保存するだけでデザイン参考サイト118選を一気見!! -作業の効率化UPを目指す人へ-

この記事は2024/04/01に作成されました。
皆さんはデザインを制作するうえで、参考サイトをどのように見ていますか?
色々な参考サイトを検索して、なければ、戻っての繰り返しだと思います。
その結果、どれを参考にして良いのか分からなくなったり、時間がかかってしまったりで作業効率が悪くなります。
このブログを保存するだけで複数のギャラリーサイトを見ることができるように1つにまとめてみました。
ぜひ、保存してみてください!
目次
①Webギャラリーサイト30選
1.SANKOU!

- サイトURL:
- 特徴:モバイルファーストのサイト最新トレンドのWebサイトが掲載されている
- 更新頻度:★★★
2.WebDesignGarden

- サイトURL:
- 特徴:種別だけでなく機能やレイアウトなど検索機能が多くピンポイントに見つけることができる
- 更新頻度:★★★
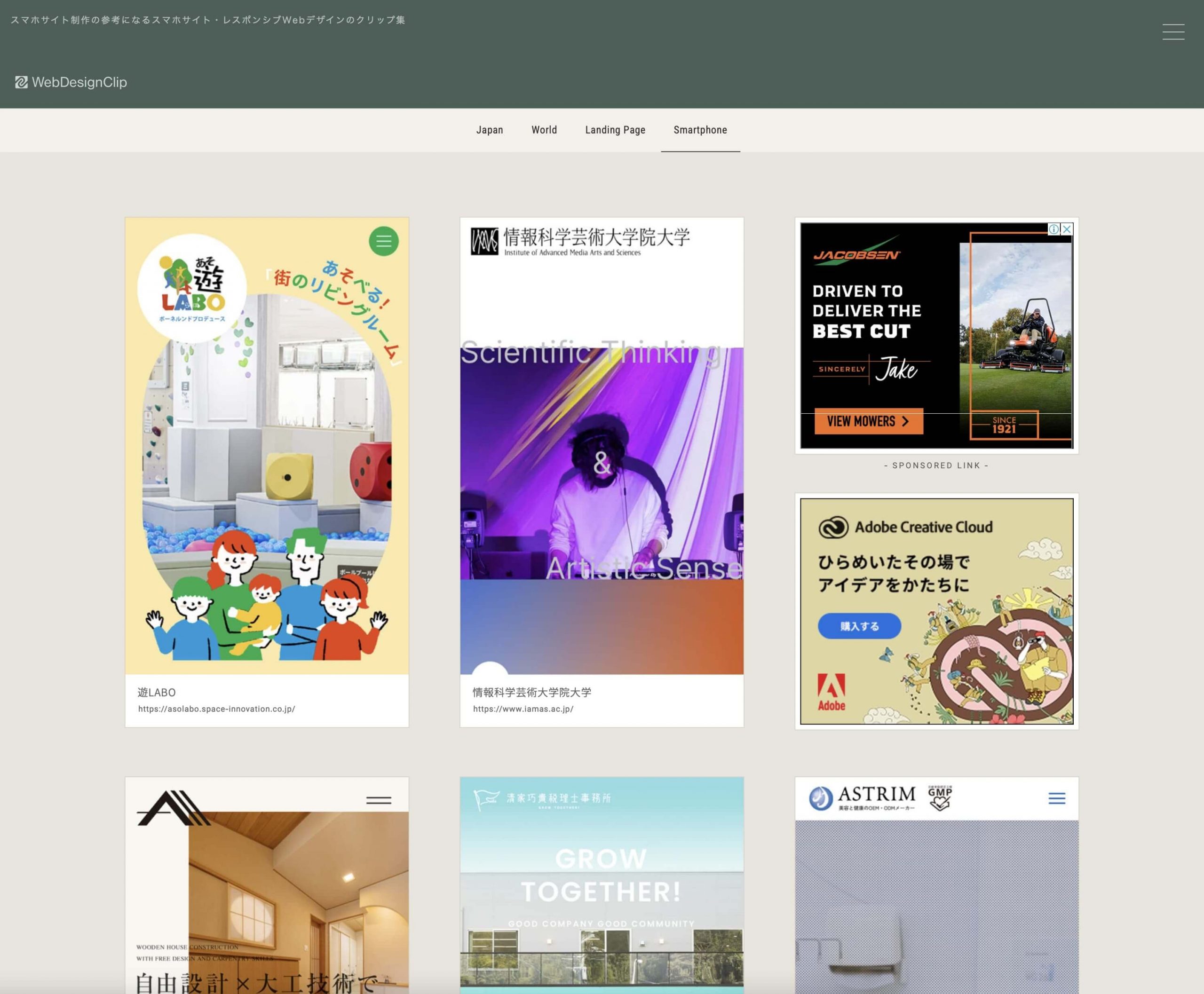
3.WebDesignClip

- サイトURL:
- 特徴:サイト内で日本国内と世界のサイトをチェックすることができる
- 更新頻度:★★★
4.ちょうどいいWebデザインサイト

- サイトURL:
- 特徴:デザイナーがちょうどいいポイントをまとめているので参考にしやすい
- 更新頻度:★★
5.MUUUUU.ORG

- サイトURL:
- 特徴:クオリティが高い縦に長いサイトを厳選して掲載している
- 更新頻度:★★
6.I/O 3000

- サイトURL:
- 特徴:シャッフルして表示する機能がついているため、スクロールしなくて済む
- 更新頻度:★★★
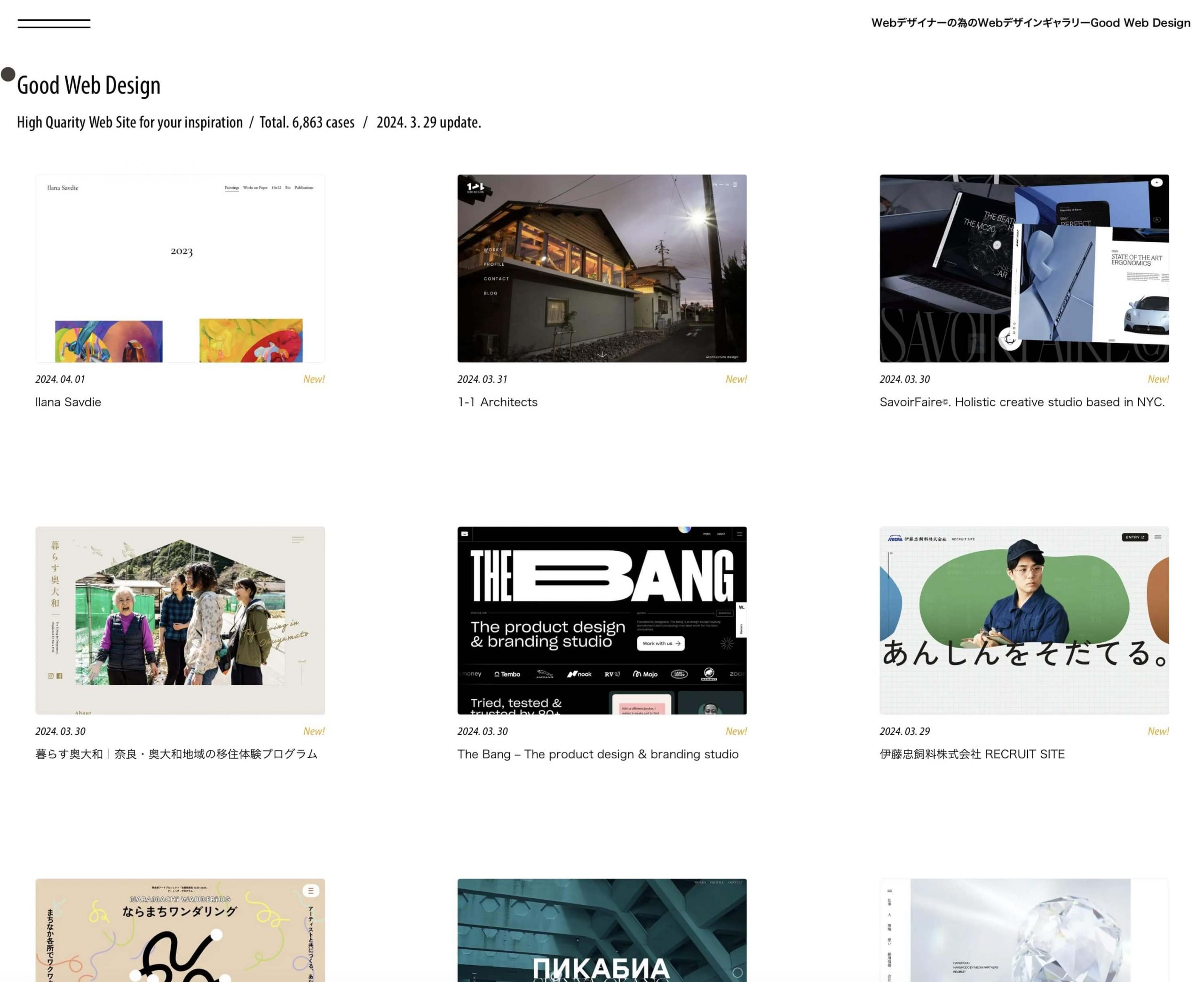
7.Good Web Design

- サイトURL:
- 特徴:Pinterestの保存機能がついているるため、手軽に参考画像を集められる
- 更新頻度:★★★
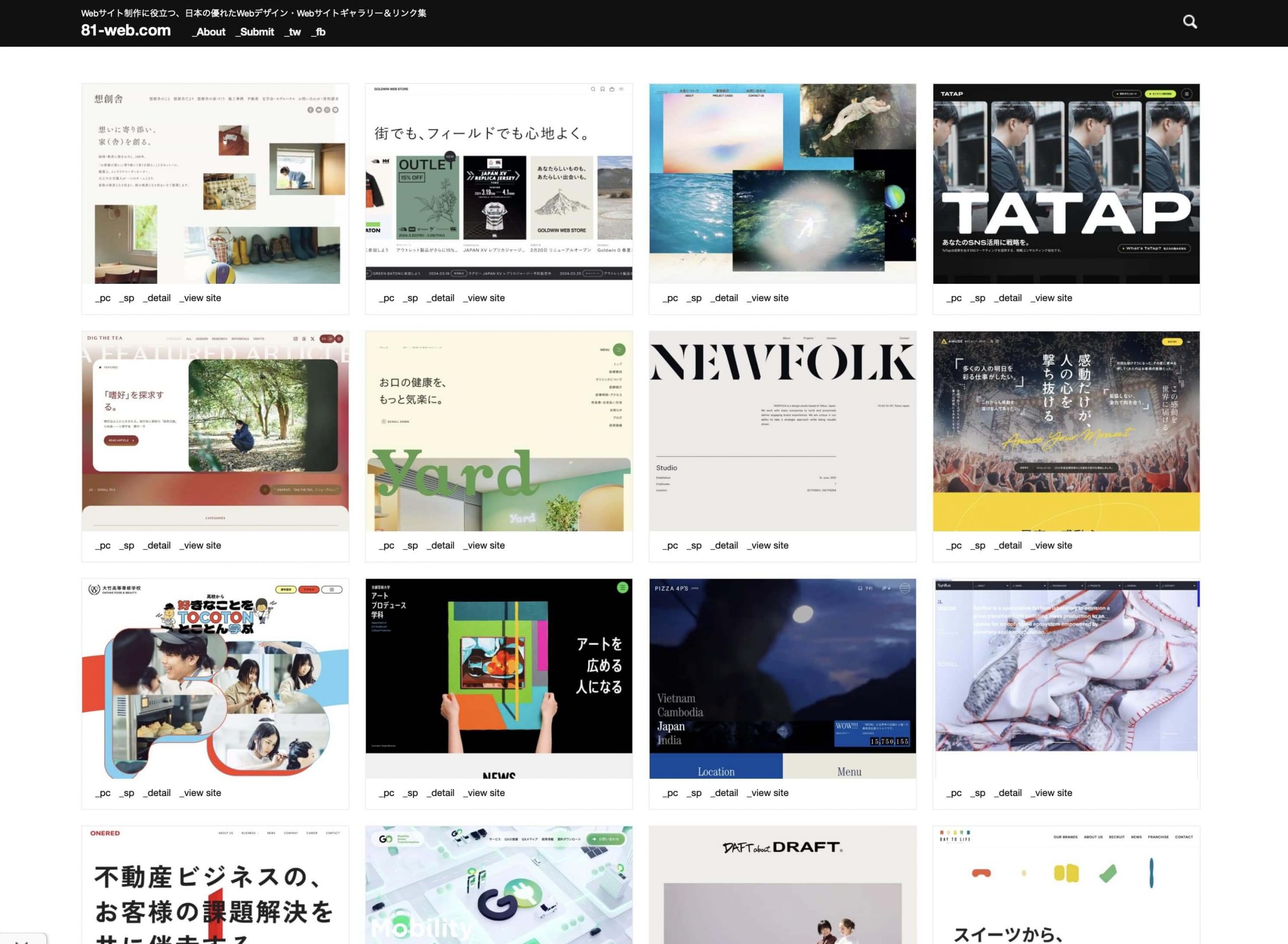
8.81-web.com

- サイトURL:
- 特徴:クリックしなくてもホバーでサイトの詳細を見ることができる
- 更新頻度:★★★
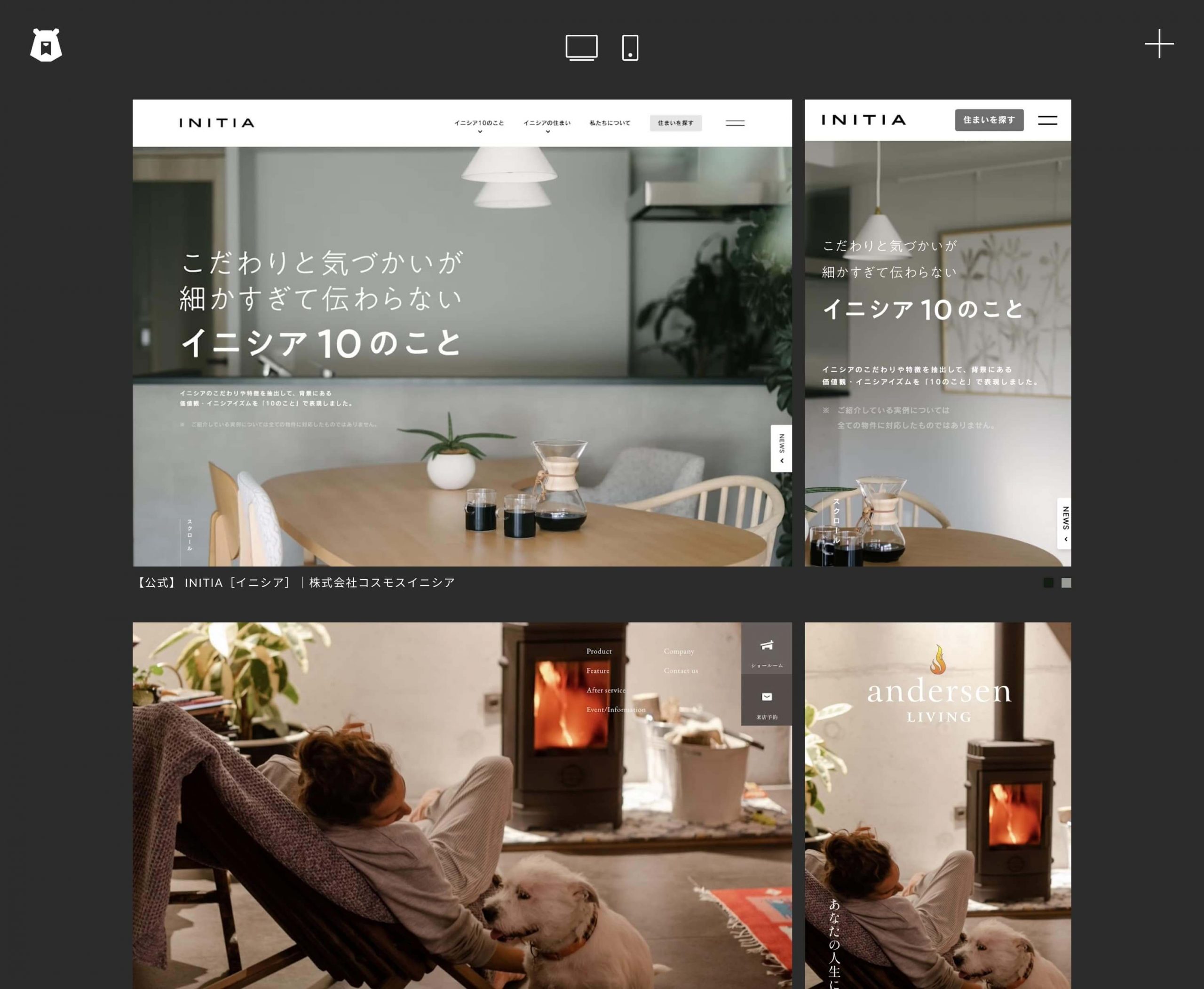
9.bookma!

- サイトURL:
- 特徴:PC版とスマホ版の2画面での見え方が載っているため、要素のレイアウトやバランスをイメージすることができる
- 更新頻度:★
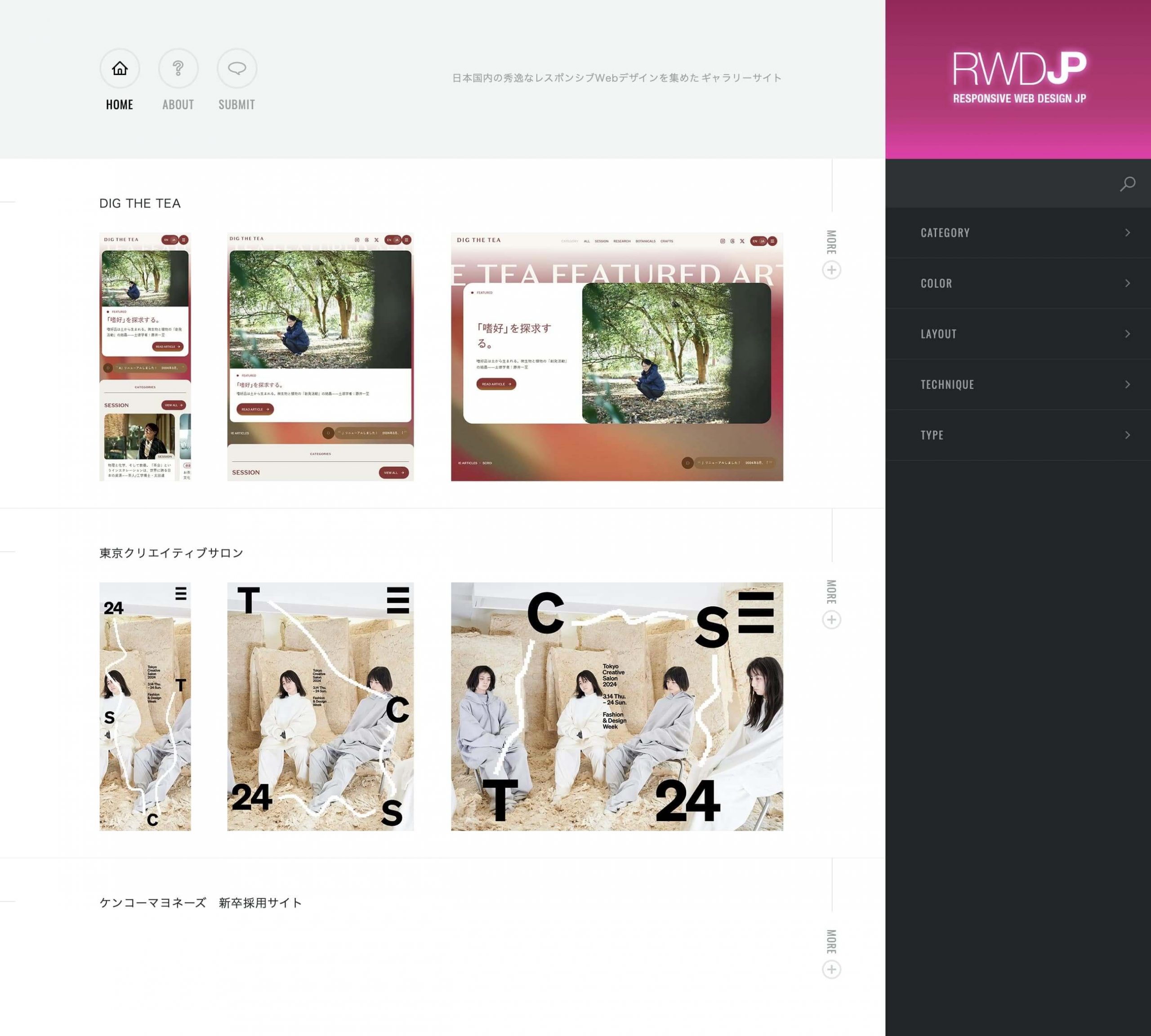
10.RESPONSIVE WEB DESIGN JP

- サイトURL:
- 特徴:PC版とタブレット版、スマホ版の3画面での見え方が載っているため、要素のレイアウトやバランスをイメージすることができる
- 更新頻度:★
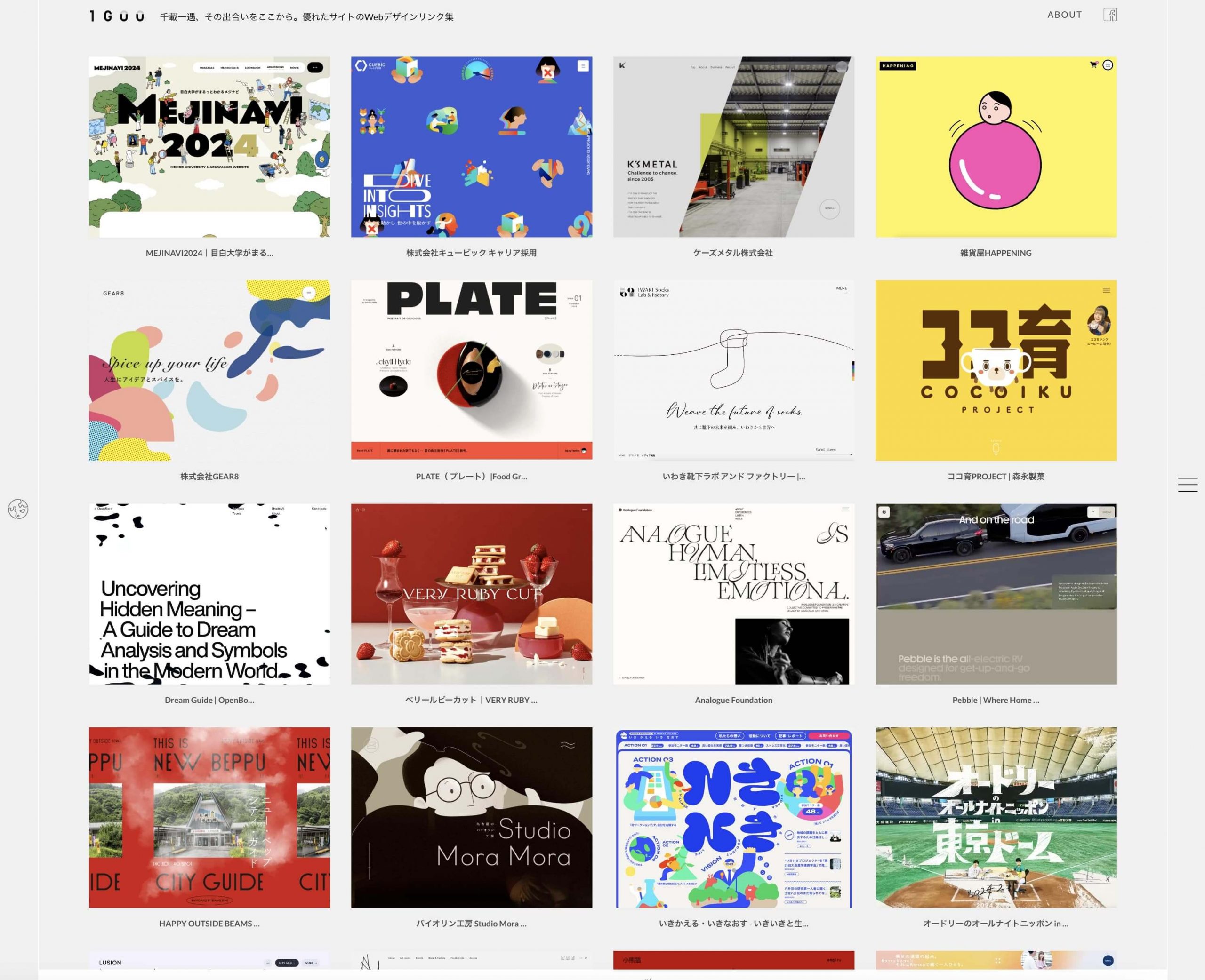
11.1GUU

- サイトURL:
- 特徴:動きのデザインを学べてデザインのバリエーションが増える
- 更新頻度:★★
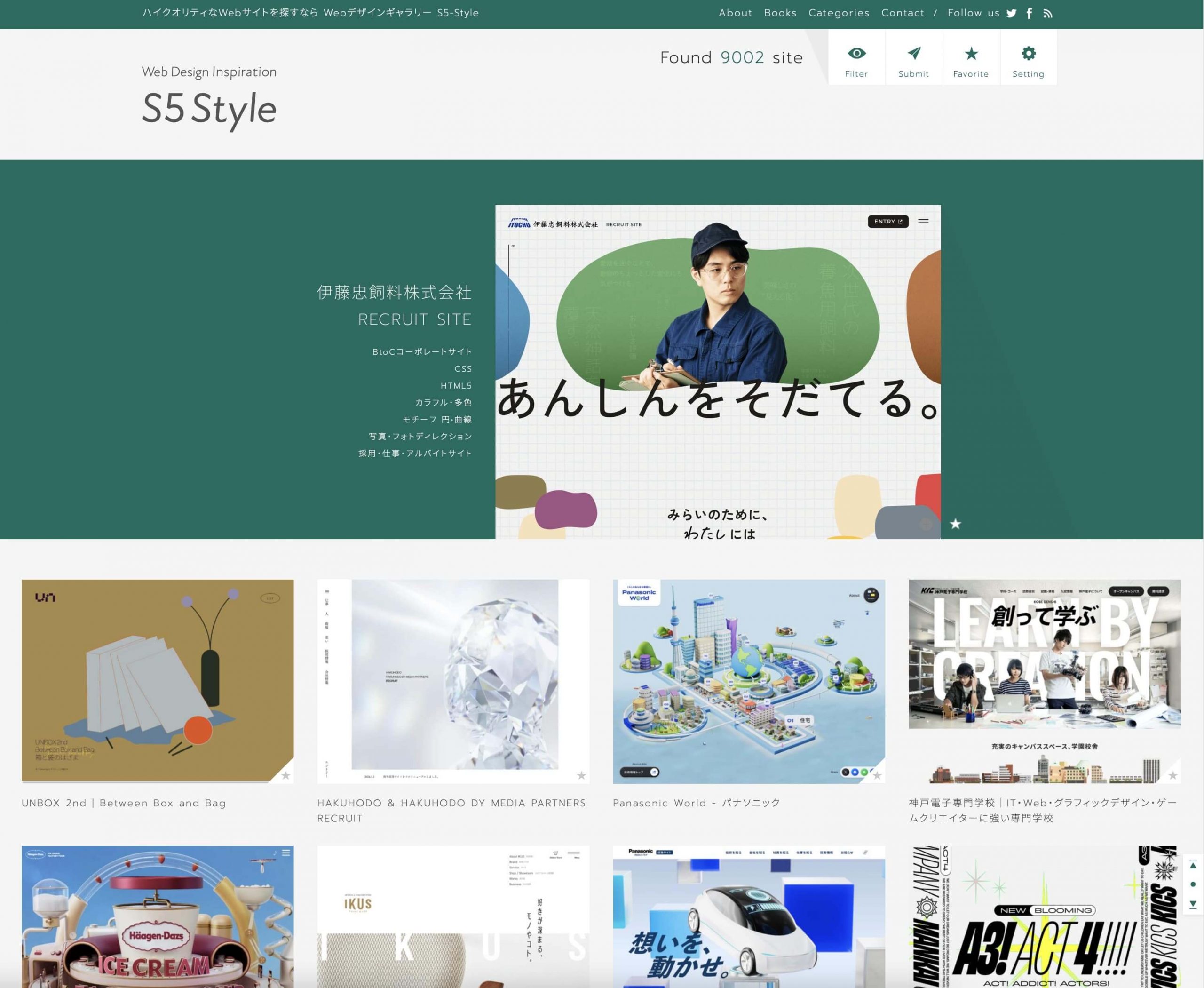
12.S5-Style

- サイトURL:
- 特徴:ハイクオリティなWebサイトが掲載されている
- 更新頻度:★★
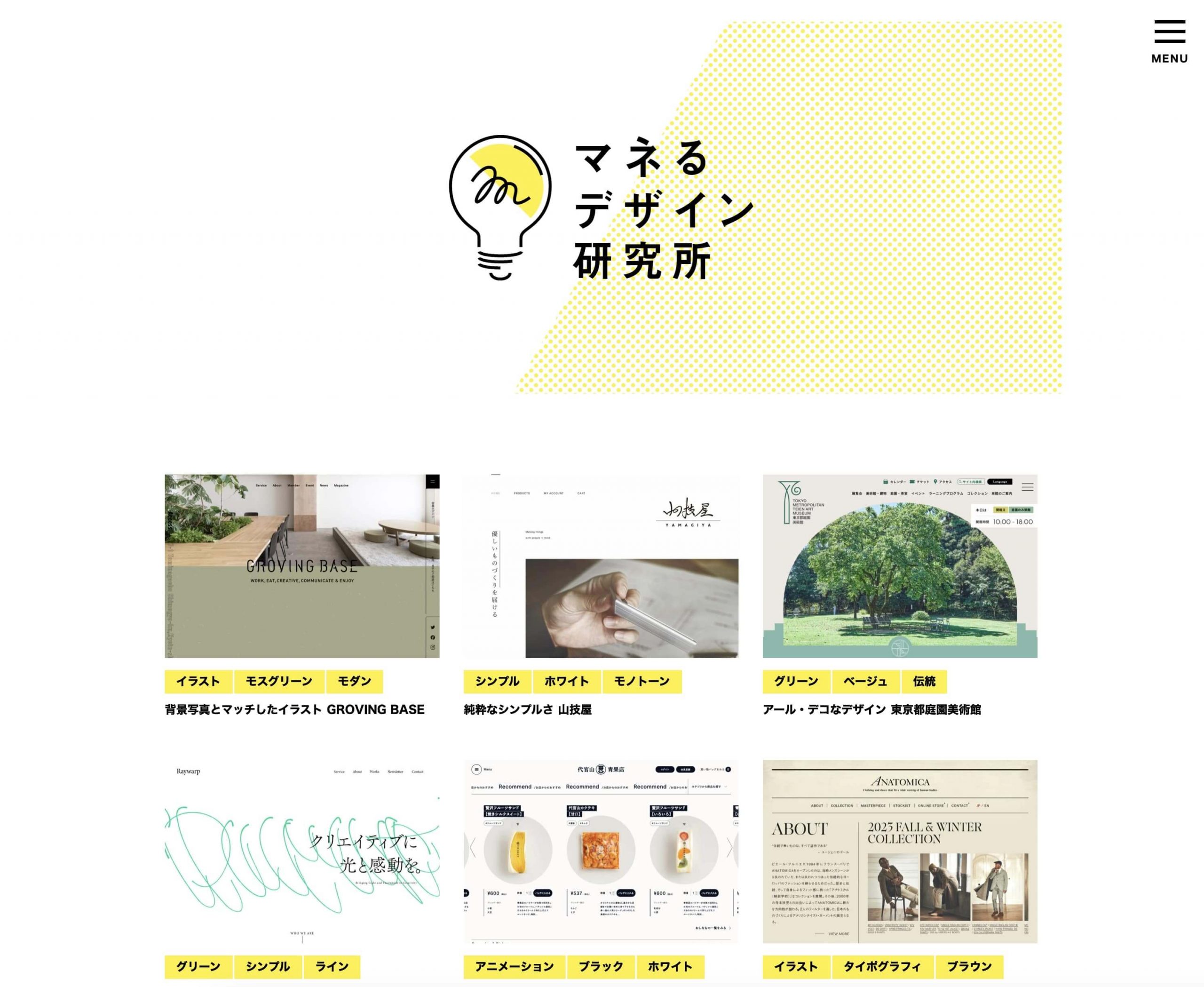
13.マネるデザイン研究所

- サイトURL:
- 特徴:ついついマネしたくなってしまうポイントをわかりやすく教えてくれる
- 更新頻度:★
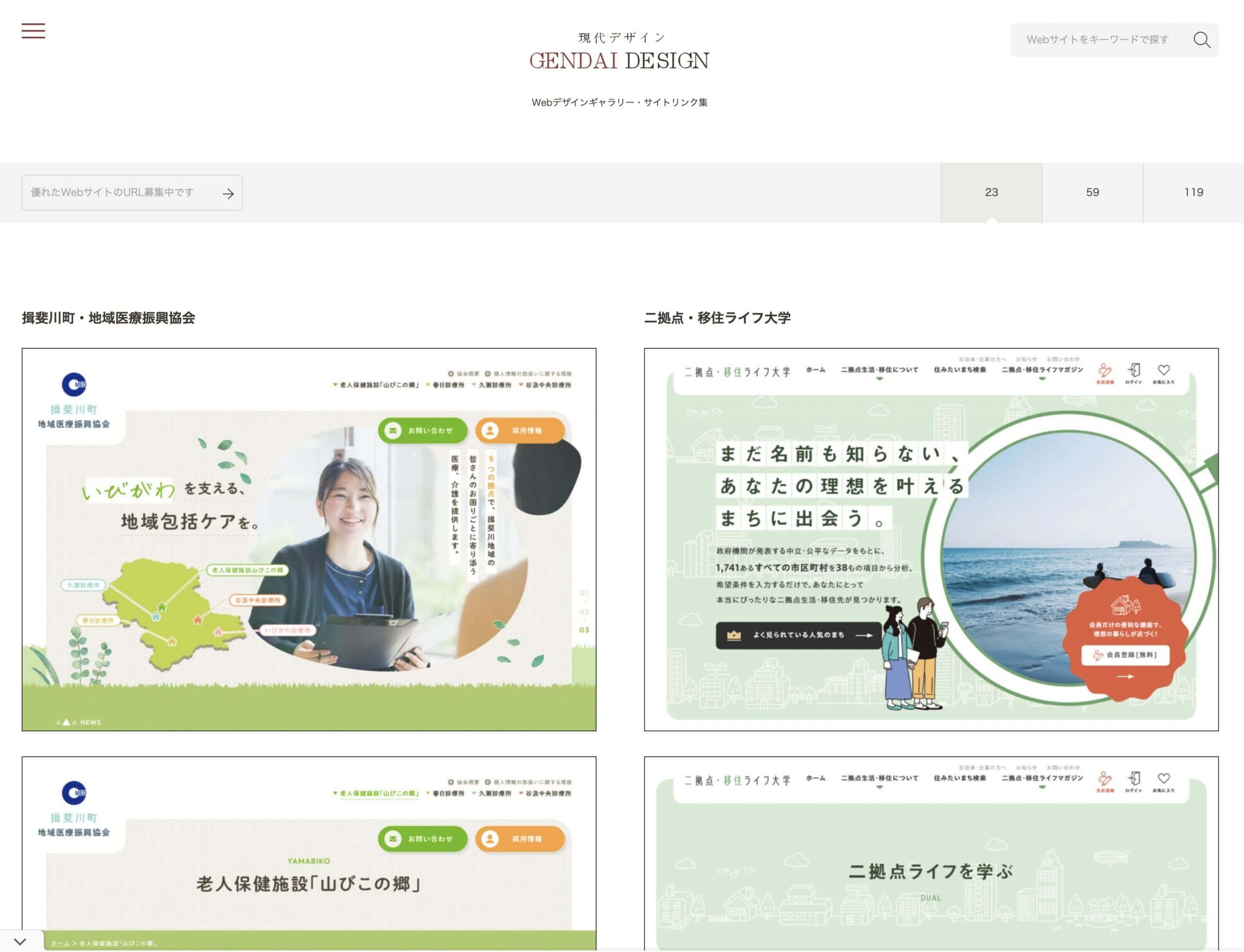
14.現代デザイン

- サイトURL:
- 特徴:シンプルでみやすいサイトが掲載されている
- 更新頻度:★
15.Pinterest

- サイトURL:
- 特徴:レイアウトやジャンルが似たデザインが複数表示されるので欲しいデザインが見つかりやすい
- 更新頻度:★★★
16.4db

- サイトURL:
- 特徴:表示画面が小さいため1画面で多くのサイトを見ることができる
- 更新頻度:★
17.AGT

- サイトURL:
- 特徴:サムネイルにオンマウスするとスクロールされる
- 更新頻度:★★
18.SG_BOOKMARK

- サイトURL:
- 特徴:海外サイト含めかっこいいWebサイトが多い
- 更新頻度:★★
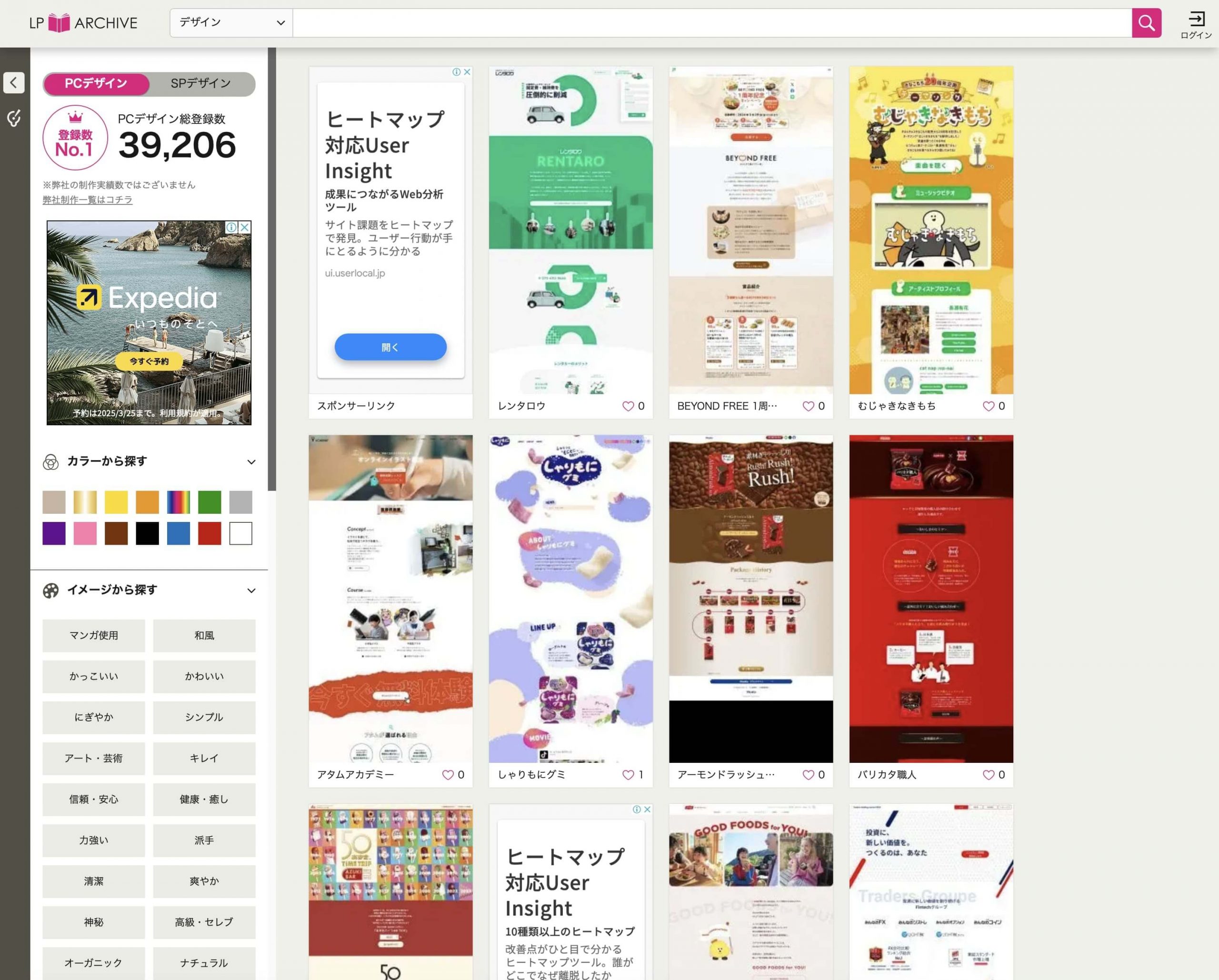
19.LPアイカーブ

- サイトURL:
- 特徴:キャッチコピーから参照機能ため目的のサイトが探しやすい
- 更新頻度:★★★
20.Web Design Clip [S]

- サイトURL:
- 特徴:QRコードが表示されるため、PCで探して、持ってるスマホで確認することができる
- 更新頻度:★★★
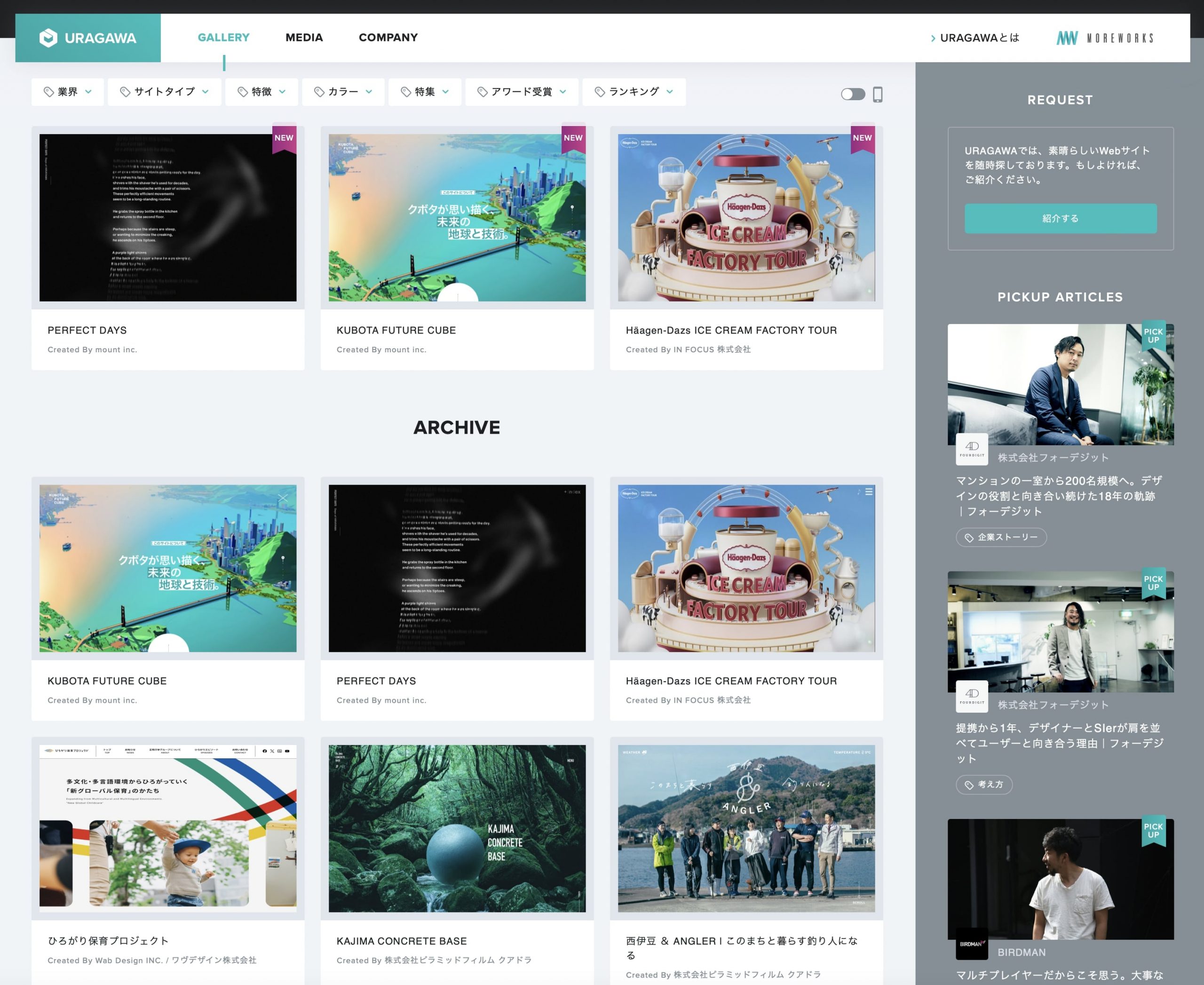
21.URAGAWA

- サイトURL:
- 特徴:サイトを作っている制作会社が紹介されていて見ていて面白い
- 更新頻度:★★
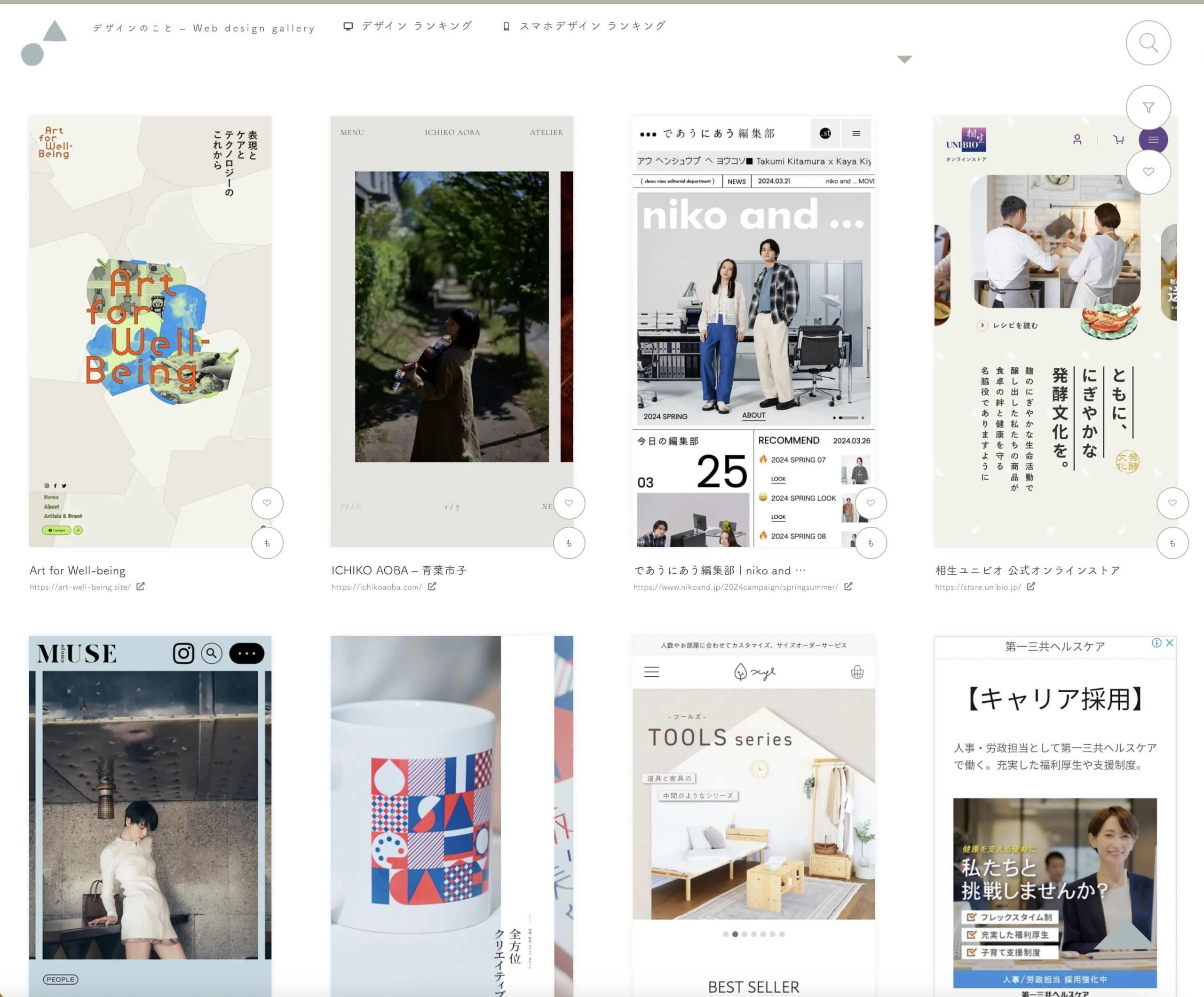
22.デザインのこと

- サイトURL:
- 特徴:この参考サイト自体おしゃれ。シンプルなサイトを作りたい人におすすめ
- 更新頻度:★★
23.iPhoneデザインボックス

- サイトURL:
- 特徴:パソコン上でスマホが表示されるので、レイアウトが探しやすい
- 更新頻度:★★
24.matome

- サイトURL:
- 特徴:サービスサイト、オウンドディアなどのメインにしたサイト
- 更新頻度:★★
25.umeboshi

- サイトURL:
- 特徴:女性らしいデザインを探す時は、おすすめ
- 更新頻度:★★
26.イケサイ

- サイトURL:
- 特徴:毎日2~4サイト追加しているため今時のサイトが見れたりする
- 更新頻度:★★★
27.cms design

- サイトURL:
- 特徴:パーツ別にデザインの参考を見ることができる
- 更新頻度:★★
28.BRIK GALLERY

- サイトURL:
- 特徴:CMSで構築されたホームページを扱うギャラリーサイト
- 更新頻度:★★
29.AAA11Y

- サイトURL:
- 特徴:アクセシビリティに配慮したWebデザインが集められている
- 更新頻度:★★
30.週刊ウェブデザイン

- サイトURL:
- 特徴:Webデザインだけでなく、ロゴやウェブ開発に必要な便利ツールが掲載されている
- 更新頻度:★★★
②ロゴ、パーツのギャラリーサイト10選
31.logo stock

- サイトURL:
- 特徴:ロゴ作りの知識を学ぶことができ、ギャラリー内で公募もしているので興味ある人におすすめ
- 更新頻度:★
32.LogoLounge

- サイトURL:
- 特徴:トレンドのロゴを1年ごとにまとめた参考サイト
- 更新頻度:★★
33.LogoMoose

- サイトURL:
- 特徴:ロゴは星5段階で評価されるので、より質の高いロゴを参考にすることができる
- 更新頻度:★★
34.LogoPond

- サイトURL:
- 特徴:「可愛い」「綺麗」「スタイリッシュ」などさまざまなテイストでデザインされている
- 更新頻度:★★
35.GLaim

- サイトURL:
- 特徴:アプリやゲームのタイトルロゴをまとめたギャラリーサイト
- 更新頻度:★
36.BANNER LIBRARY

- サイトURL:
- 特徴:「UIパーツ」「ECサイト」「メルマガ」「CSS」に特化したサイトもある
- 更新頻度:★★★
37.MOGUMOGU DESIGN MUSEUM

- サイトURL:
- 特徴:デザイン全体とパーツが一気に見れる
- 更新頻度:★★★
38.STOCK DESIGN

- サイトURL:
- 特徴:シンプルなサイトのパーツが多く、企業サイト作成の際に参考になる
- 更新頻度:★★★
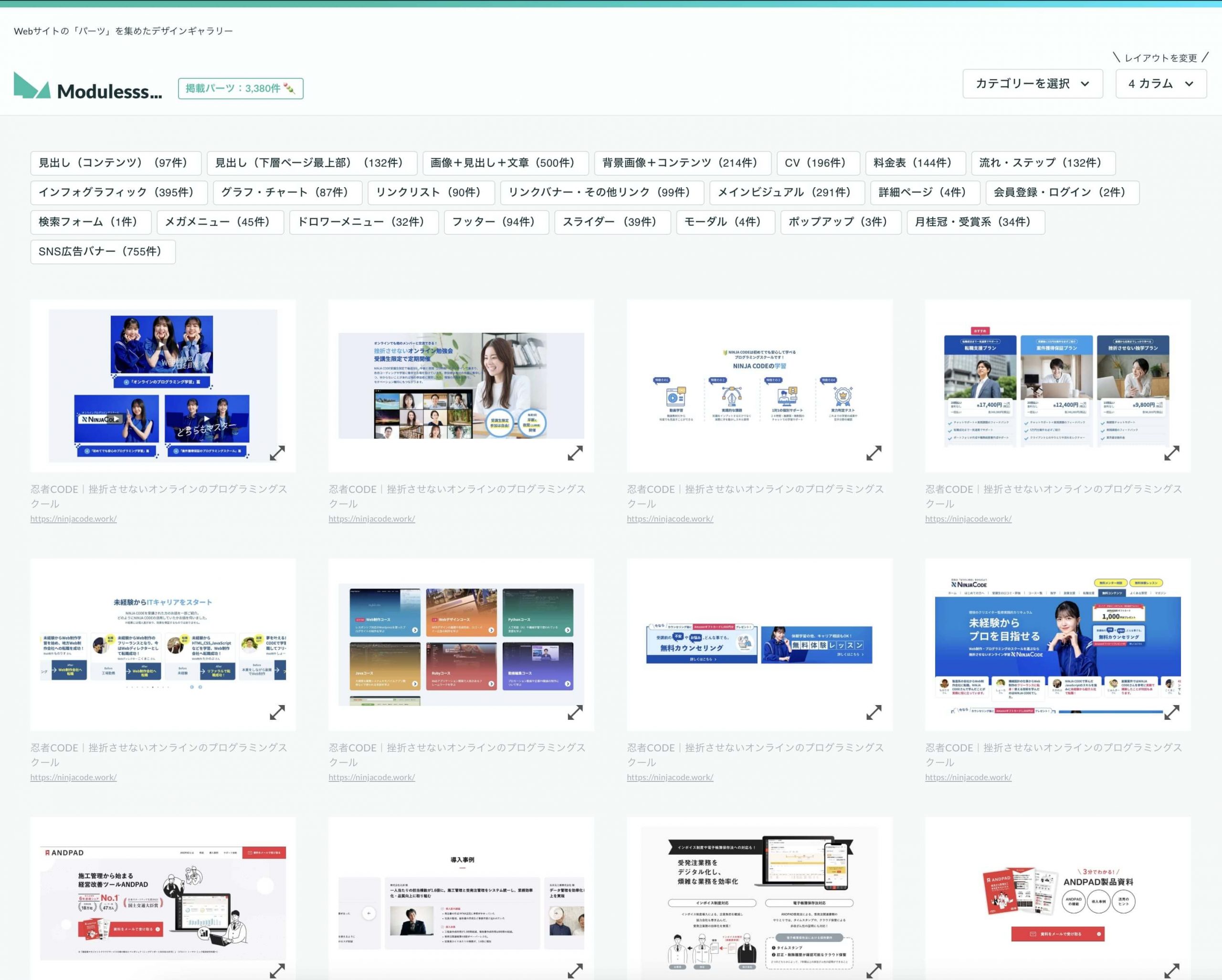
39.Modulesss

- サイトURL:
- 特徴:シンプルなサイトのパーツが多く、企業サイト作成の際に参考になる
- 更新頻度:★★
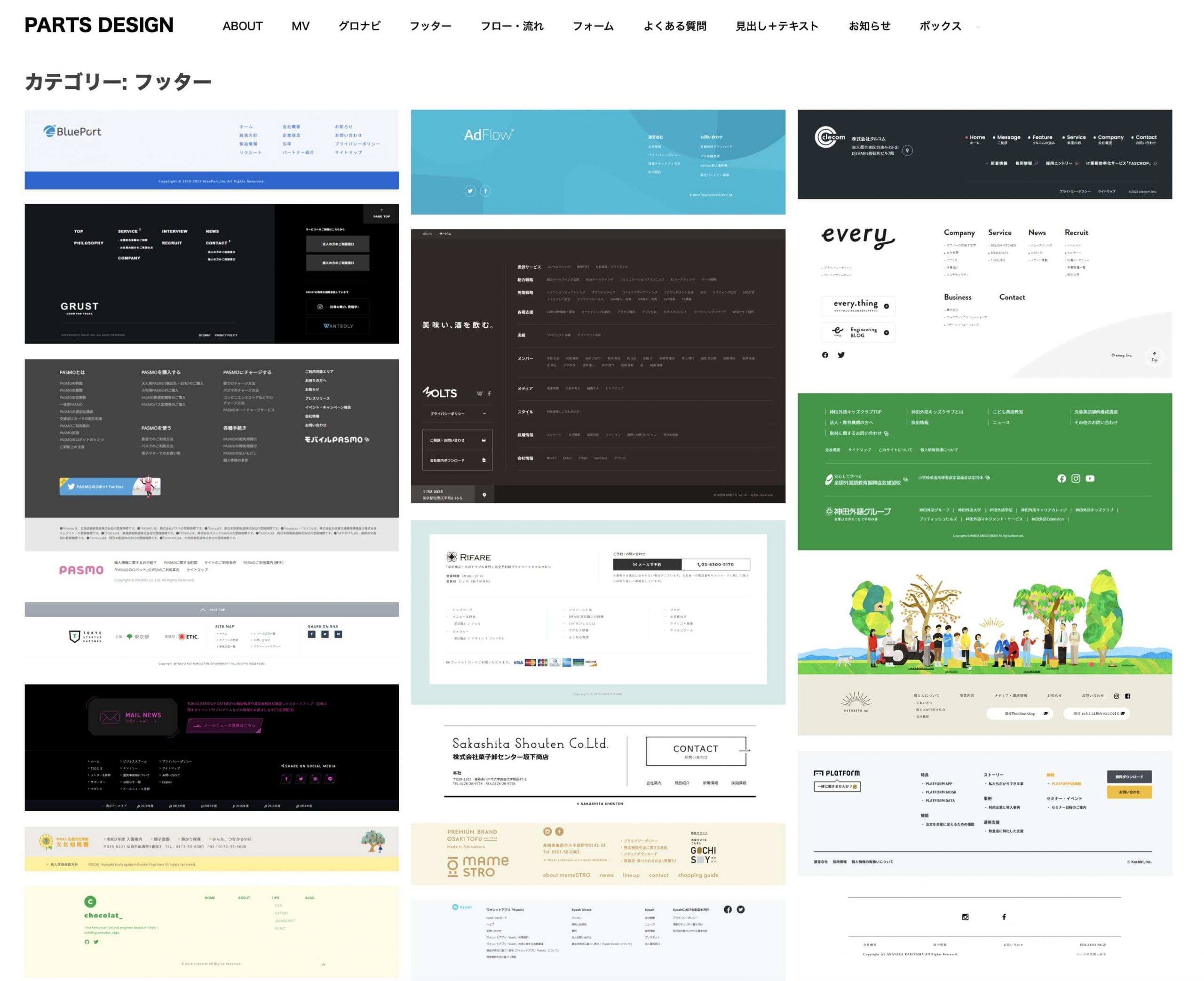
40.PARTS DESIGN

- サイトURL:
- 特徴:シンプルなサイトのパーツが多く、企業サイト作成の際に参考になる
- 更新頻度:★★
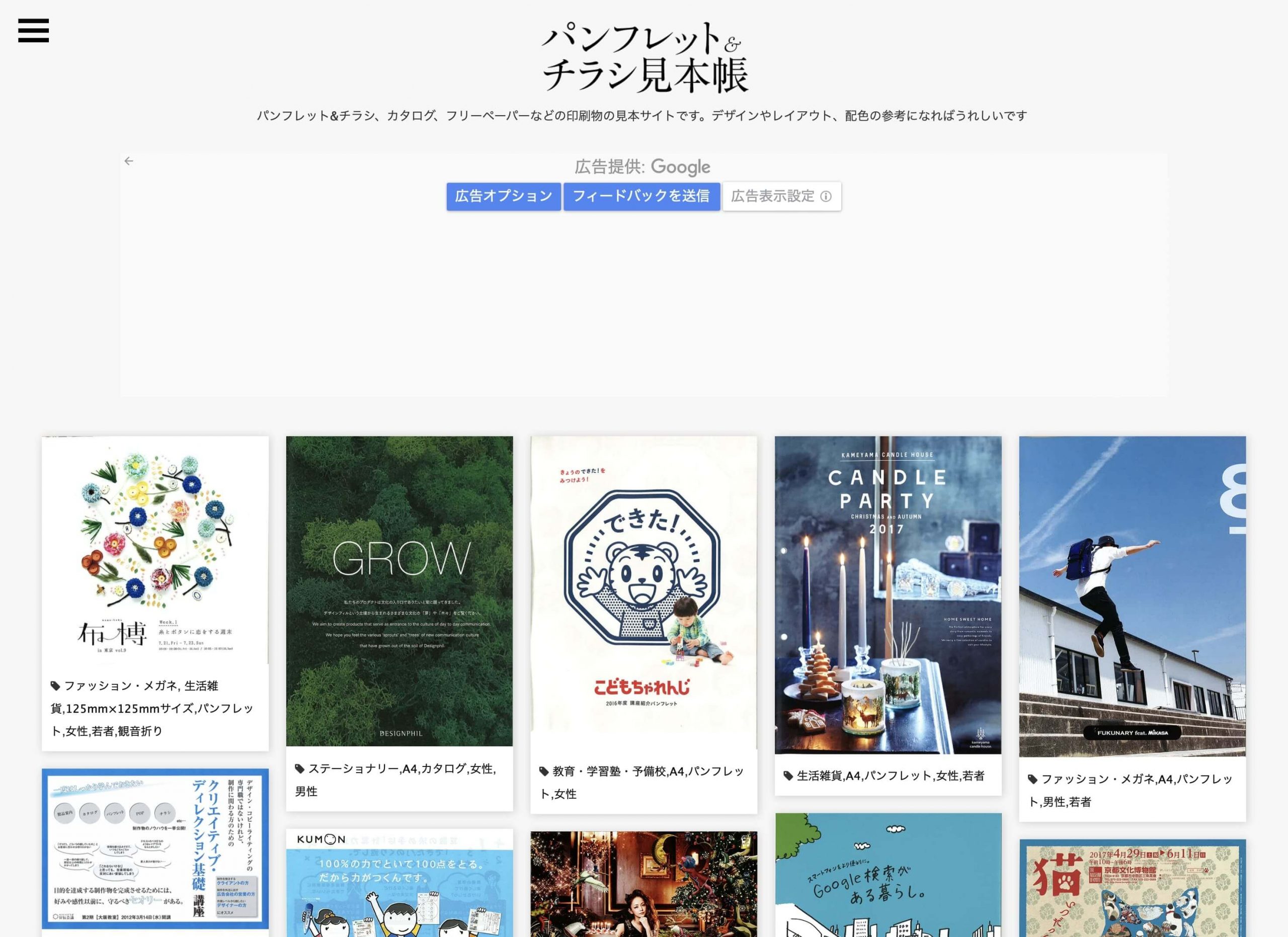
41.パンフレットとチラシ見本帳

- サイトURL:
- 特徴:パンフレット&チラシ、カタログ、フリーペーパーなどの印刷物の参考サイト
- 更新頻度:★★
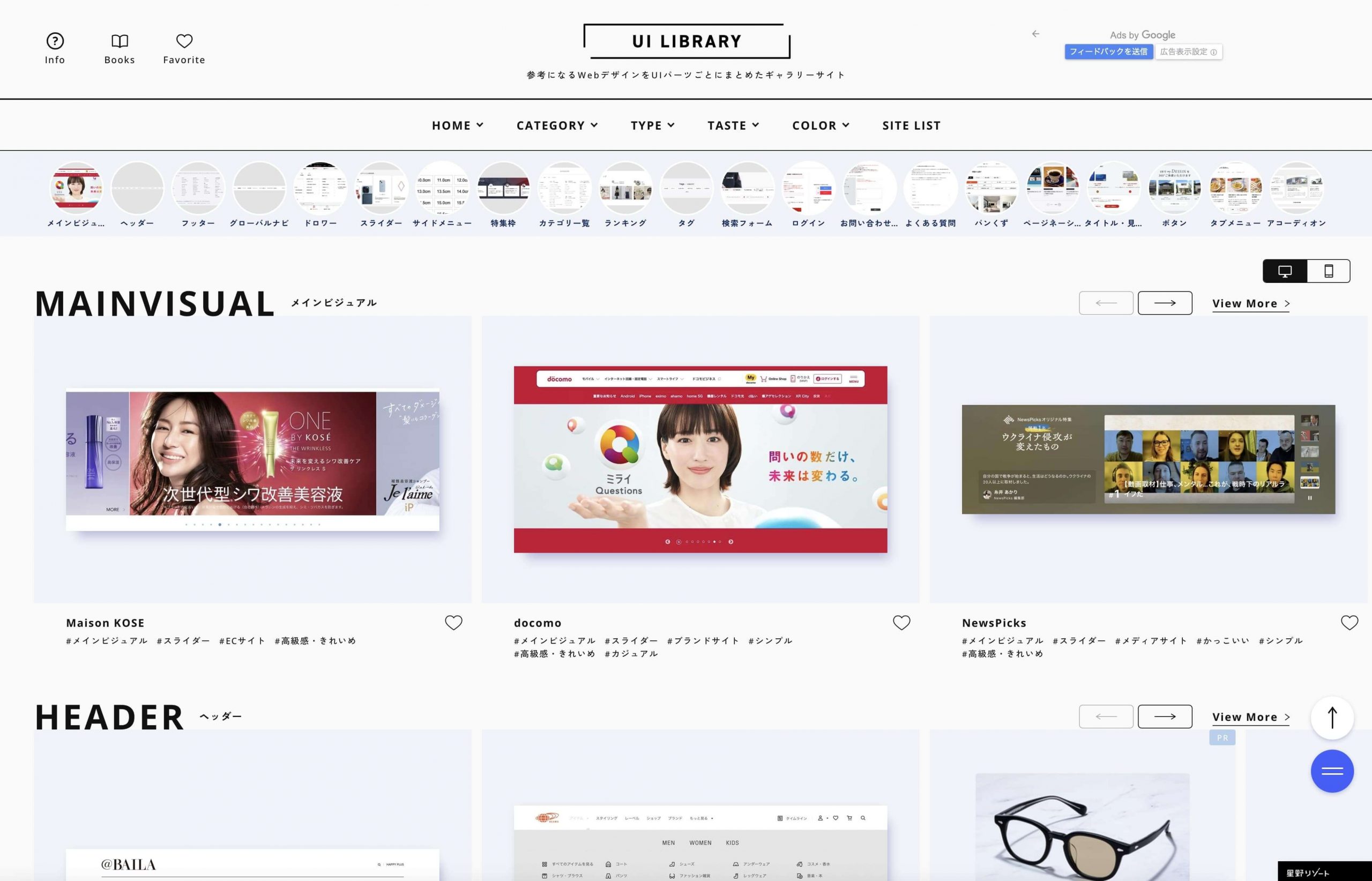
42.UI LIBRARY

- サイトURL:
- 特徴:サイト自体シンプルでパーツを探すのも大変ではない
- 更新頻度:★★★
43.動くWebデザインアイディア帳

- サイトURL:
- 特徴:動きの原理を分かりやすく説明している
- 更新頻度:-
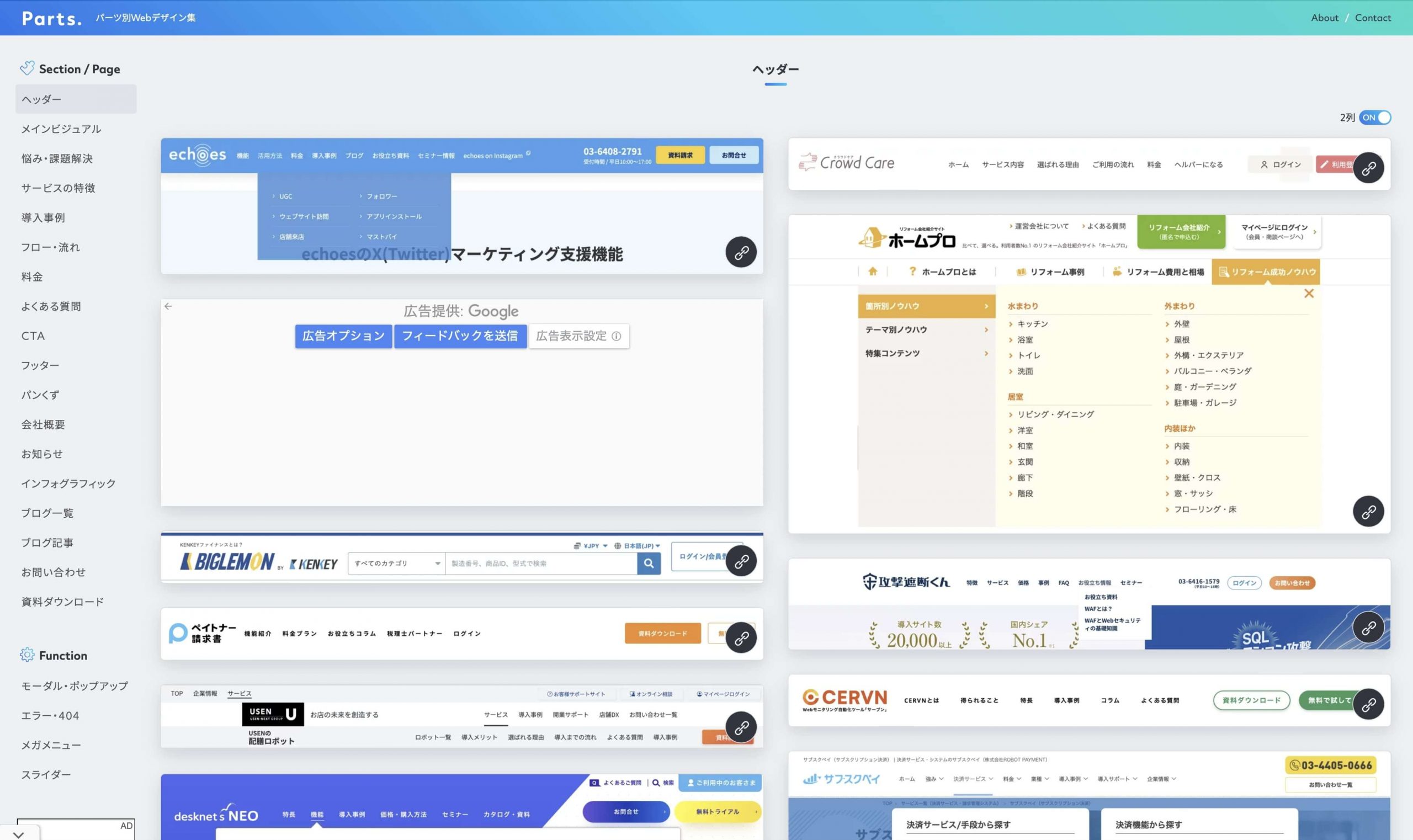
44.parts.

- サイトURL:
- 特徴:2カラムか1カラムかを切り替えで操作ができる
- 更新頻度:★★
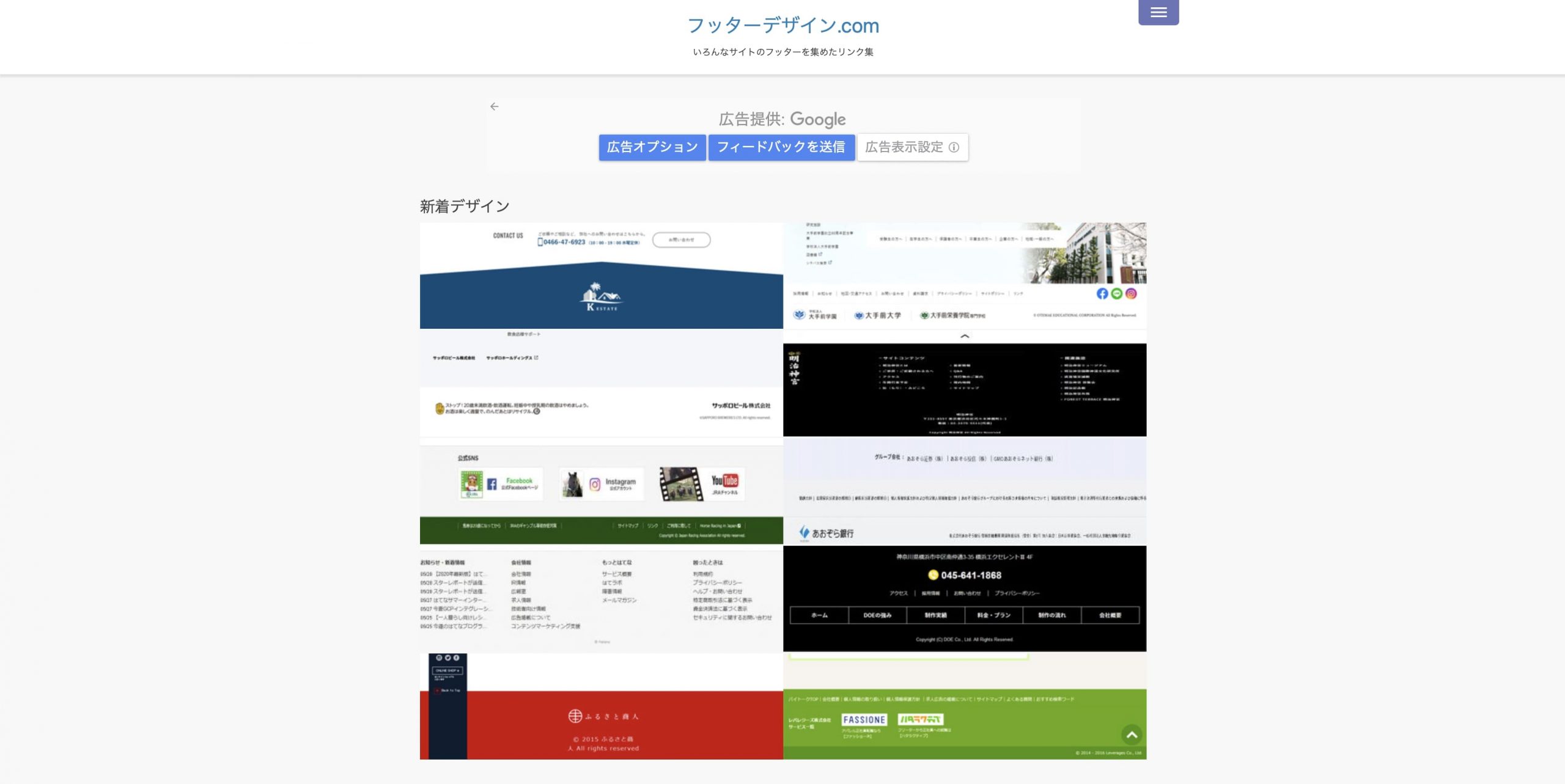
45.フッターデザイン.com

- サイトURL:
- 特徴:フッターのみを集めたデザインサイト
- 更新頻度:★★
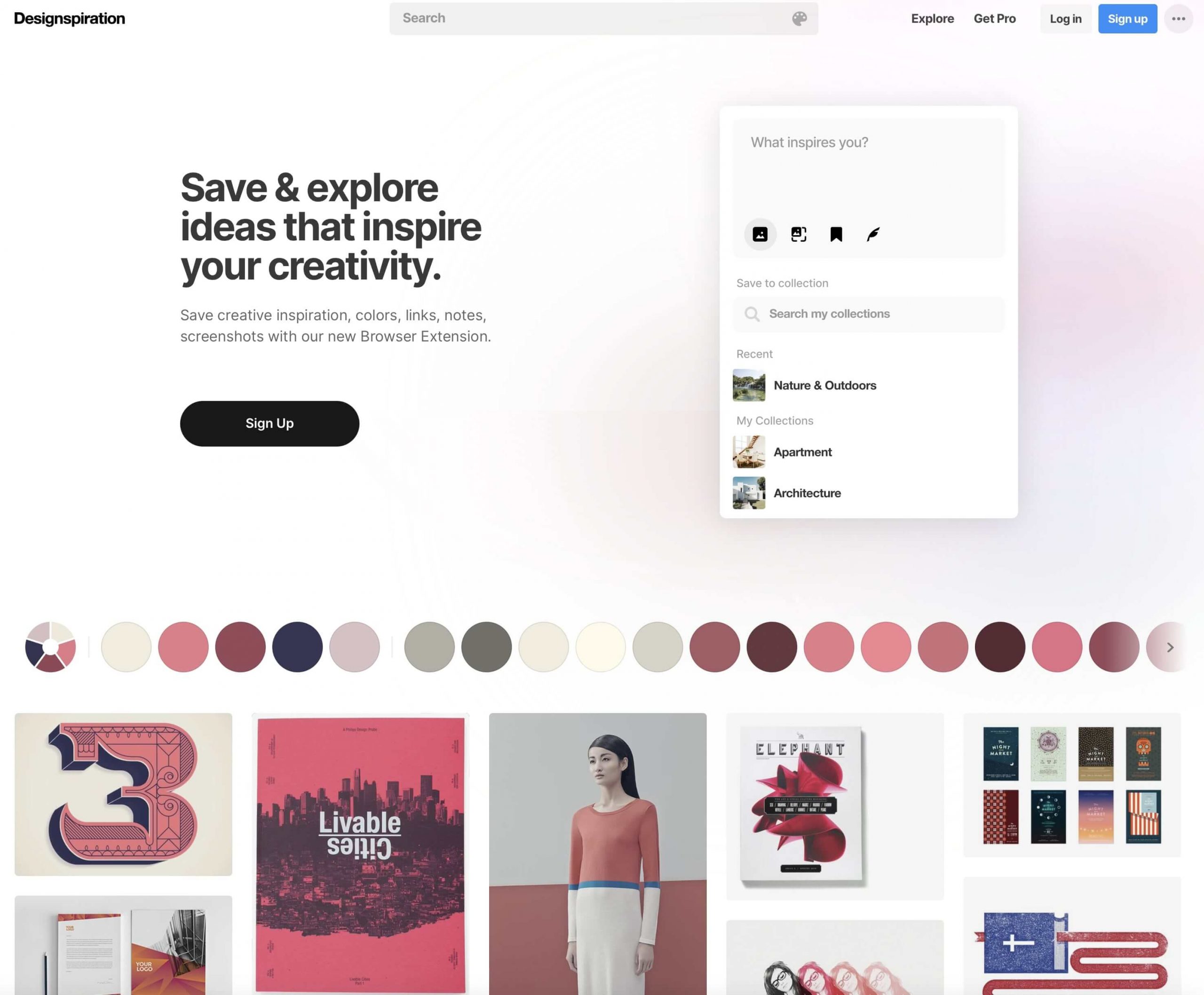
46.Designspiration

- サイトURL:
- 特徴:カラーを選択でその色の系統の参考サイトが掲載される
- 更新頻度:★★
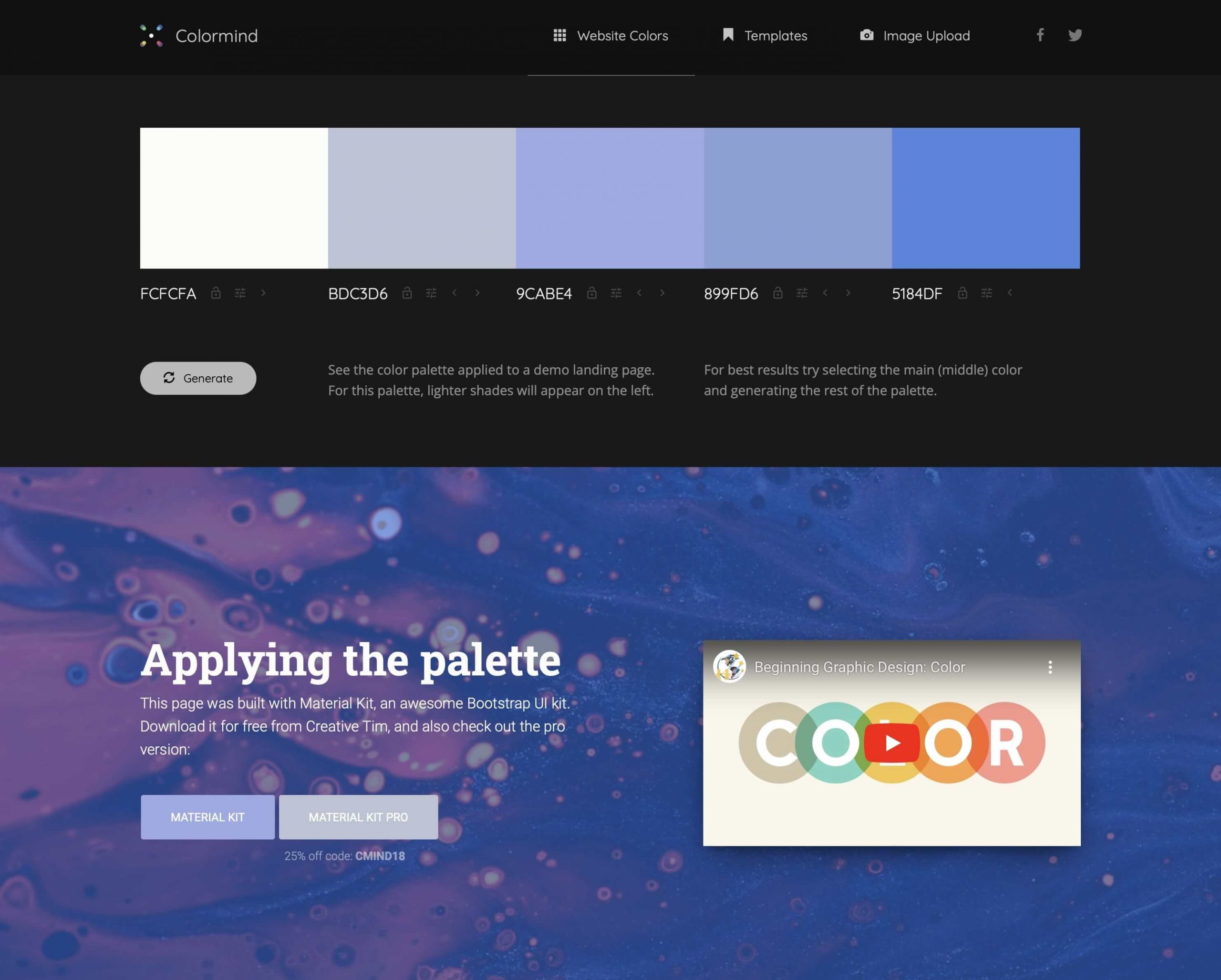
47.Colormind

- サイトURL:
- 特徴:AIがゼロから色の組み合わせを作成
- 更新頻度:-
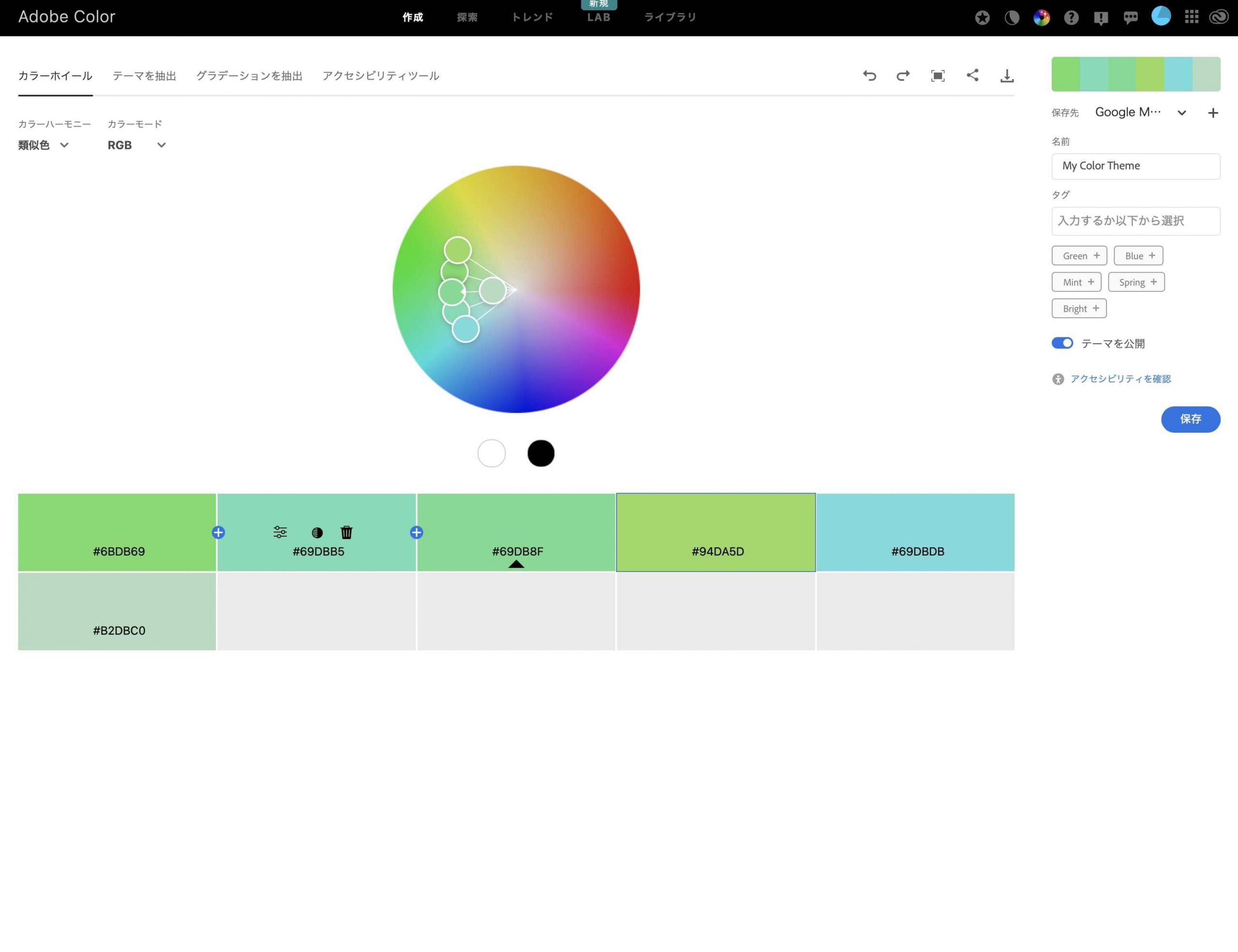
48.adobeColor

- サイトURL:
- 特徴:色コードをコピーしたりPhotoshopやIllustratorなどに自動的に送れる
- 更新頻度:-
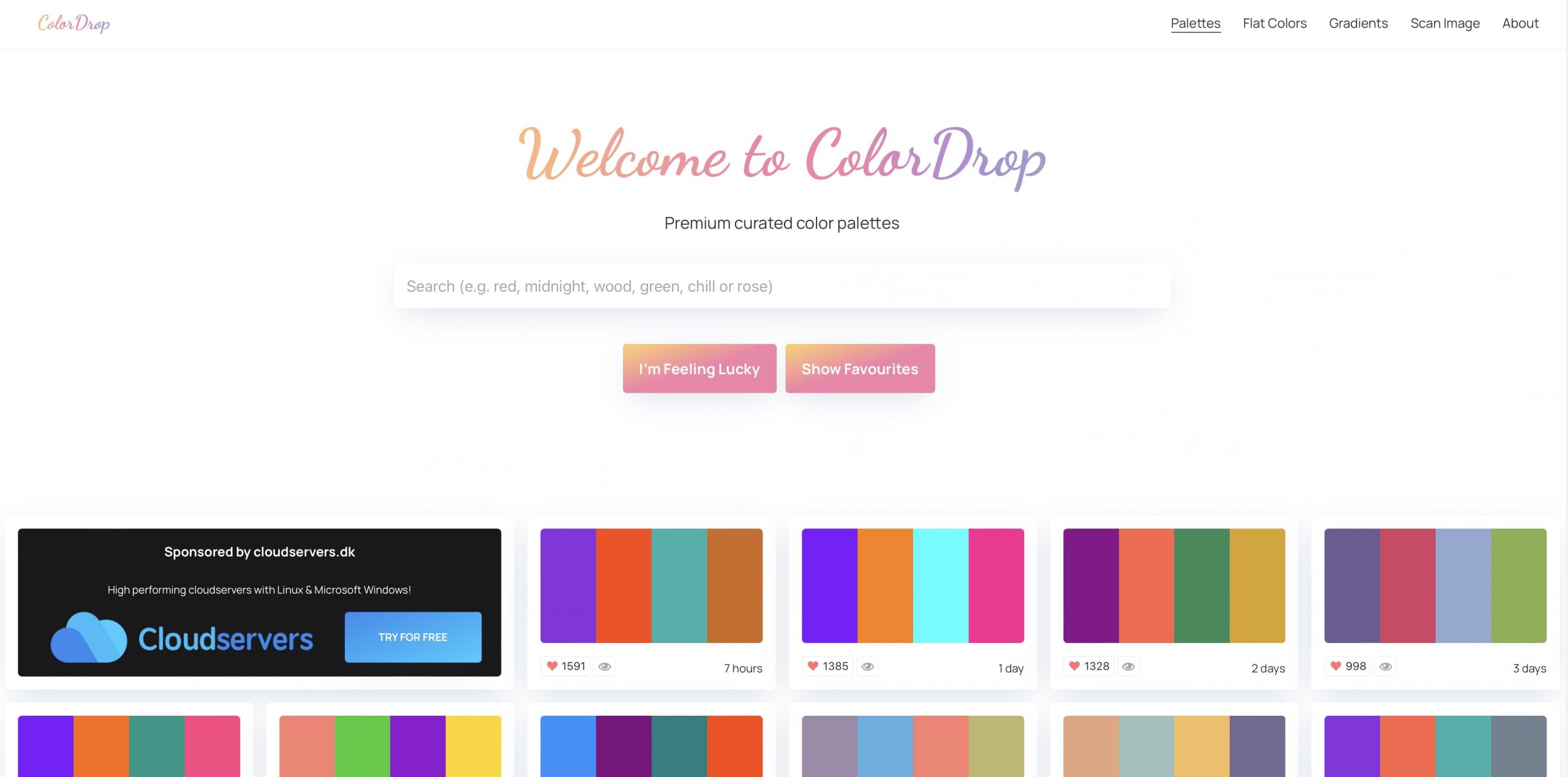
49.ColorDrop

- サイトURL:
- 特徴:配色に対していいねの数が見えるため、どの配色が人気なのか分かりやすい
- 更新頻度:★★★
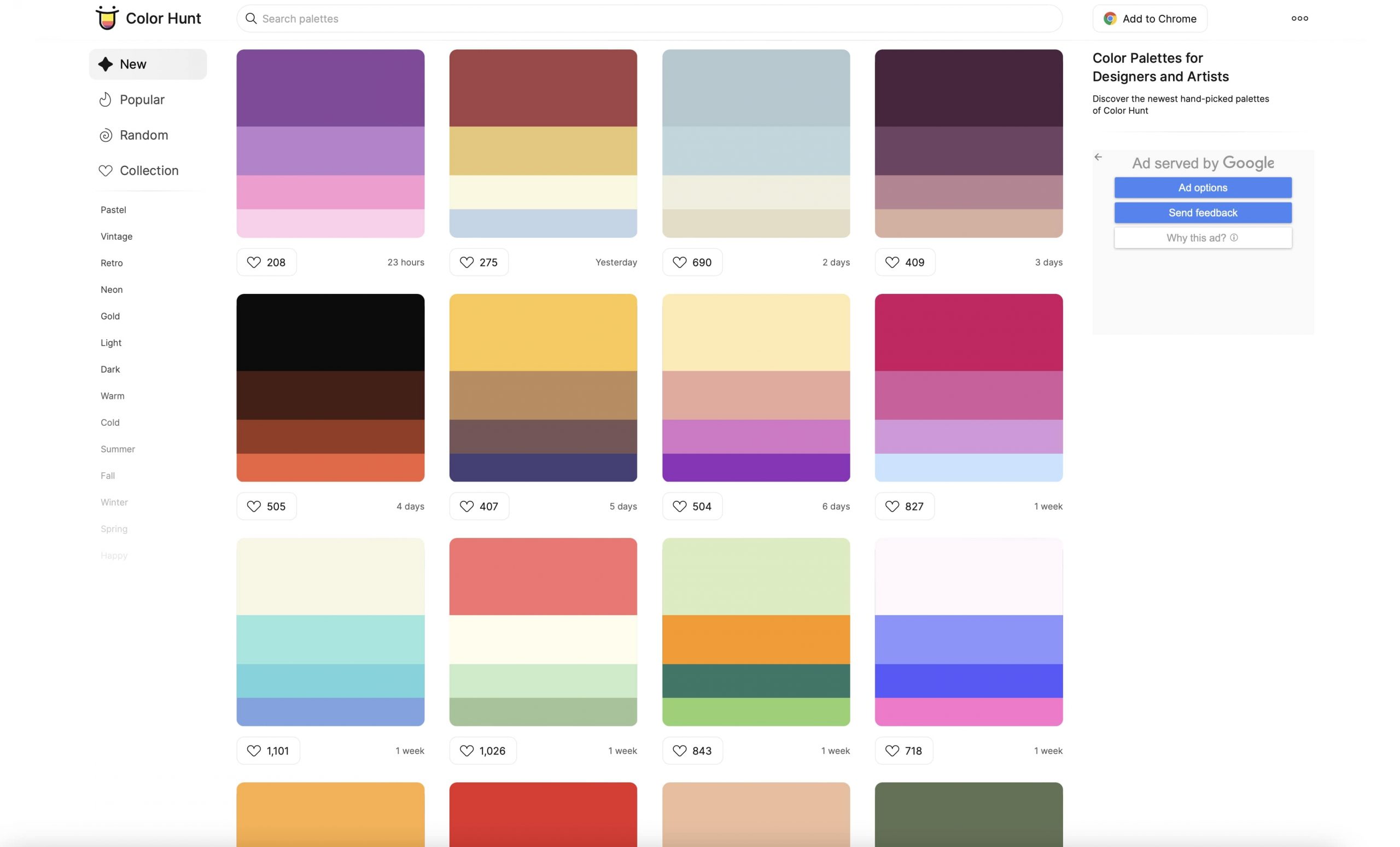
50.Color Hunt

- サイトURL:
- 特徴:パレット内に配置されたカラーの表示領域の大きさが変わっていて、「メイン」「サブ」「アクセント」で分けている
- 更新頻度:★★★
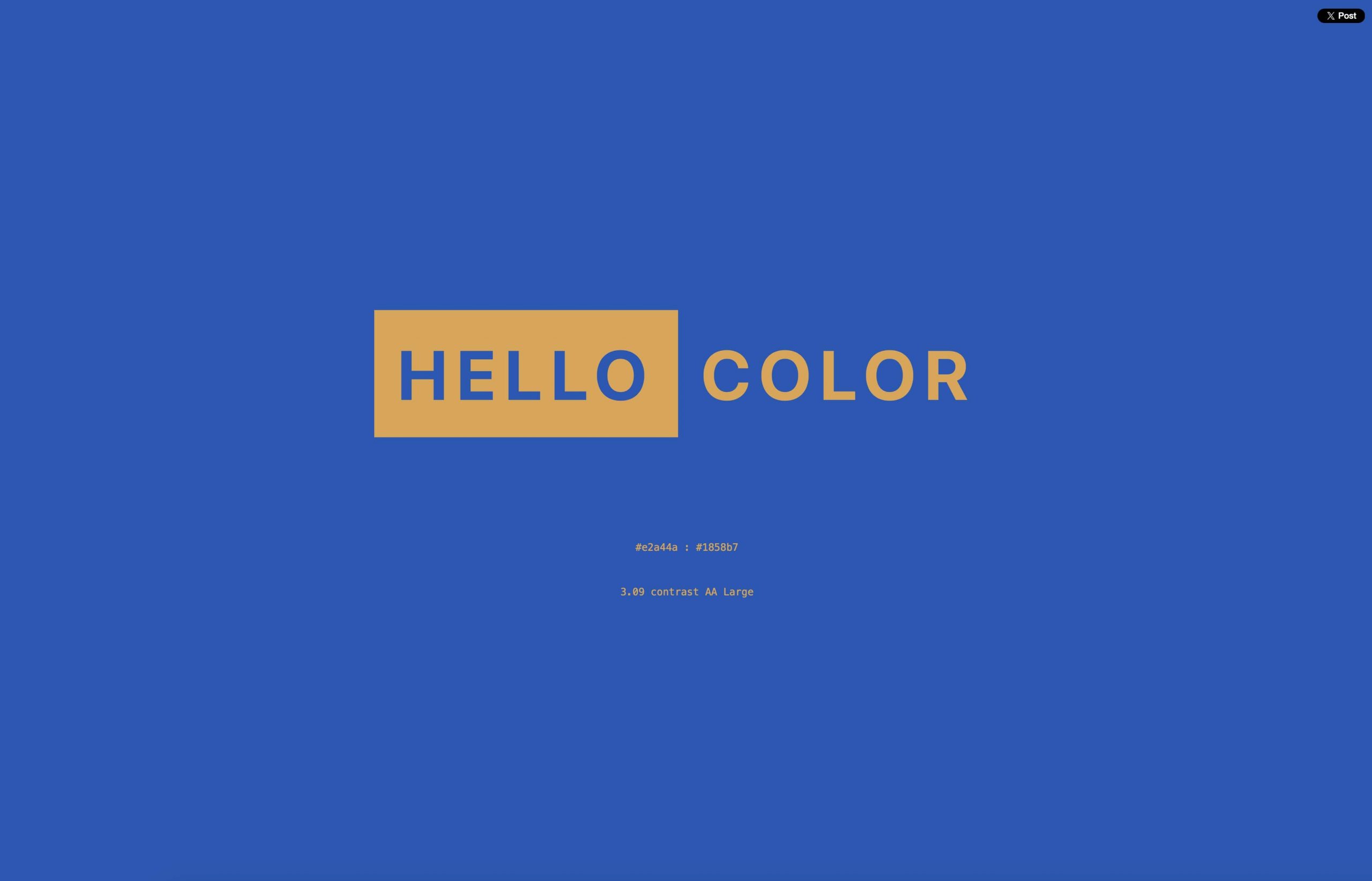
51.HELLO COLOR

- サイトURL:
- 特徴:クリックするだけでクリアなコントラスト比の配色を生成してくれる
- 更新頻度:-
③日本の素材 30選
52.ソコスト

- サイトURL:
- 特徴:シンプルなイラストをPNG・SVG・EPS形式でダウンロードできる
- 更新頻度:★★★
53.Linustock

- サイトURL:
- 特徴:線画のシンプルなイラストをメインにしており、現在、イラストのリクエストは有償のお問い合わせのみとなっている
- 更新頻度:★
54.shigureni free illust

- サイトURL:
- 特徴:「素朴でかわいい、女の子」がコンセプトに日常のふとした瞬間を切り取ったイラスト
- 更新頻度:★★★
55.FLAT ICON DESIGN
- サイトURL:
- 特徴:WEBデザインやスマートフォンのUIなどで注目されているフラットデザインのアイコン素材をストックしたサイト
- 更新頻度:★★
56.Loose Drawing

- サイトURL:
- 特徴:手書き風の線で描かれた柔らかいイラスト
- 更新頻度:★★
57.ちょうどいいイラスト

- サイトURL:
- 特徴:どんなシーンにもあてはまるシンプルなイラスト
- 更新頻度:★★★
58.ビジネス素材 By Runland

- サイトURL:
- 特徴:ビジネスシーンに合った人物イラスト
- 更新頻度:★★
59.素材Good

- サイトURL:
- 特徴:手書き風の線で描かれた柔らかいイラスト
- 更新頻度:★★
60.Tech Pic

- サイトURL:
- 特徴:今注目されているIoTやドローンの素材もある
- 更新頻度:★★
61.時短だ

- サイトURL:
- 特徴:イラストの部分部分で色の変更ができる
- 更新頻度:★★
62.Sui-Sai

- サイトURL:
- 特徴:透明感のある水彩絵の具を使ったイラスト
- 更新頻度:★★
63.ベクターシェルフ

- サイトURL:
- 特徴:手描き感のタッチで描かれたイラストでAi,PNG,SVGで保存をすることができる
- 更新頻度:★★
64.えんぴつ素材

- サイトURL:
- 特徴:商用利用可能、おしゃれで可愛い鉛筆手描きのイラストサイト
- 更新頻度:★★
65.Oishiso

- サイトURL:
- 特徴:リアルで美味しそうな食べ物のイラストが揃った専門サイト。ダウンロードの制限は商用利用の場合は9点まで(10点以上の場合は有料)
- 更新頻度:★
66.Frame Design

- サイトURL:
- 特徴:色や大きさの変更やサイト上で文字を入れることもできる
- 更新頻度:★★★
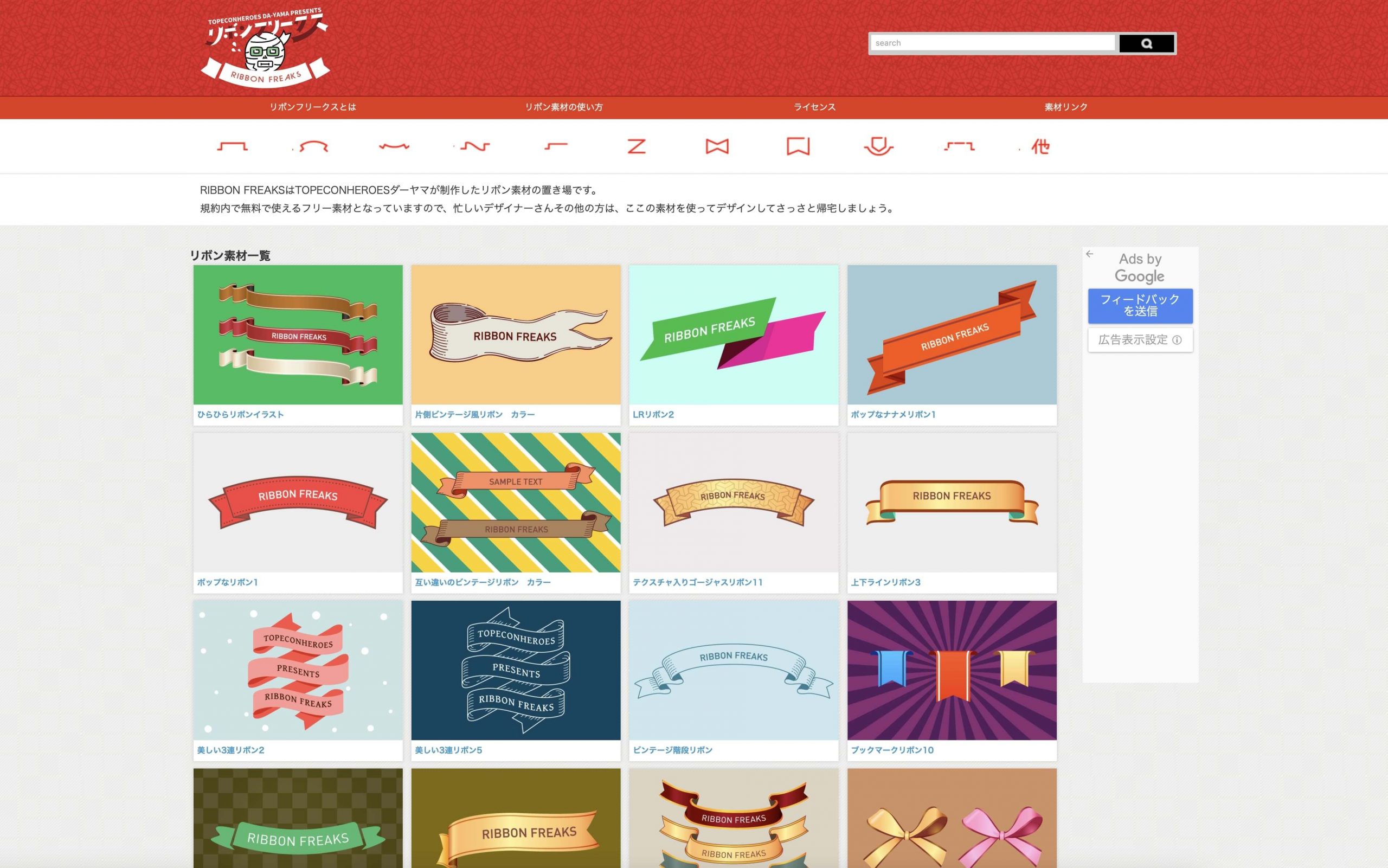
67.RIBBON FREAKS

- サイトURL:
- 特徴:イラストの部分部分で色の変更ができる
- 更新頻度:★★
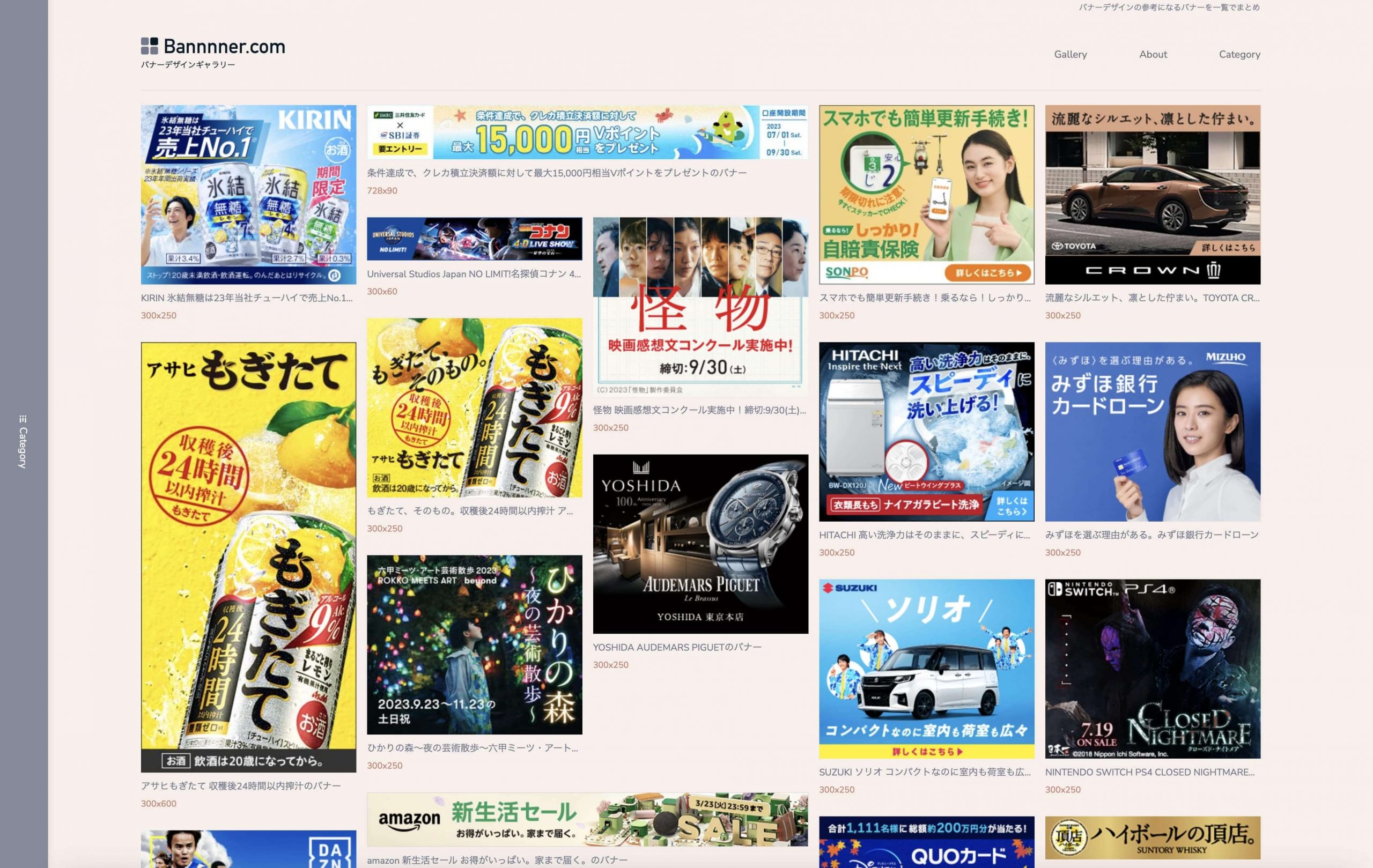
68.Bannner.com

- サイトURL:
- 特徴:ジャンル分けが優れていて、探したいバナーに簡単に辿り着くことができる
- 更新頻度:★★★
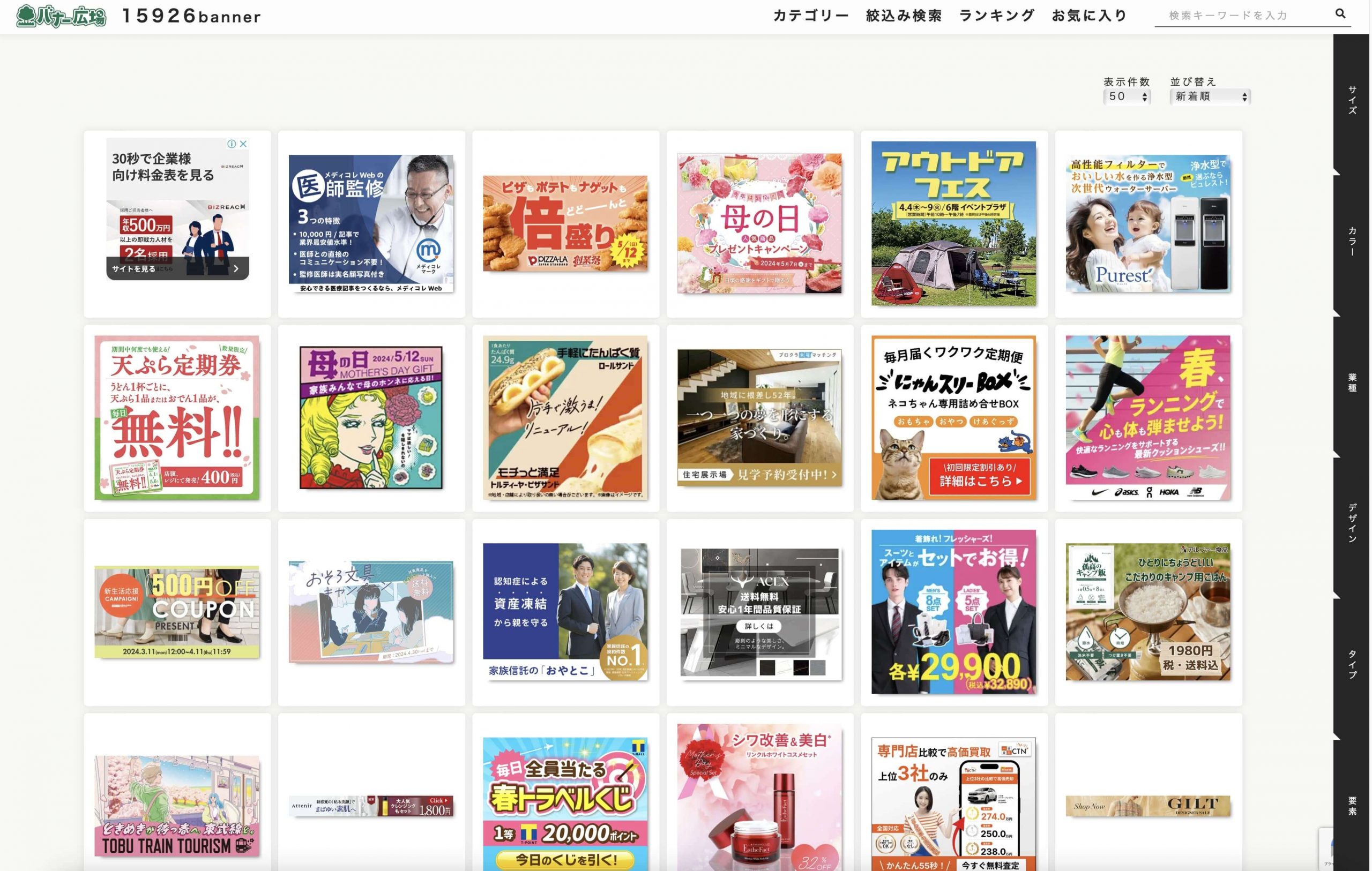
69.バナー広場

- サイトURL:
- 特徴:更新頻度が高いため、常にどういったデザインが参考にされているのか確認できる
- 更新頻度:★★★
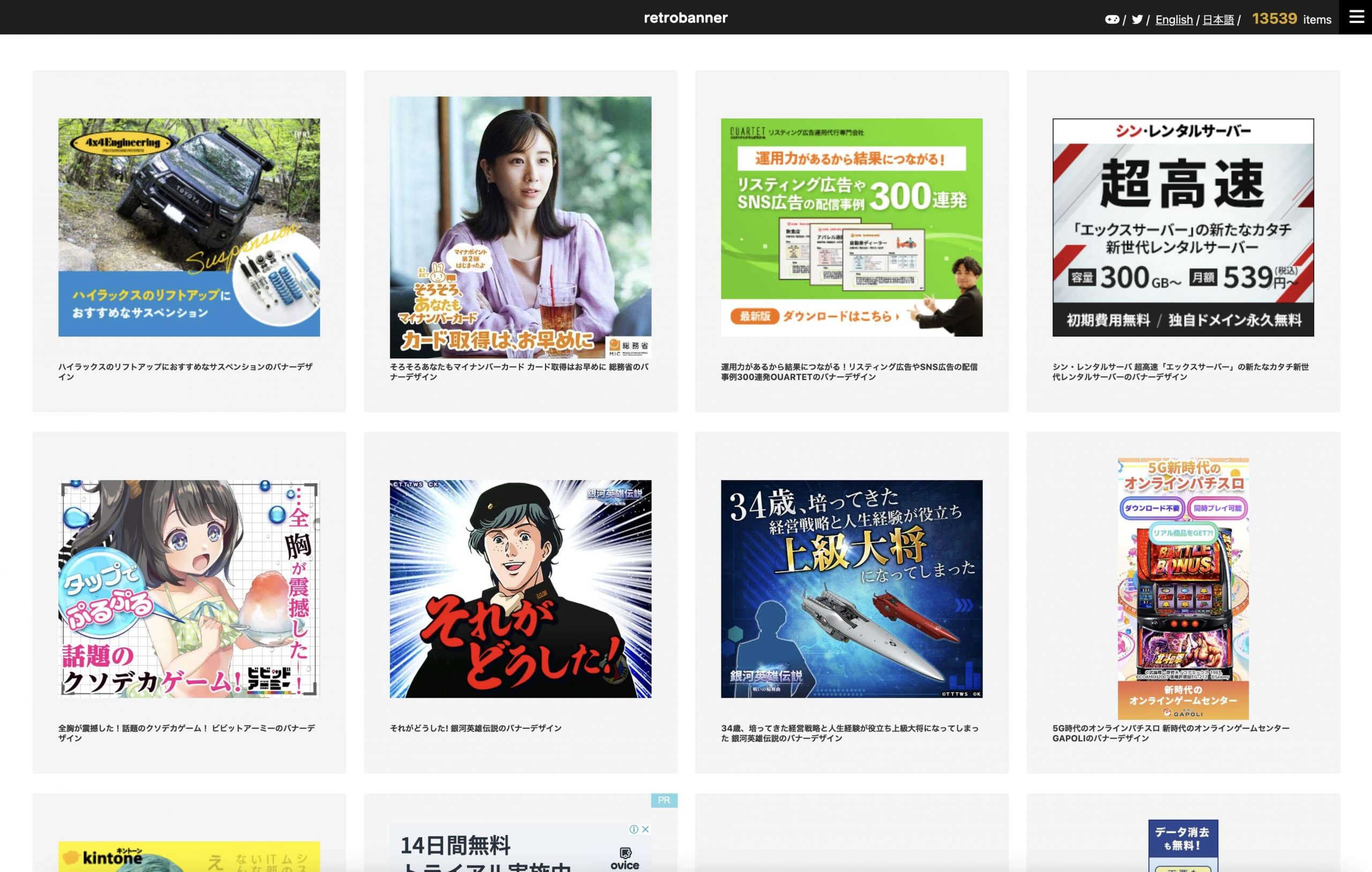
70.retrobanner

- サイトURL:
- 特徴:漫画風の広告が多い
- 更新頻度:★★★
71.プレゼンデザイン

- サイトURL:
- 特徴:パワーポイント用のデザイン・テンプレートがある
- 更新頻度:★★
72.imagemart

- サイトURL:
- 特徴:高品質の画像素材が1画像28円(定額プラン)より購入可能
- 更新頻度:★★★
73.photoAC

- サイトURL:
- 特徴:日本人の人物写真に特化してので、コーポレートサイトや採用サイトなどのデザインにおすすめ
- 更新頻度:★★★
74.PAKUTASO

- サイトURL:
- 特徴:季節ごとの行事や時事ネタに合わせた素材もあり、ブログ・記事のアイキャッチにも使いやすい
- 更新頻度:★★★
75.GIRLY DROP

- サイトURL:
- 特徴:おしゃれでガーリーな写真が多く、女性向けの可愛らしいデザインをするときに役立つ
- 更新頻度:★★
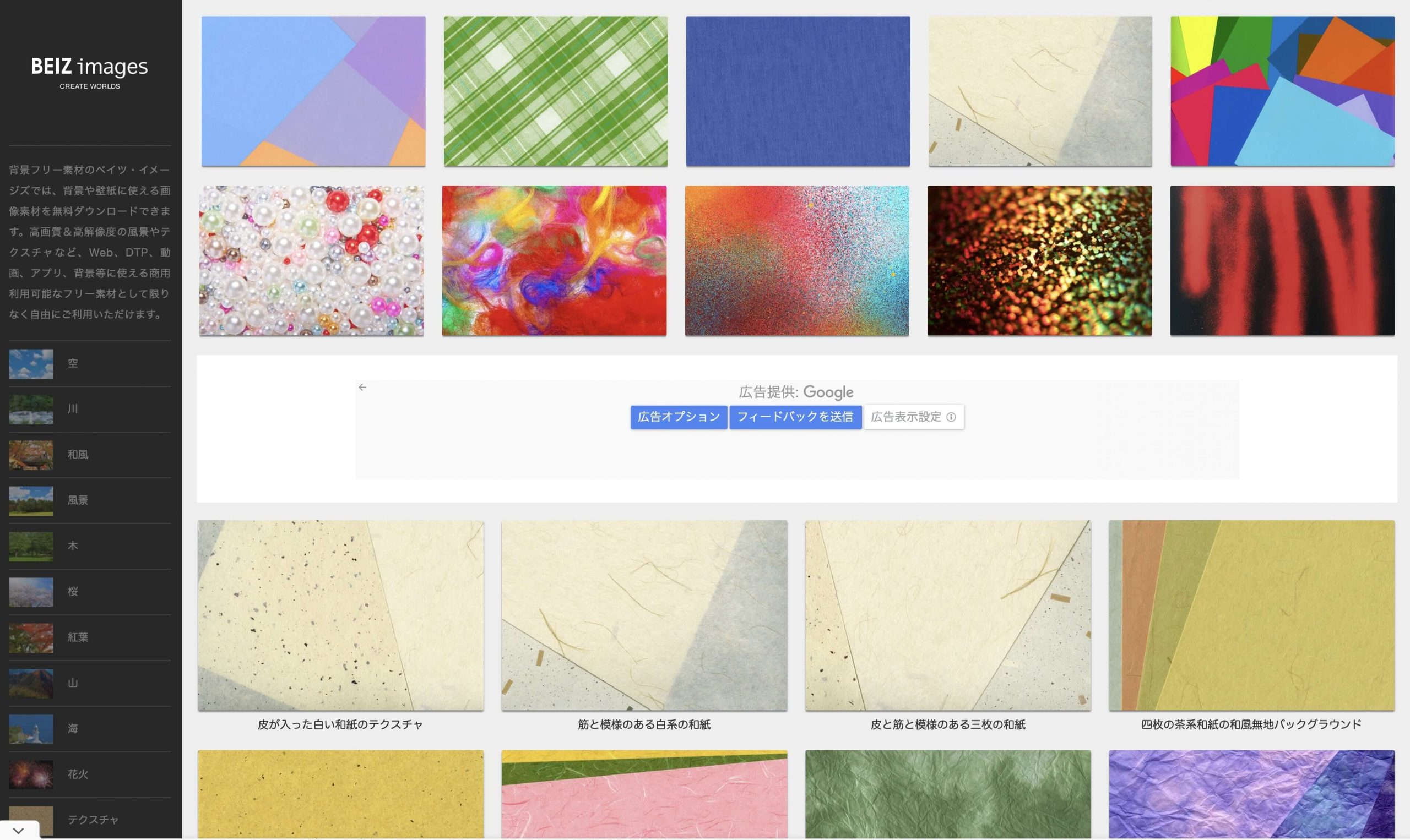
76.BEIZ images

- サイトURL:
- 特徴:背景の加工に利用しやすいテクスチャーの写真が多い
- 更新頻度:★★★
77.FIND/47

- サイトURL:
- 特徴:日本の自然と、建造物、文化の写真
- 更新頻度:★★
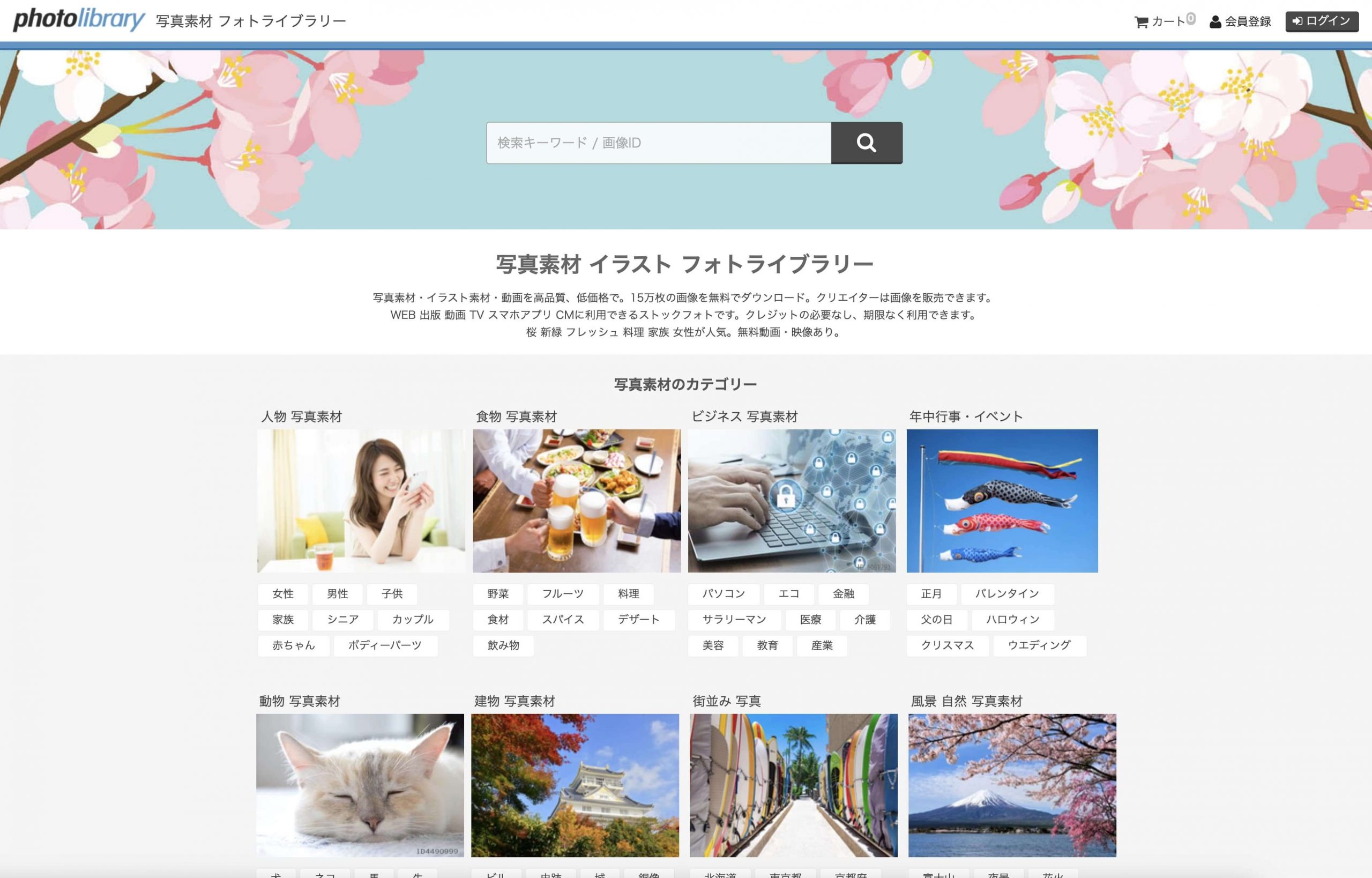
78.photolibrary

- サイトURL:
- 特徴:WEB 出版 動画 TV スマホアプリ CMに利用できるフォトライブラリー
- 更新頻度:★★★
79.icon-rainbow
- サイトURL:
- 特徴:わかりやすく、シンプルなデザインは、時代を選ばず誰からも好まれる
- 更新頻度:★★
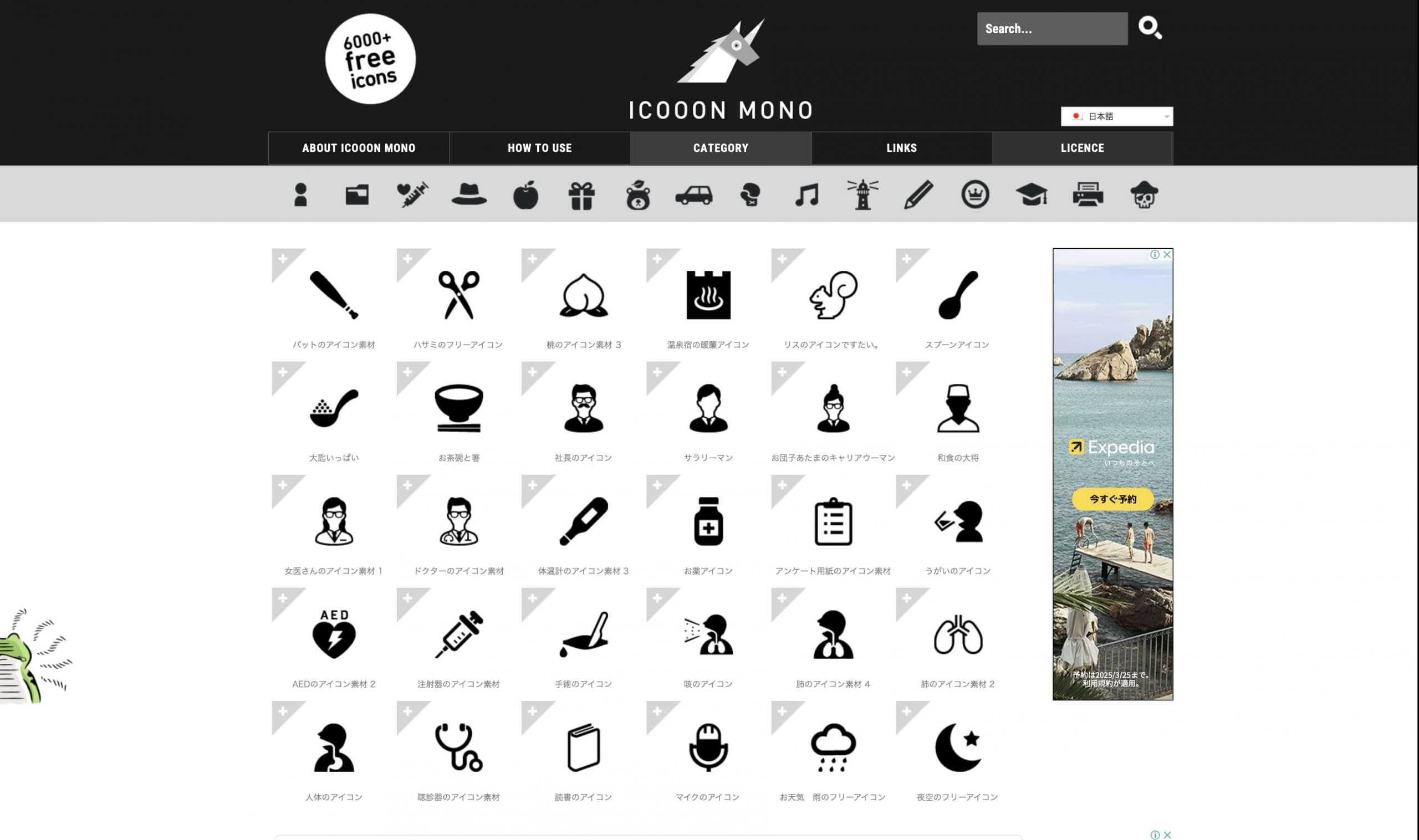
80.ICOOON MONO

- サイトURL:
- 特徴:WEBデザインやDTPのほか、ビジネスシーンで活用できるアイコン素材をストックしている
- 更新頻度:★★
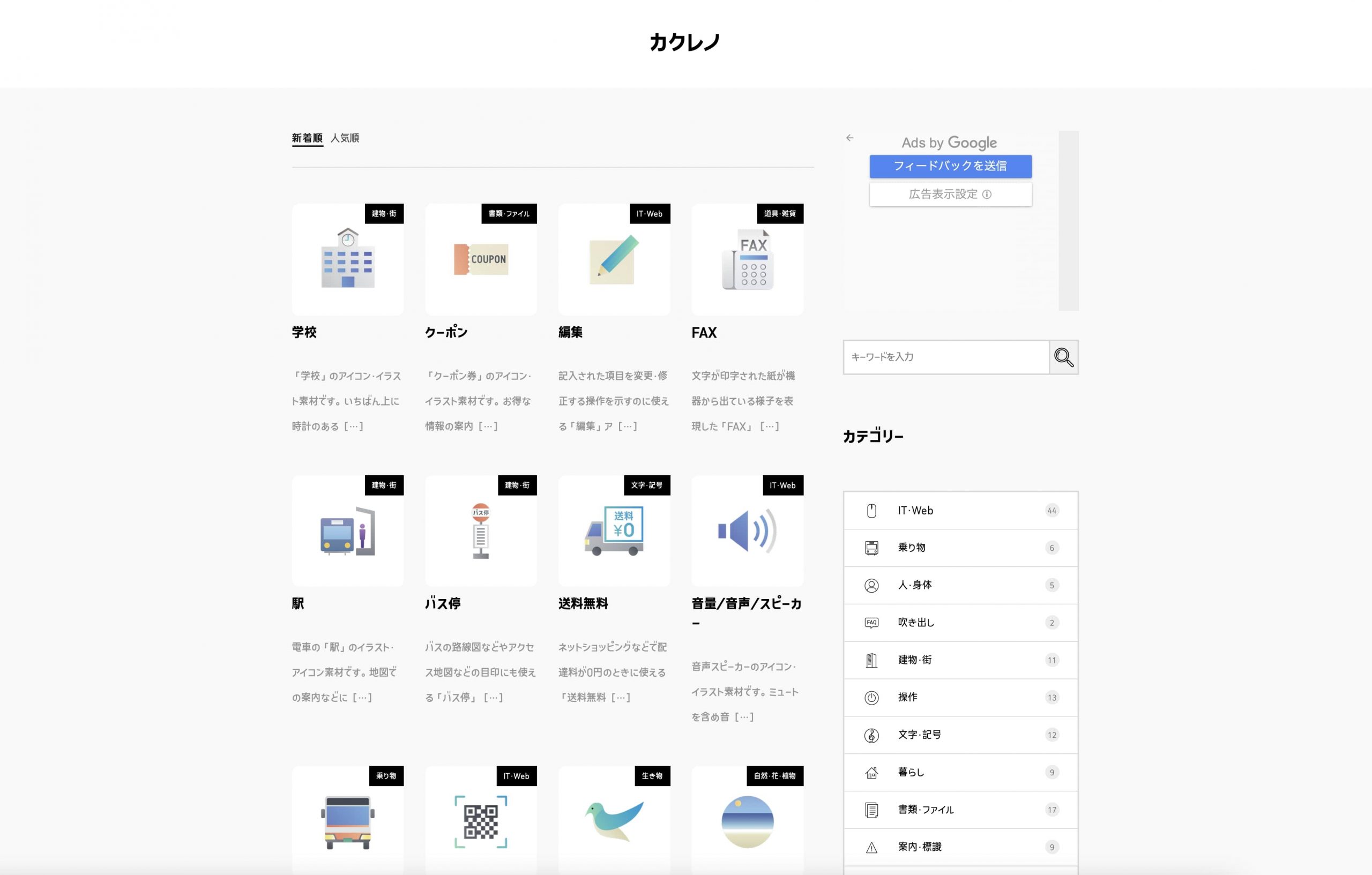
81.カクレノ

- サイトURL:
- 特徴:グラデーションを使用したカラーのイラストアイコンと線画アイコンがある
- 更新頻度:★★★
82.REMIX ICON
- サイトURL:
- 特徴:WEBデザインやDTPのほか、ビジネスシーンで活用できるアイコン素材をストックしている
- 更新頻度:★★
④海外の素材 30選
83.illu · station

- サイトURL:
- 特徴:SVGもしくはPNG形式でダウンロードでき,色もカラーコード指定で自由に変更できる海外の素材サイト
- 更新頻度:★★
84.unDraw

- サイトURL:
- 特徴:サイト上でテーマカラーを変更することができる。動きなあるサイトにおすすめ
- 更新頻度:★★
85.Storyset by Freepik

- サイトURL:
- 特徴:スタイルに応じて小物や背景のレイヤーを非表示にできる
- 更新頻度:★★
86.Open Doodles

- サイトURL:
- 特徴:ゆるいテイストだが、ダイナミックで迫力があるイラスト
- 更新頻度:★★
87.Drawkit

- サイトURL:
- 特徴:イラストに加え、アイコンをダウンロードすることもできる
- 更新頻度:★★
88.Manypixels
- サイトURL:
- 特徴:カテゴリーやタイプを絞ってイラストを検索できる
- 更新頻度:★★
89.OUCH!

- サイトURL:
- 特徴:小物のイラスト素材が多いイラストサイト
- 更新頻度:★★
90.DESIGNS.Ai

- サイトURL:
- 特徴:海外アニメのようなゆるくてカワイイイラストサイト
- 更新頻度:★★
91.toffu

- サイトURL:
- 特徴:おしゃれな素材サイト。基本有料サイトだが、無料のものもある
- 更新頻度:★★
92.VECTEEZY

- サイトURL:
- 特徴:クオリティの高いベクター素材サイト
- 更新頻度:★★
93.EYE-POP ILLUSTRATIONS

- サイトURL:
- 特徴:ビジネス系の素材が多いので、スライドや図解作成にも使える
- 更新頻度:★★
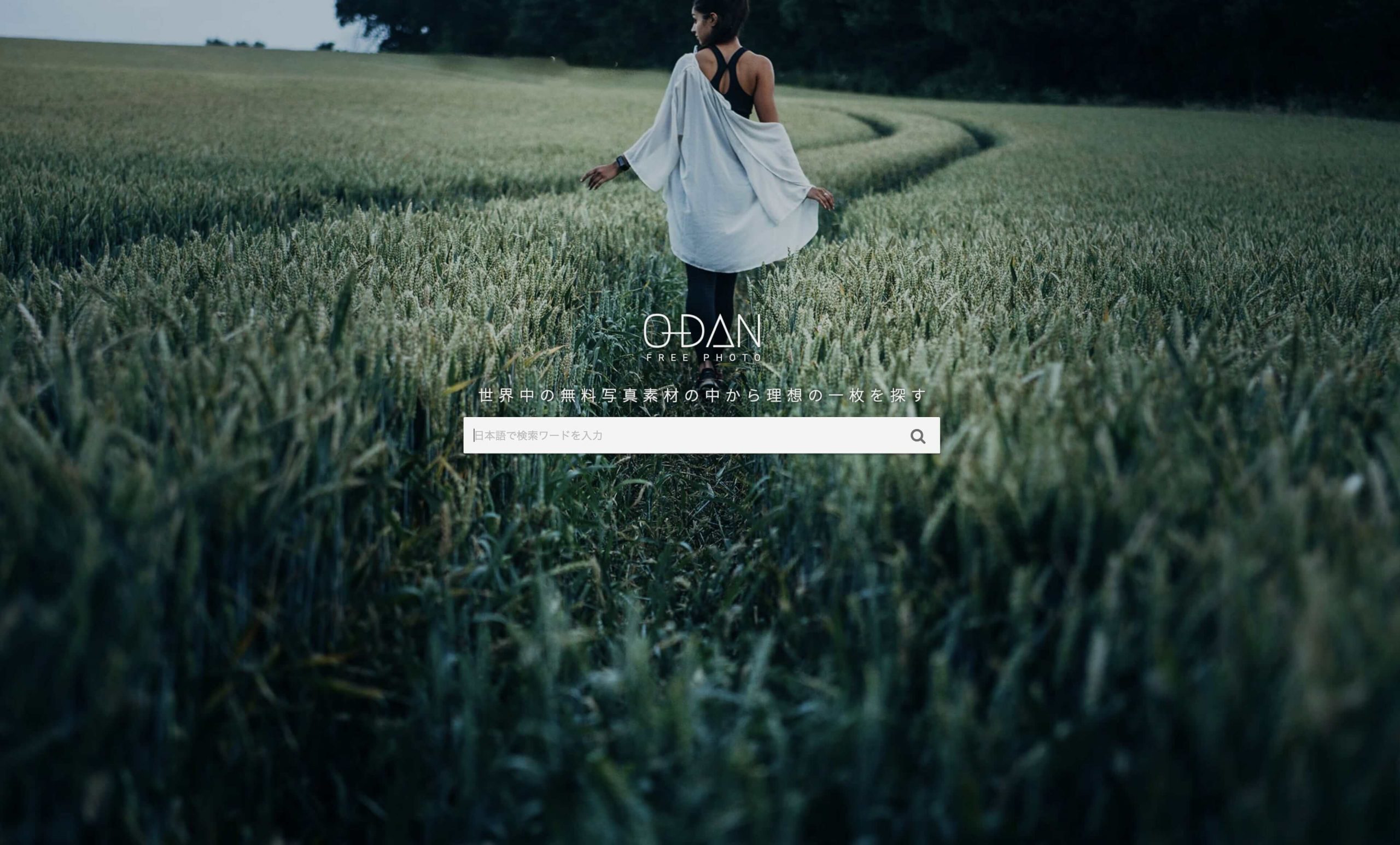
94.O-DAN

- サイトURL:
- 特徴:日本語で検索しても、自動で英語に翻訳してくれるので操作しやすい
- 更新頻度:★★
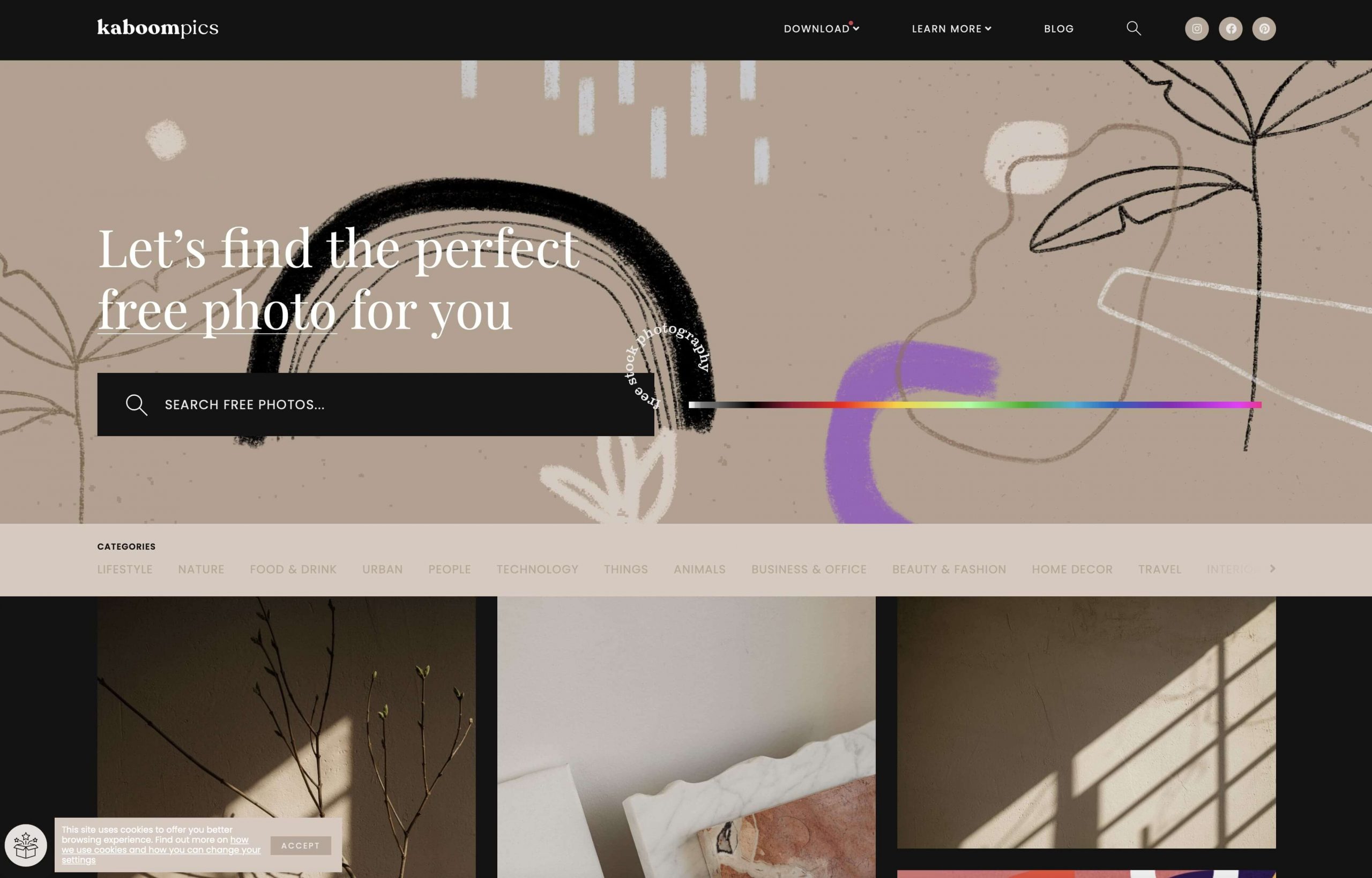
95.Kaboompics

- サイトURL:
- 特徴:ナチュラルテイストの写真がそろっている海外のサイト
- 更新頻度:★★
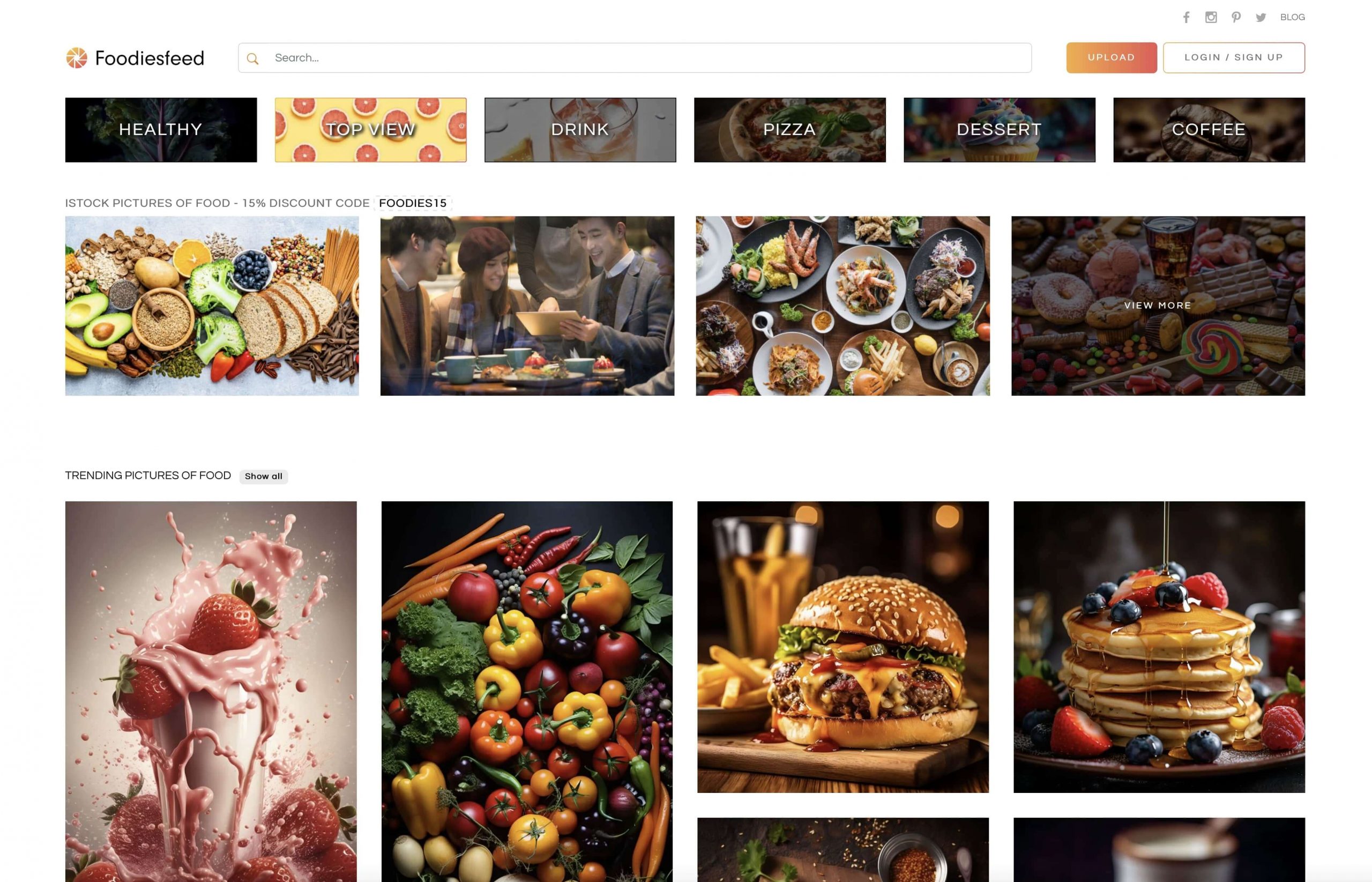
96.Foodiesfeed

- サイトURL:
- 特徴:食材や料理のフリー写真素材。グルメサイトのデザインやグルメ記事を制作するときにおすすめ
- 更新頻度:★★
97.BURST

- サイトURL:
- 特徴:商品イメージの写真が豊富
- 更新頻度:★★
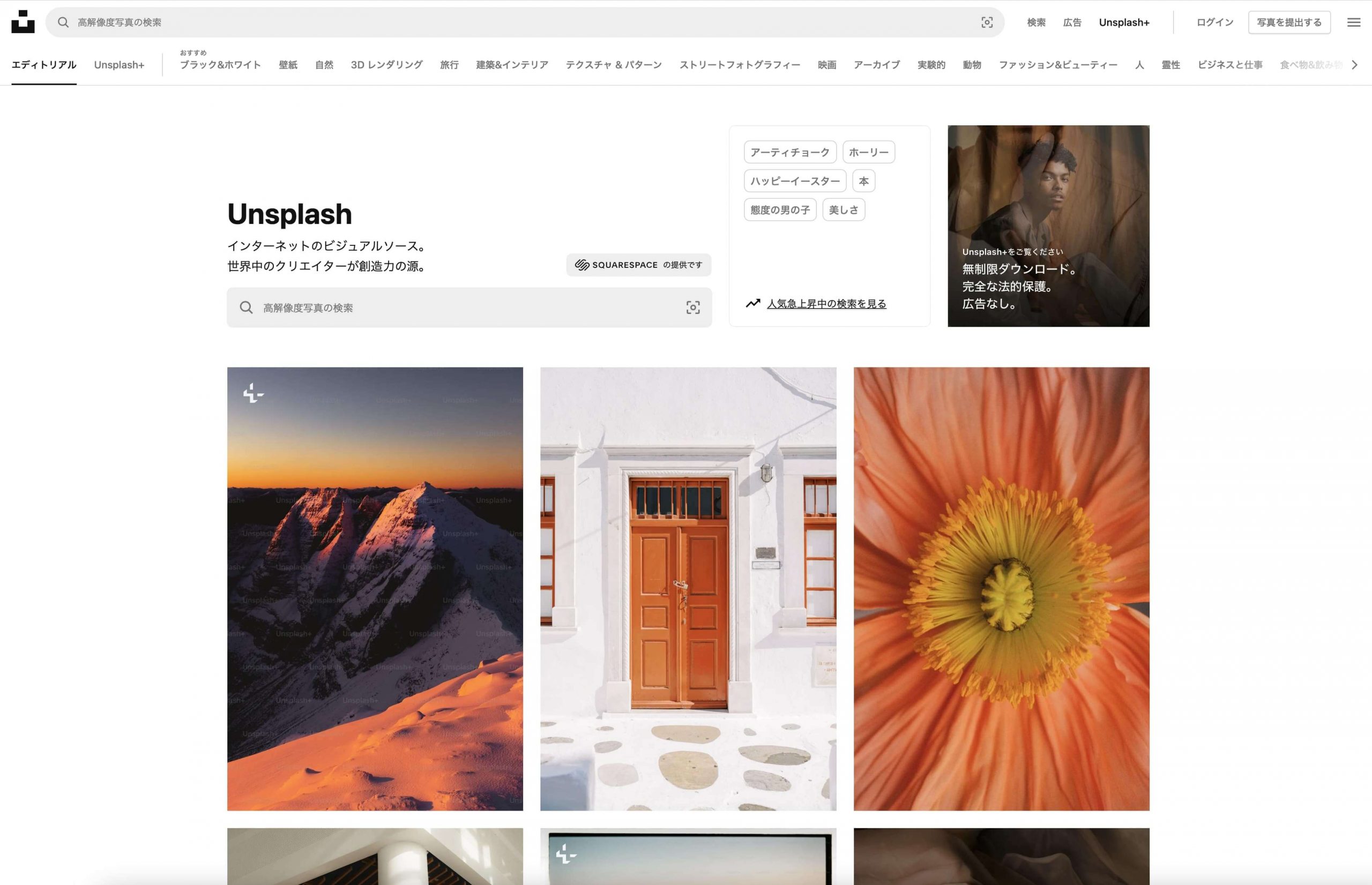
98.Unsplash

- サイトURL:
- 特徴:高画質で雰囲気のある写真が多いので、イメージボードの制作におすすめ
- 更新頻度:★★
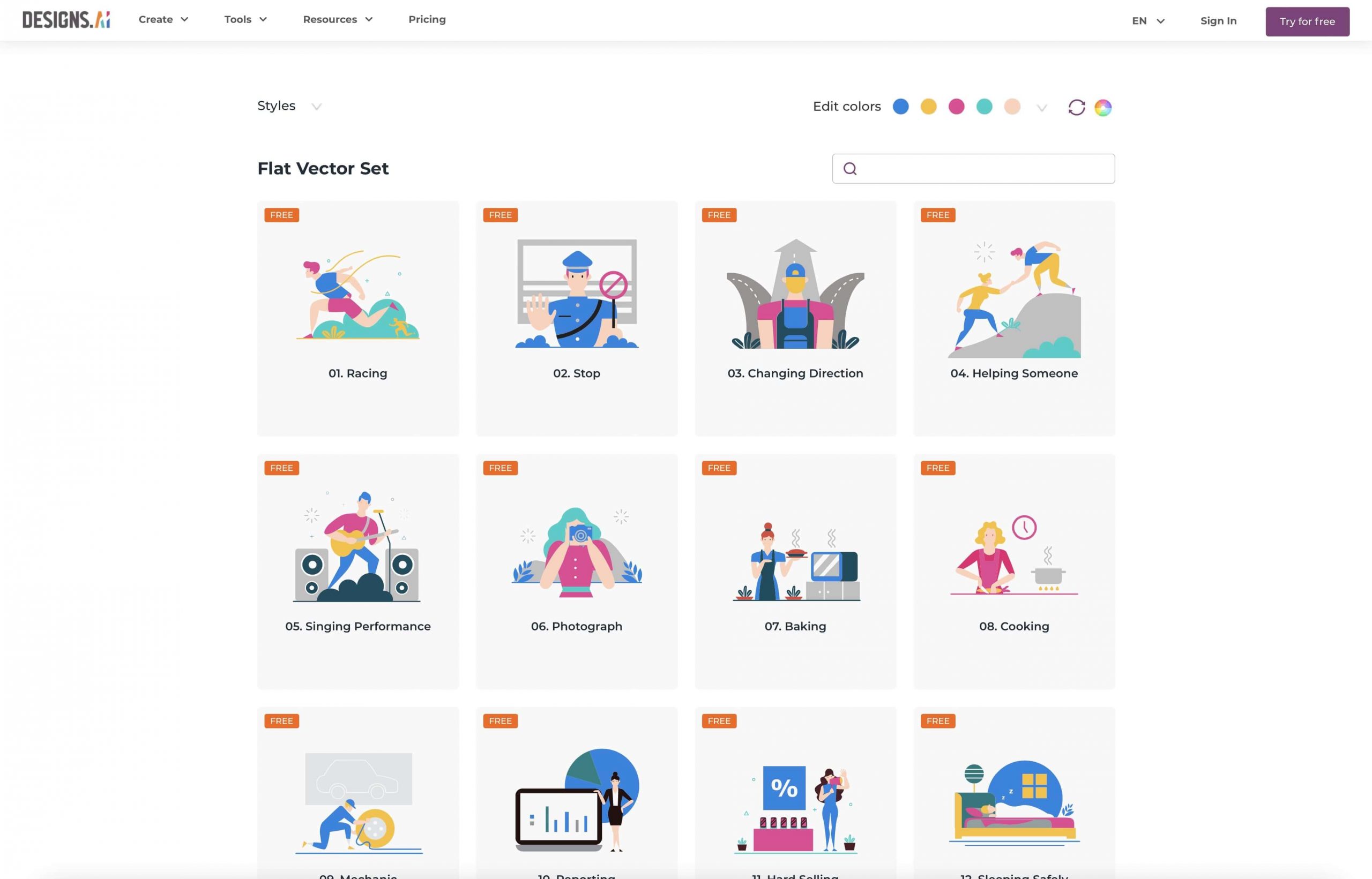
99.Designs.AI – Graphicmaker

- サイトURL:
- 特徴:シンプルで使いやすいイラストスタイルを中心に集めたライブラリ
- 更新頻度:★★
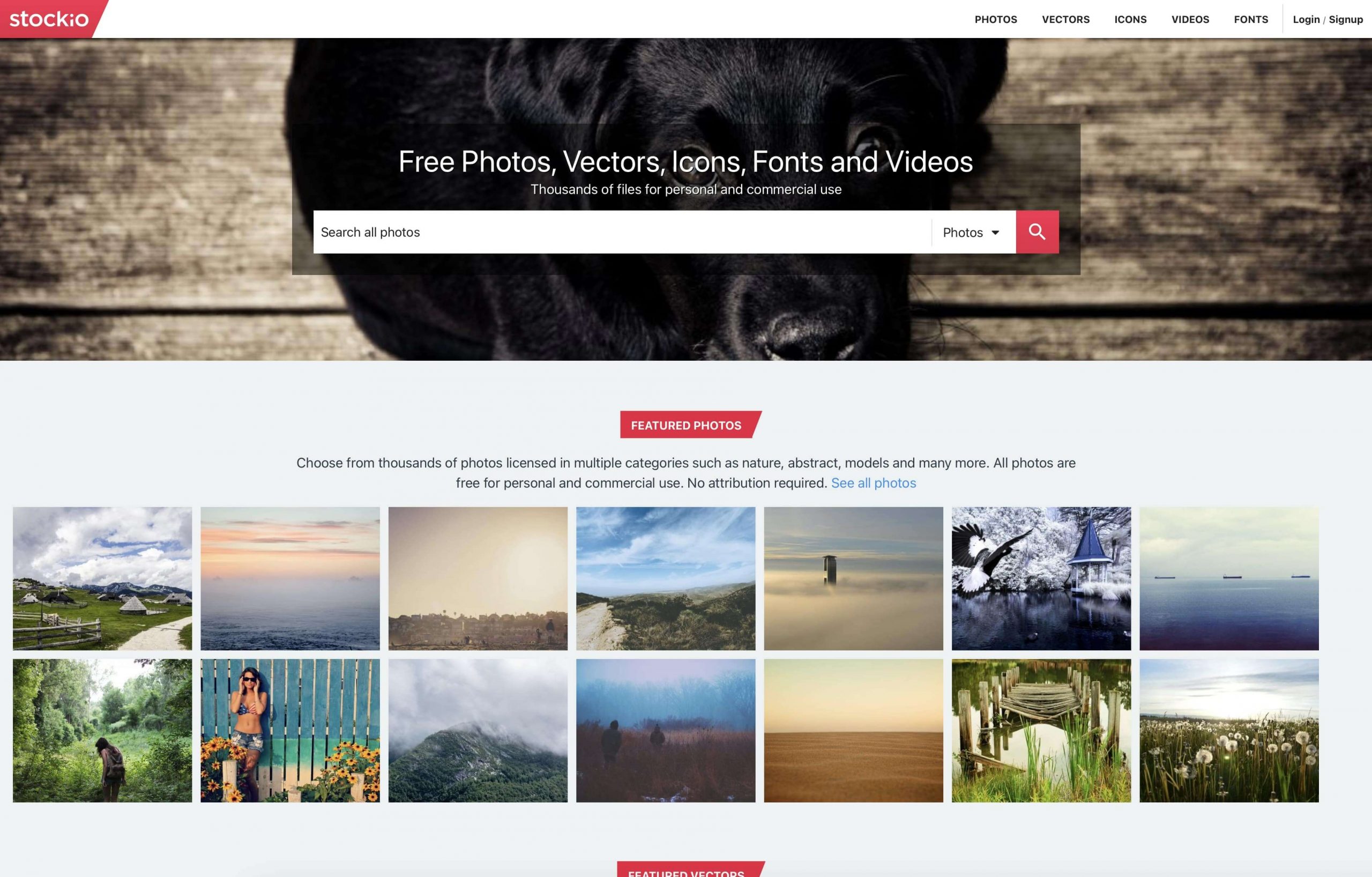
100.Stockio

- サイトURL:
- 特徴:ベクター素材やアイコン素材、フォントやビデオ素材も無料でダウンロードできる
- 更新頻度:★★
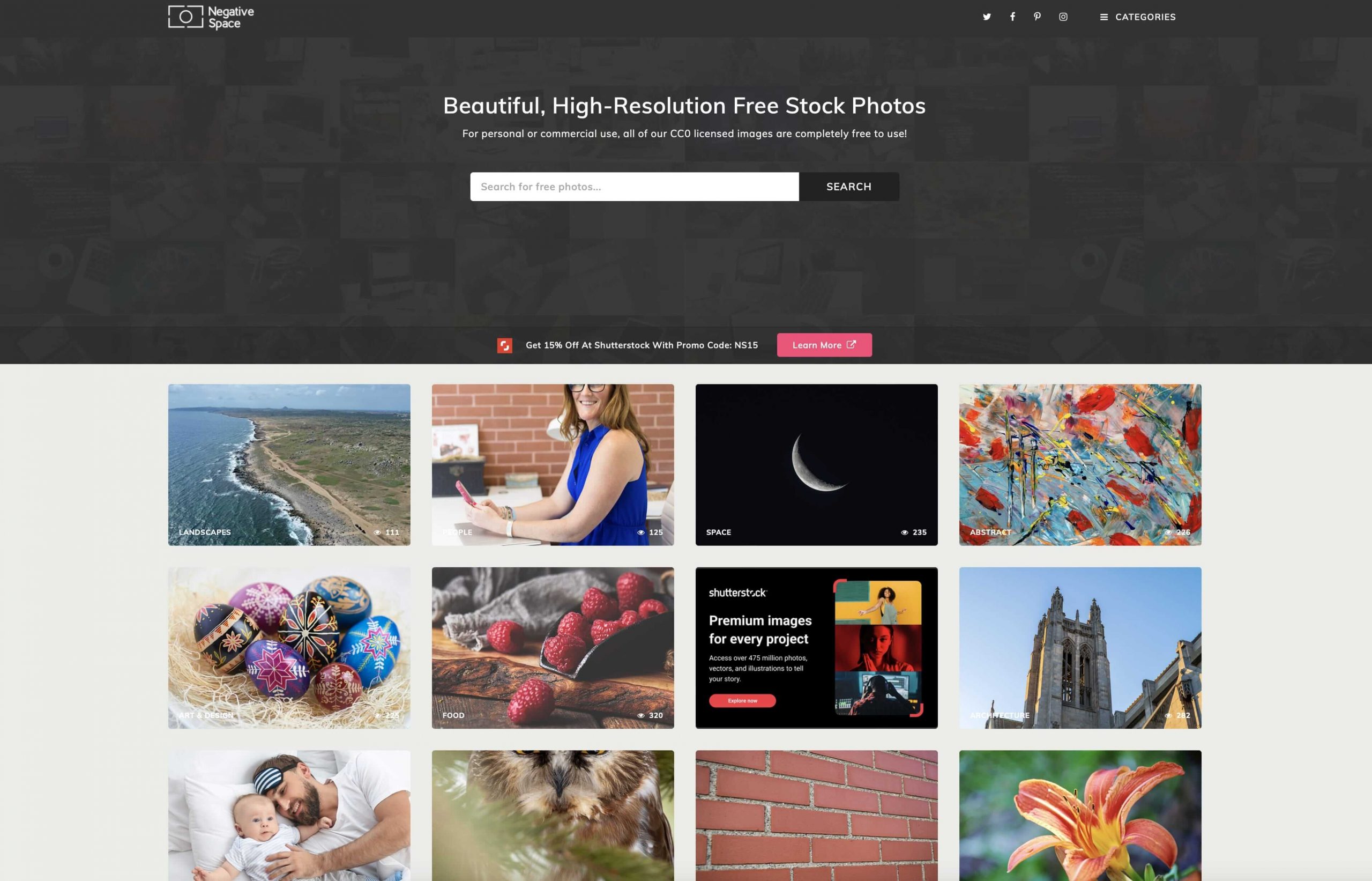
101.Negative Space

- サイトURL:
- 特徴:タグを使って検索を行うことができ操作が簡単
- 更新頻度:★★
102.Pixabay

- サイトURL:
- 特徴:多くのクリエイターが撮る高品質なフリー画像
- 更新頻度:★★
103.Foter

- サイトURL:
- 特徴:家具など数万点のフリー画像を提供している
- 更新頻度:★★
104.Freepik

- サイトURL:
- 特徴:ライセンスと無料が分けられているので有料のものをダウンロードしてしまうことはない
- 更新頻度:★★
105.Magdeleine

- サイトURL:
- 特徴:自然、建築、人物、動物など、幅広い画像を提供している
- 更新頻度:★★
106.Stocksnap.io

- サイトURL:
- 特徴:デザイナー集団によって構築されたクオリティの高いサイト
- 更新頻度:★★
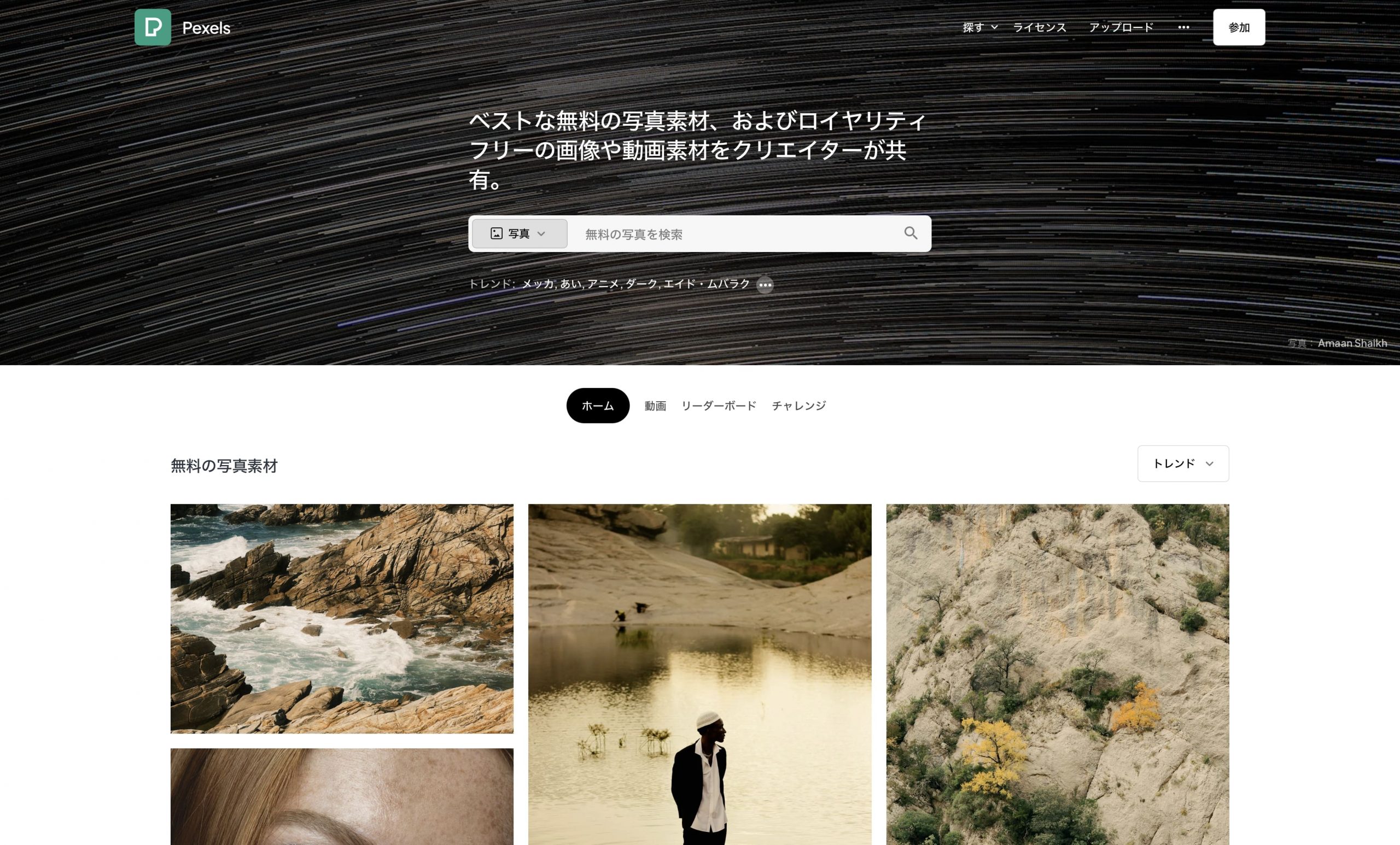
107.Pexels

- サイトURL:
- 特徴:320万枚以上の無料写真とビデオを掲載しているライブラリ
- 更新頻度:★★
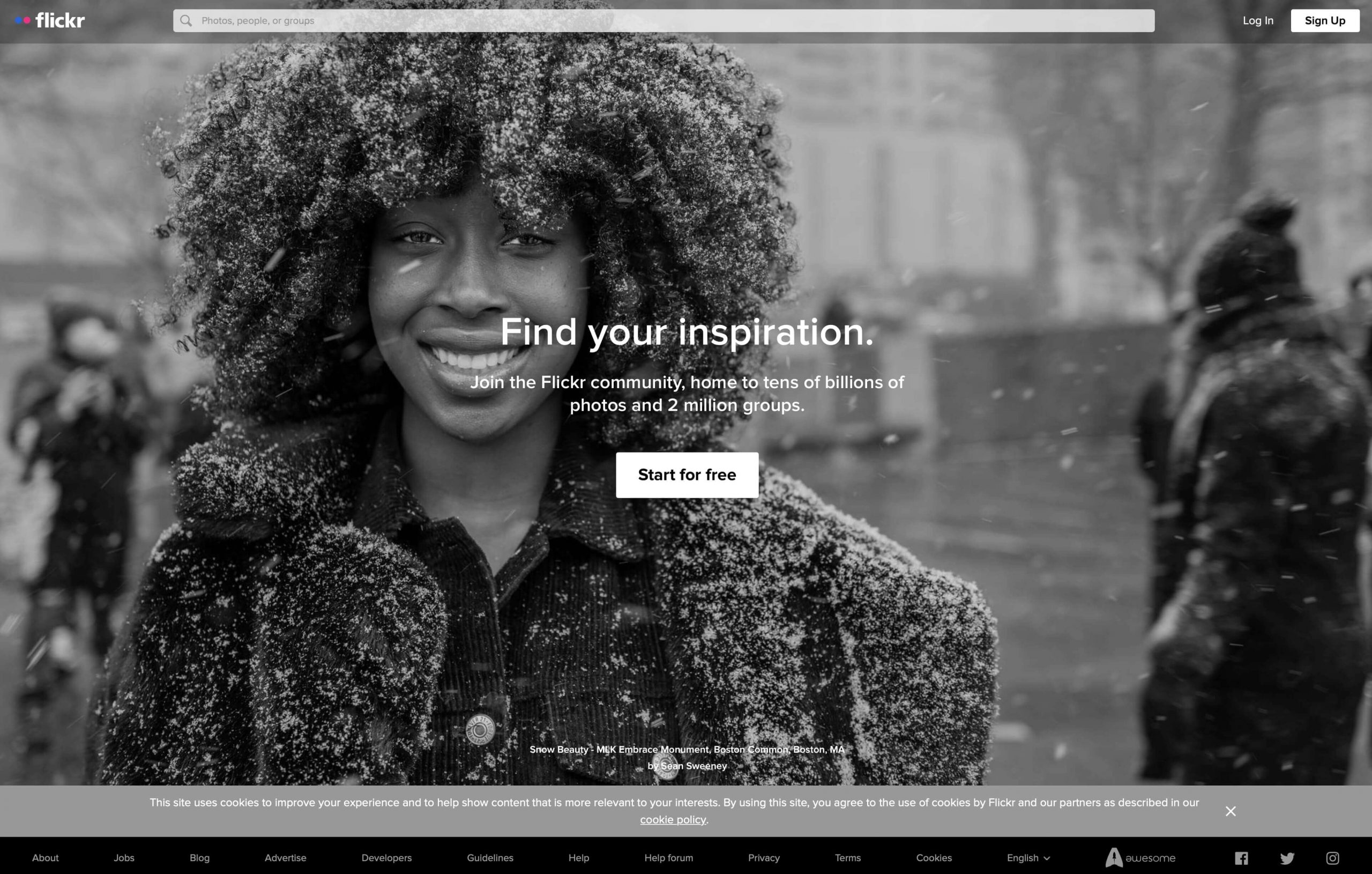
108.Flickr

- サイトURL:
- 特徴:すべてが フリー画像だとは限らないので、使用する前に各写真のライセンスに注意
- 更新頻度:★★
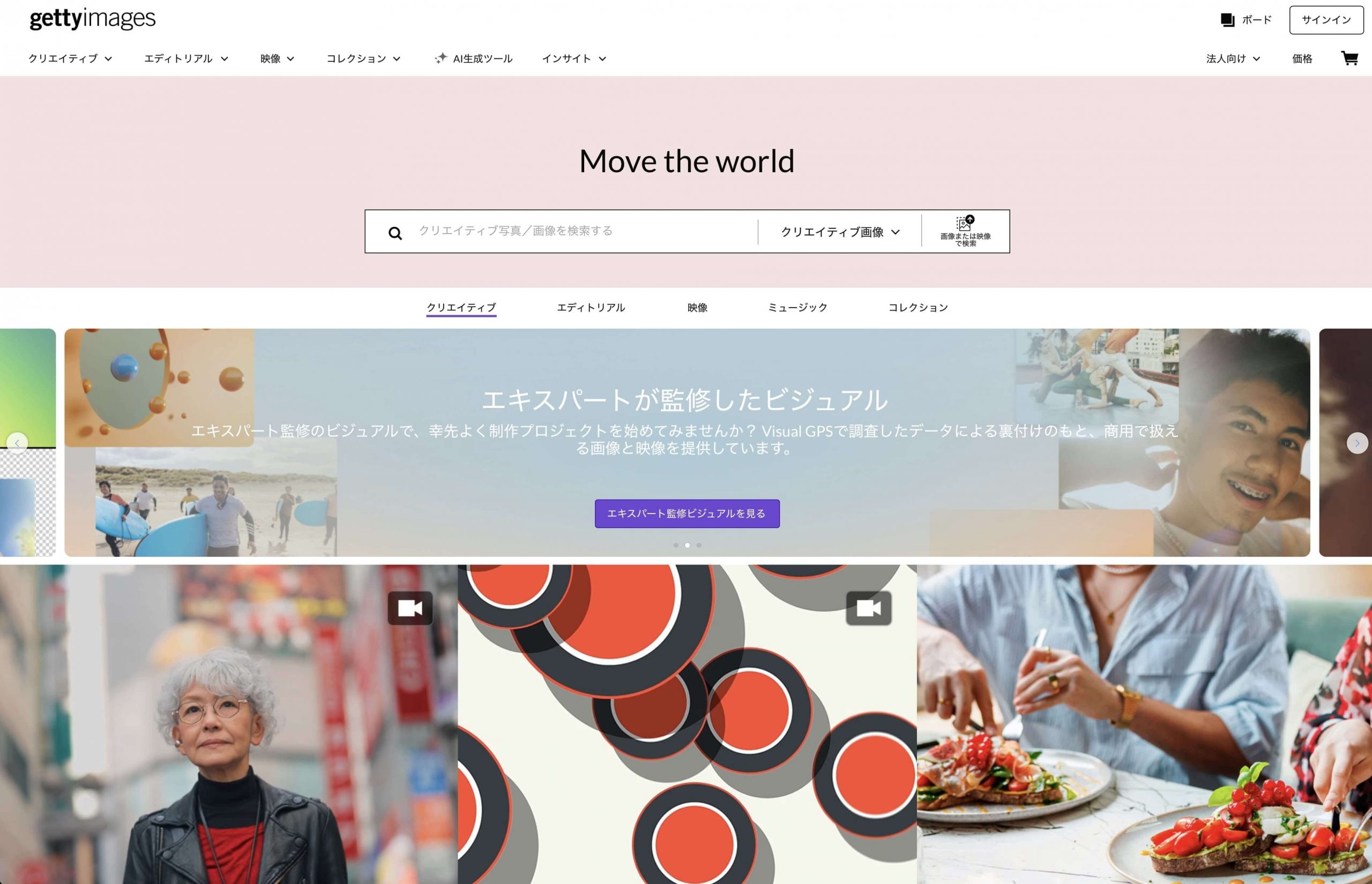
109.Getty Images

- サイトURL:
- 特徴:編集目的でダウンロードする必要がある場合は、画像ごとに別の料金を支払う必要がある
- 更新頻度:★★
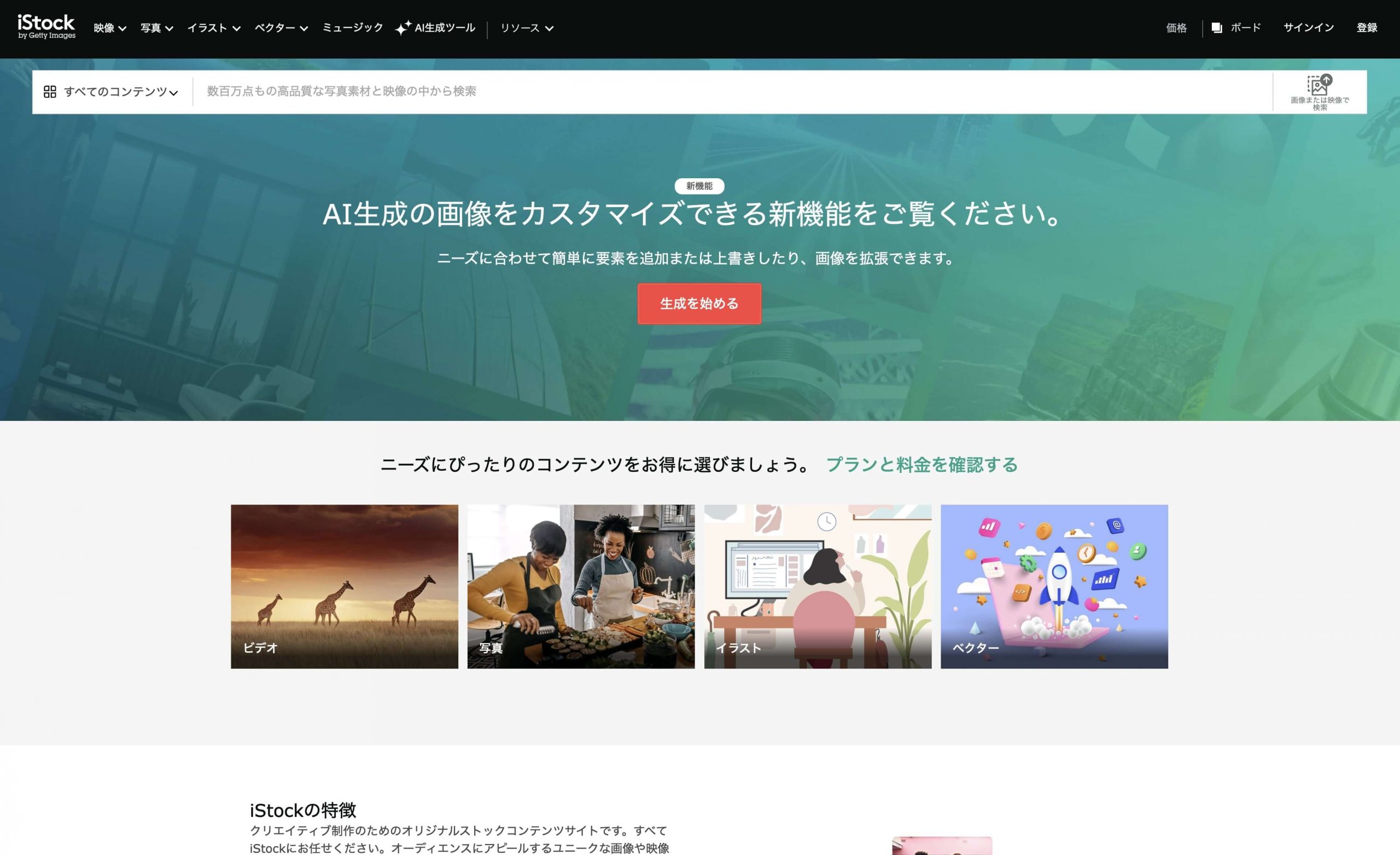
110.iStock

- サイトURL:
- 特徴:AI生成の画像をカスタマイズできる新機能が追加
- 更新頻度:★★
111.FLAT ICON
- サイトURL:
- 特徴:無料ユーザーは著作権表記が必須なので注意
- 更新頻度:★★
112.Noun Project

- サイトURL:
- 特徴:シンプルな白黒アイコンが揃っている
- 更新頻度:★★
113.Subtle Patterns

- サイトURL:
- 特徴:Webデザイナーならダウンロードしたくなる背景画像
- 更新頻度:★★
⑤コーディング練習に使えるサイト5選
114.ドットインストール

- サイトURL:
- 特徴:1レッスン3分で気軽に始めることができ、カテゴリが細かく分かれているので、復習にも便利
- 更新頻度:-
115.Codejump

- サイトURL:
- 特徴:模写コーディングでスキルアップ
- 更新頻度:-
116.Progate

- サイトURL:
- 特徴:ゲーム感覚でプログラミング学習ができるサービス
- 更新頻度:-
117.CreatorQuest

- サイトURL:
- 特徴:現役フリーランスの方が作られたWeb制作スキルを学べるオンライン学習サイト
- 更新頻度:-
118.w3schools

- サイトURL:
- 特徴:プログラミングと一緒に英語の勉強もしたい人におすすめ
- 更新頻度:-
いかがでしたでしょうか。
ぜひ、保存して仕事の効率化を高めましょう。
デザイナー / N.F
主にAdobe IllustratorやPhotoshopを使用した、チラシやバナーなどの印刷物のデザインを制作。 また、FigmaやAdobe XDを活用した、WebサイトのUI/UXデザイン制作に携わる。