpやSVGを使用するべきでしょう。
解像度やビューポート幅を参照した読み込みファイルの分岐
picture要素やimg要素のsrcset属性を使えば、メディアクエリーを利用して解像度別、またはビューポート幅別、その両方を考慮した画像の読み込み分岐を設定することができます。つまり、パソコン、タブレット、スマートフォン、それぞれの端末別に表示する画像のサイズは変えましょうということです。
大抵の場合、各端末の解像度(device-pixel-ratio=デバイスピクセル比率)はパソコンは等倍、タブレットは2倍、スマートフォンは3倍である事が多いです。
どの端末でも同じ画像を同じ幅で出したいときは、等倍サイズだけでなくを2~3倍程度に画像サイズを調整した画像を作成し、HTMLにてpicture要素やimg要素のsrcset属性を使用し、分岐設定すればOKです。
CSSプロパティのimage-set関数を利用すれば、背景画像でも分岐設定を行うことができます。
画像の遅延読み込み設定
画像はそのまま挿入すると、ブラウザがWebページを読み込み始めたとき、画像を含むすべてのデータを読み込んでから表示を行おうとします。
基本的にWebサイトを訪れた時は最上部から閲覧していくことになるため、見える範囲だけで考えればこの最上部部分以外の画像は最初から読み込む必要はありません(アンカーリンクなどの例外はありますが今回は省略します)。
それを実現するのがLazy Loadingやloading属性のlazyを使った画像の遅延読み込みです。
これを設定しておくと、画像は表示される直前に読み込みまれるため、ページの初期表示を速くできます。
width属性とheight属性の設定
画像というより、imgタグを使用した画像の挿入方法の話になりますが、width属性とheight属性を適切に設定することでもパフォーマンスの向上・改善に期待できます。
ブラウザが画像を読み込む前にある程度サイズが把握できれば、HTMLだけでもレイアウトが整い、多少表示を速くできます。結果、パフォーマンスの向上・改善につなげる事ができ、検索エンジンもページのコンテンツ内容をより正確に理解しやすくなります。
また、「ポイント④コンテンツの高さの確保」でも解説をしていますが、画像サイズをブラウザに把握させることで、ページが表示される際のレイアウト崩れも防ぐことができます。
ファイルの圧縮(ファイルサイズ抑制)
Web制作者なら誰もが取り組んでいることかとは思いますが、やはり画像のファイルサイズは小さければ小さいほど良いです。
ただし、小さくするほど画像の品質も低下しやすくなります。どの程度の品質が必要かある程度指標を決めておき、その範囲内で出来る限りファイルを圧縮しましょう。
ファイル圧縮ツールにも色々ありますので、自分が使い易く、相性のいいツールを見つけておきましょう。
ポイント②CSSとJavaScriptの最適化と読み込み
CSSとJavaScript(以降JSと表記。jQueryを含む)の最適化を怠るとレンダリング速度(=描画速度)に悪影響を及ぼしやすく、結果パフォーマンス低下の原因になります。
ここでも意識すべきことは「必要なファイルを、必要なものだけ、必要なときに読み込む」ことです。
CSSとJSの最適化のポイントは次の通りです。
- 読み込み方法の工夫(読み込み位置とファイル数、非同期読み込み)
- 不要なコードの削除(ファイルサイズ抑制)
読み込み方法の工夫(読み込み位置と数、非同期読み込み)
CSSとJSは読み込み方法を工夫するだけでパフォーマンス向上・改善できる場合が多いです。
基本的にCSSはheadタグ内などの上部で、JSはbodyタグの閉じタグ直前位置などの下部で読み込み、見た目に直接関わる部分を最初に安定させて表示することでレンダリング速度向上・改善が期待できます。また、読み込ませるファイル数を減らせば、よりレンダリング速度の向上・改善につなげる事ができます。この読み込むファイル数に関しては、次の項目「不要なコードの削除(ファイルサイズ抑制)」も併せて読んでください。
さらに、CSSとJS共にファーストビューに関わる部分以外だけを抽出してHTMLに直接記述したり、分割してファーストビュー以降のコードが描かれたファイルを非同期読み込みさせる方法も有効です。
不要なコードの削除(ファイルサイズ抑制)
CSSとJSのファイルサイズは画像と比べれば大した脅威にならないものの、やはり小さすぎて困ることはありません。可能な限り、そのページで必要になるコードだけをまとめたファイルを作成して読み込むことをお勧めします。
とあるWebサイトは5ページで出来ているとするなら、必要なコードだけをまとめた各ページ専用のCSSやJSを5枚作成し、それぞれのページで読み込ませるとレンダリング速度に影響を与えにくくなります。
ポイント③Google Fonts(Webフォント)の読み込み方法
Google FontsなどのWebフォントを利用して、Webサイトの文字にもこだわる方は多いと思います。
しかし、Google Fontsのファイルサイズは意外と重めなので、一般的な方法で利用するとポイント②と同様レンダリング速度に影響を及ぼしやすくなります。
そこで、Google Fontsが公式に紹介している記述方法ではなく、「ハリーロバーツ方式」という記述方法を利用するとレンダリング速度が向上・改善しやすくなります。
【2022年3月】Google Fontsのパフォーマンス比較&ハリー・ロバーツ方式の勝手に改良版
※外部サイト
ポイント④コンテンツの高さの確保
Webサイトを訪問すると、時折ファーストビューが「ガタッ」となり、レイアウトが一瞬崩れる現象に遭遇することがあります。実は、これもパフォーマンスが低下する原因のひとつであるため、可能な限り防ぐ工夫をしていく必要があります。
この一瞬のレイアウト崩れの原因は主に「コンテンツの高さ」です。ページが描画されていく途中で、高さが確保されていない領域に、高さのある要素が無理矢理入り込むことで発生します。
つまり、極論全ての要素に高さを設定していればこの現象の発生を最小限にできるということです。
しかし、実際に全てのコンテンツに高さを確保するのは現実的ではありません。ファーストビューで表示される画像のみ、高さを確保するだけでもパフォーマンスを改善することができます。
レスポンシブWebデザインとheightプロパティは相性が良くありませんが、paddingプロパティを使って柔軟に高さを確保する方法もありますので、テクニックを活用できれば大して難しい問題でもありません。
ポイント⑤モバイルファースト
言わずもがな、Webサイトがモバイルファーストで作られていることはパフォーマンスの面でも重要です。
Webサイトの表示はモバイルの方が不安定になりやすいので、モバイルファーストになるようにHTML/CSSを設計することも有効と言えます。
パフォーマンスを測定する方法・Lighthouseの紹介
パフォーマンスは目視で測定するには限界があるため、ツールを使って測定するのが一般的です。
最も使いやすく、文献も比較的多いのがGoogle Chromeのディベロッパーツールで使用できる「Lighthouse(ライトハウス)」です。オープンソースのため、誰でも無料で利用することができます。
Lighthouseはパフォーマンスの他にもアクセシビリティや品質、正確性などの測定も実施してくれます。測定はデスクトップ(パソコン向け)、モバイル(スマートフォン向け)のどちらかを選んで実行できます。
サイトパフォーマンスにおいては、次の6つの指標に基づいて測定し、評価・要改善部分の診断をしてくれます。
- ①Largest Contentful Paint(LCP):メインコンテンツの読み込み時間を測定
- ②First Input Delay(FID):WebWebページの応答性を測定
- ③Cumulative Layout Shift(CLS):視覚的な安定性を測定
- ④First Contentful Paint(FCP):最初のコンテンツ表示時間を測定
- ⑤Interaction to Next Paint(INP):遅延時間を計測
- ⑥Time to First Byte(TTFB):WebWebページのダウンロードが始まるまでの時間を測定
測定結果のスコア(点数)は、緑、オレンジ、赤の3色で視覚的にもわかりやすく示してくれます。
- 90〜100(緑):良い(読み込み速度が早く、ユーザーエクスペリエンスも良好)
- 50〜89(オレンジ): 平均的(読み込み速度は平均的で、改善の余地あり)
- 0〜49(赤): 低い(読み込み速度は遅く、改善が必要)
通信環境や端末のスペック、サーバー状況などに多少左右されることもありますが、それによって大きく変わることはあまりありません。
これらの評価やコメントを基に、改善・測定を繰り返してパフォーマンスに優れたサイトを構築しましょう。
Lighthouseで実際にパフォーマンスを測定してみよう
HTMLとCSSのみでサンプルページを作成したので、それを使って実際にLighthouseの測定結果を見てみましょう。
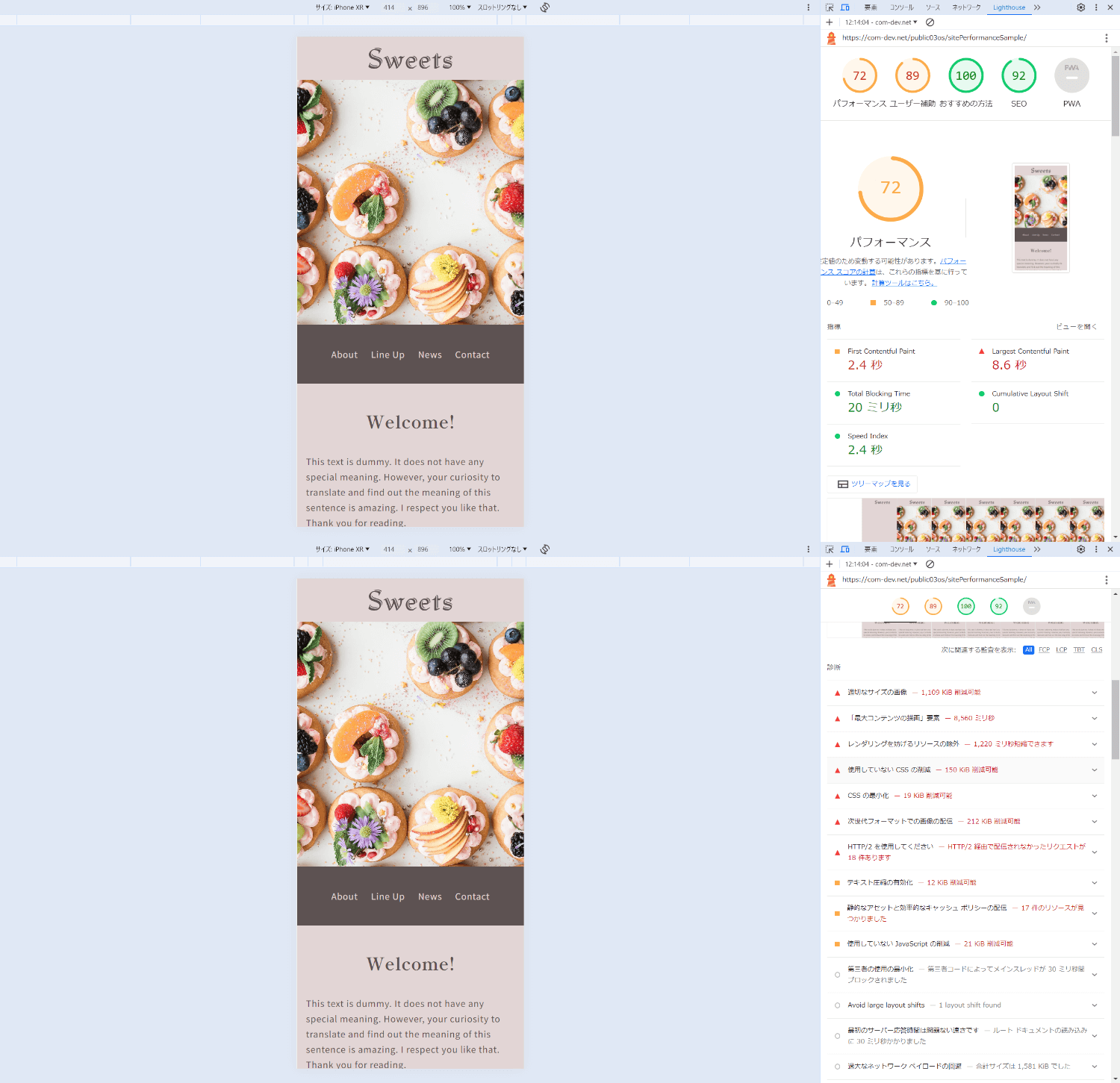
まずは、特別な書き方もせず完成優先でコーディングしたページで測定してみます。
(記事内でもスクリーンショットを使って解説しますが、ぜひ直接アクセス&Lighthouseを使って測定してみてください)
https://com-dev.net/public03os/sitePerformanceSample/
上記ページの測定結果↓


モバイルとデスクトップどちらのデバイスも改善の余地ありのオレンジ色で点数が出されました。
診断結果には「適切なサイズの画像」や「最大コンテンツの描画要素」、「レンダリングを妨げるリソースの除外」などが赤いマークつきの要改善ポイントとして出てきています。
それもそのはず、画像はモバイルもパソコンもカバーできるサイズのJPGで挿入しています。Google Fontsに至っては2種類もそのまま読み込んでいるのでレンダリング速度が悪くて当然なのですが...
(ちなみに、Lighthouseはモバイルデバイスで測定したときに点数をやや低く出す傾向があります)
では、Lighthouseがどのように測定、結果を出してくれるかを確認したところで次のような改善を施してみます。
- 画像を解像度別(3段階)に作成(ロゴは除く)
- 画像をすべてWebp形式に変更(ロゴは除く)
- 画像はすべてpicture要素やimgのsrcset属性を使って挿入(ロゴは除く)
- CSSをファーストビューと本体部分で分割し、本体部分を非同期読み込み
- Google Fontsをハリーロバーツ方式で読み込み
- ファーストビューの時点で表示される画像のみ高さを確保
- 最上部のヒーローイメージのみ背景画像で挿入、さらに画像はプリロードを実施
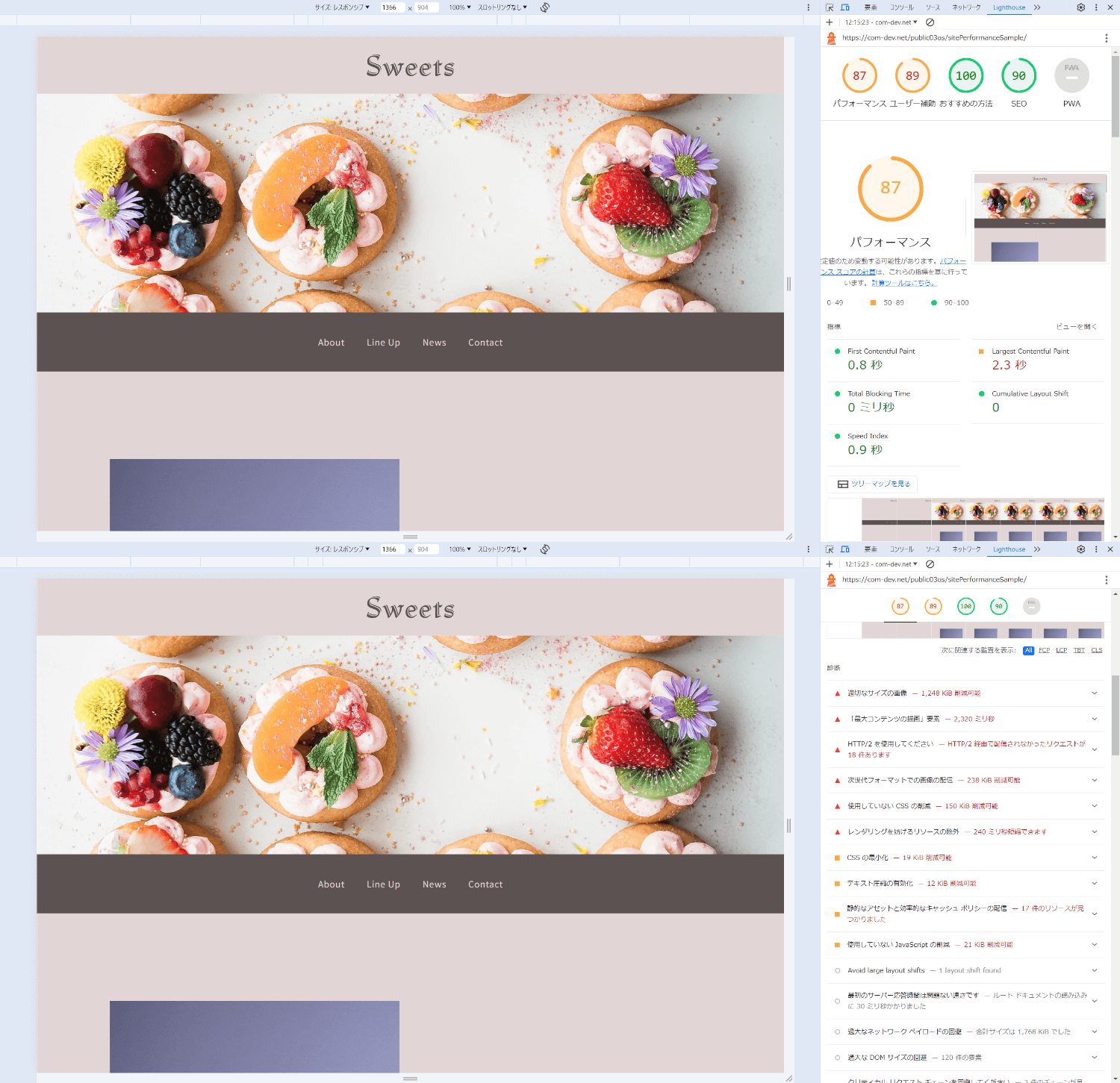
この改善を施した後、点数や診断がどのようになるか確認してみましょう。
【改善後のページ】
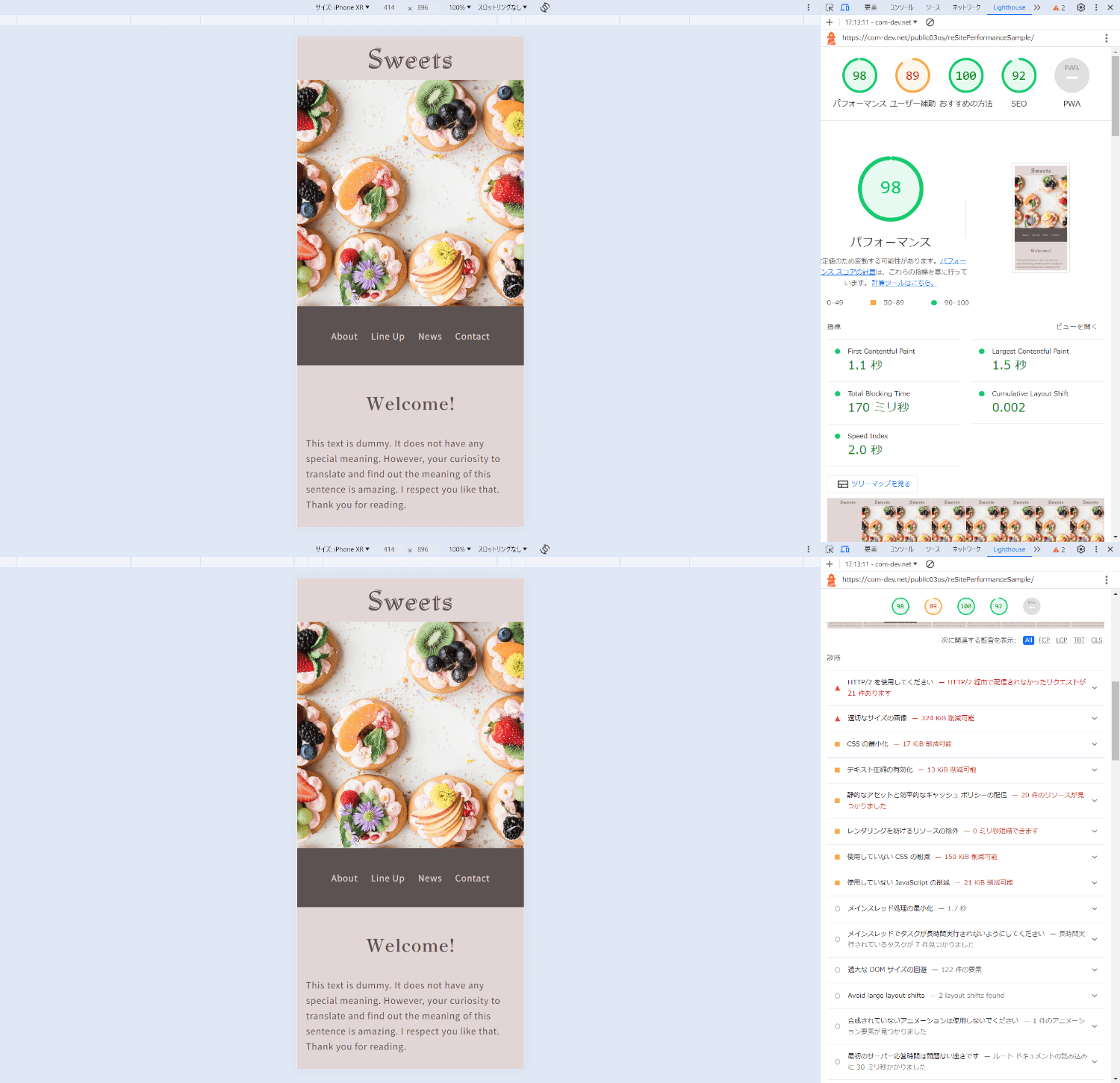
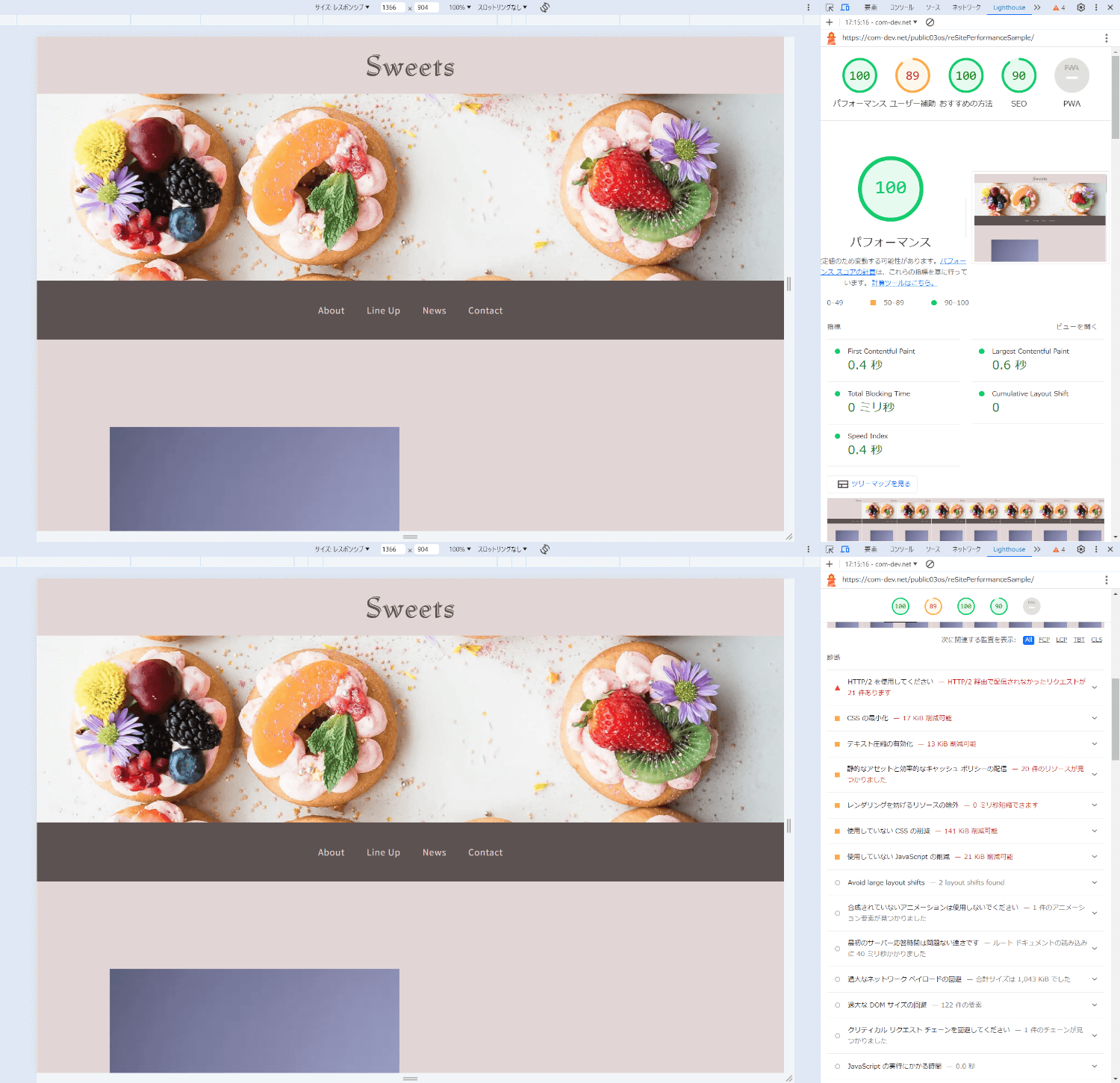
https://com-dev.net/public03os/reSitePerformanceSample/


モバイルとデスクトップどちらのデバイスも優良の緑色の結果となりました!
モバイルデバイスのみ「適切なサイズの画像」がまだ要改善ポイントになっていますが、Retinaディスプレイとの相性もあるので点数がこれだけ良ければ左程問題にはならないかと思います。
このように、Lighthouseを上手く活用できればこれから公開するサイトだけでなく、現在運用・公開しているサイトのパフォーマンス改善にも大いに役立てる事ができます!
まとめ:優れたパフォーマンスのカギは細かな工夫と地道な検証と改善の繰り返し
これまで紹介したように、パフォーマンスの向上・改善には細やかな工夫と努力、そして何度も検証・改善を繰り返す根気が必要です。
あまり気にした事がない、取り組んだことがない方にとっては骨の折れる作業に思えるかもしれませんが、一度やってしまえば次からは自然と気にすることができるようになると思います。
パフォーマンスの向上・改善は制作側にとっても、ユーザーにとってもWin-Winな結果をもたらしてくれます。
この取り組みは当たり前のものとして、今後のWeb制作に取り組むことができたら確実にWeb制作者としての地盤を固めることができるでしょう!
デザイナー / S.O
Webデザインを中心に、業務管理画面やスマホアプリ等のUI/UXデザイン、チラシ・パンフレット、名刺やロゴといったグラフィックデザイン等、デザイン業務を総合して担当。 主な使用ツールは、Adobe製品、Figma等。