「フォーム」について復習しよう

Webサイトを作る上で、「フォーム」は欠かせないものです。会員サイトであれば当然登録フォームが必要ですし、そうでなくてもお問合せフォームが存在するなど、何かしらの箇所でフォームが活躍していることが多いです。
しかし、inputタグの全ての機能を熟知することは案外難しいものです。この基本的なタグには、意外に知られていない特徴や忘れがちな仕様が隠されています。
標準的な<input>タグの話から、改めていくつかの項目を振り返ってみましょう。
◆inputタグについて
inputタグは、テキスト、パスワード、ラジオボタン、チェックボックスなど、
さまざまな形式のデータをユーザーから受け取るために使用されます。
これらはinputタグに付随する「type」属性によって決められます。
例えば、前述のテキスト、パスワード、ラジオボタン、チェックボックスだと
それぞれtext,password,radio,checkbox と指定することで入力フォームを作成することができます。
inputタグは、<form></form>タグの中に記述し、
同じく<form></form>タグの中にあるボタンを押すことによってデータが送信されます。
ポイントとして、同じページの中に<form>~</form>が複数あっても動作します。
<p>フォーム1</p>
<form>
<input>
<button>送信ボタン1</button>
</form>
<p>フォーム2</p>
<form>
<input>
<button>送信ボタン2</button>
</form>
という構成のページがあった場合、送信ボタン1を押したときはフォーム1側のデータだけが送信されます。
フォーム2のデータは送信されません。
◆inputタグのtypeについて
主に使用されるものと、それぞれの仕様について解説します。
text
もっとも標準的なテキスト入力欄です。
input だけを指定した場合、このtextを指定したのと同じ扱いになります。
(何を使用しているかは明示した方がいいので、非推奨ではあります)

checkbox
チェックボックスを表示します。
チェックボックスは、チェックが入っていなかった場合、「そもそも値を何も送信しない」です。
そのため、データを受け取るサーバー側でcheckboxのチェックを判定したいときは
「そもそも値が送信されているのか否か」から判定する必要があります。
また、input type="checkbox"では小さな「□」だけにしかクリック判定が存在しないので、
後述するlabelと組み合わせて使うのが良いでしょう。

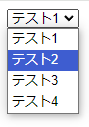
radio
ラジオボタンを表示します。
<input type="radio" name="test" value="1">テスト1
<input type="radio" name="test" value="2">テスト2
の用に指定します。
この時、「同じname属性を持つradioボタン」が排他的な選択項目になります。
こちらも、デフォルトだと小さな「◯」にしかクリック判定が存在しないので、
後述するlabelと組み合わせて使うのが良いでしょう。

password
その名の通り、パスワードを入力するときに使うべき項目です。
passwordに指定されたフォームは、いわば「入力文字が表示されないtype="text"」のようなものです。
なお、フォーム上で隠して表示しているだけで実際には入力された値がそのまま格納されています。
これがどういう意味かと言うと、例えばjavascriptなどを利用すれば中のデータは普通に取り出すことが可能ですし、
ブラウザの開発者ツールてtype="password"とされている所をtextに変更したりすれば中身の値が見えてしまいます。
あくまで「入力中、後ろから見られたりしても問題ないように」程度の効果ですので、注意が必要です。

file
ファイルをアップロードすることができるフォームです。
acceptという属性を指定することで「このフォームでアップロードできるデータの拡張子」を指定することができます。
ただ、このacceptはあくまで「アップロードできるデータのヒントを渡す」ものであり、これによってアップロードできるファイル自体をを絞れるわけではありません。
例えば、画像をアップロードしてもらうときに「accept=".png,.jpg"」と指定した場合、アップロード時のファイル選択ウィンドウで以下では以下のように表示されます。

これはあくまで「ファイルを選択するときにpngとjpgのみが表示される」という設定がデフォルトになるだけで、このプルダウンを変更すればすべてのファイルをアップロードできてしまいます。
そのため、アップロードできるファイルを制限したい場合などは別途ファイル形式をチェックする処理が必要になります。
また、ファイルをアップロードする際には<form>タグに enctype="multipart/form-data"の指定が必要となります。
ただの<form>ではテキストデータの送信しか行えないため、<form>タグの設定を変更してテキスト以外のデータも
送信できるようにしなければいけません。

submit
フォームを確定し、データを送信するボタンを作成できます。
前述の通り、同じ<form>~</form>内のデータのみを送信します。
しかし、現在はsubmitよりも後述する<button>というタグを使うことが多いです。
なお、input type="submit"という要素自体の値も一緒に送信されます。
submitボタンの中に表示される文章(送信とか決定とか)はvalue、つまりデフォルト値として設定することになりますが
その文章がそのままフォームの値として送信されるので、サーバー側で処理するときは気をつけましょう。
例:<input type="submit" value="送信"> と書くと以下のように表示される。そして、値として「送信」というテキストも送られる。

他にもカラーピッカーを表示する「color」や日付を設定できる「date」なども存在します。
dateはともかくカラーピッカーは使い所が難しそうですが、覚えておくといつか役に立つかもしれません。

◆<button>タグについて
<button>は「input type="submit"」と同じ役割を持ちます。
まず、inputタグで使えるボタンは3種類あります。
・submit → データを送信するボタン
・button → ただのボタンであり、押せるだけで何も起きない
・reset → フォームの内容をすべて削除する
submitはそのままデータの送信に使えます。
buttonは何の意味もありませんが、例えばjavascriptと組み合わせて何らかの動作をさせるときに使えます。
resetはフォームを綺麗さっぱり削除することができますが…基本的に使用することはないでしょう。
(昔はよく使われていましたが、全部リセットされてしまう事故を招きやすいためか、近年見かけることはほぼありません)
さて、buttonタグですが、上記の3つのtypeを指定することで同じように使用することができます。
<button></button>とだけ書いたときのデフォルトの動作はinput type="submit"と同様のものになるため、
もしsubmitの動作を止めたいときは意図的に<button type="button"></button>と指定する必要があります。
ところで、何故input type="submit"と<button>という同じ機能を持つタグが存在するのか?というと、
<button>はinput type="submit"よりも多くの機能を持てるタグとして、後から産まれたモノなのです。
具体的には、以下のようなボタンがあったとします。

これを再現するには、それぞれのコードで以下のように描きます。
<input type="submit" value="テストボタン">
<button>テストボタン</button>
inputタグはinputタグ単体で動作しますが、<button>はvalueに当たる部分を</button>で包む形で実装しています。
これが何を表すかと言うと、input側と違い<button>には「その中に様々な要素を格納できる」ということです。
例えば、<img>タグなどを格納すればそれだけで画像部分にボタンを作ることができるなど、非常に簡単で柔軟なボタン作成ができるのです。
(画像を使ってsubmitボタンを作るにはtype="image"というものを使う手段もありますが、あまり使用されません)
◆textarea、selectについて
button以外にもinputタグの代わりに仕様できるものがあります。代表としてtextareaとselectが上げられます。
textareaはその通りテキストエリアを設定することができます。input type="text"との違いとしては、前者は複数行を入力するフォームに適しており、後者は一行のみを入力するフォームに適しています。

また、textareaは改行などをそのまま使用できるのに対し、input type="text"では無視されます。
文章ならtextarea、そうではないならinput type="text"の使用がオススメされます。
selectは、いわゆる「プルダウンメニュー」を作るときに使用します。
主に多くの選択肢の中から一つを選ぶときに使います。(multiple属性を付与すると複数選択させることもできます)
選択肢ということは、つまりラジオボタンでも同じフォームが実装できるということです。しかし、利便性などから選択肢が多い場合はこちらを利用するべきでしょう。

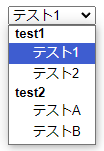
また、selectは「optgroup」というタグを利用することで分類分けをすることできます。
例えば、以下のように記述します。
<form>
<select id="test">
<optgroup label="test1">
<option>テスト1</option>
<option>テスト2</option>
</optgroup>
<optgroup label="test2">
<option>テストA</option>
<option>テストB</option>
</optgroup>
</select>
</form>
すると、以下のようにプルダウンの中に各項目のタイトルを付けることができます。

◆<label>について
label要素は、その名前の通りラベルを付ける行為…
つまり、「とある要素」と「また別のとある要素」の関連付けを行うために使用できます。
たとえば、以下のように記載したとします。
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username">
このようにforでusernameと指定すると、labelの中にある「ユーザー名」というテキストと
id="username"を持つフォームが関連付けされます。
これによって何ができるかというと、「ユーザー名」という部分をクリックしただけで
自動的にフォームにカーソルが移動し、そのまま入力に移れるようになります。
フォーム部分だけだと結構クリックし辛いこと、特にスマホを利用している
クリックできる箇所を多くする、大きくするというのはユーザービリティの向上に繋がります。
特にチェックボックスやラジオボタンはクリックする所が小さいので、
これらにlabelによる関連付けが行われていると非常に便利です。
ちなみに、idが同じフォームが複数存在する(そもそもidが同じものが複数存在してはいけないのですが)場合、
html上で後に書かれた方に反応するようになります。
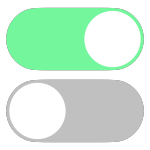
◆新機能:checkbox switchについて
現状は実験段階であり、テスト版のsafariにのみ実装されている機能ですが
input type="checkbox"に「switch」という属性を付与することで、トグルスイッチが作成できるようになりました。

現在でも使っているサイトはありますが、実装するのはちょっと大変でしたので
これが標準機能として実装されたらとても便利になるかと思います。
◆その他:readonly属性、及びdisabled属性について
これらは両方とも「入力を不可能にする」という効果を持ちます。
しかし、前者は「入力は不可能だが、データは送信される」、
後者は「入力は不可能な上、データの送信自体がされない」という違いがあります。
しかし、readonly属性やdisabled属性は「絶対に操作出来ない」というわけではありません。
これらはブラウザ内臓の開発者ツールなどを使えば
操作できない状態を解除することが出来てしまいますので、
「ユーザーが操作してはいけない値」などをここに入力するのはやめるべきです。
どんな値も必ずバックエンドでチェックするようにし、
readonly属性は「今は入力する必要がないよ」のような、あくまでユーザーの操作を
わかりやすく補助するような役割にとどめておくべきでしょう。
いくつかの要素について解説してみました。何か知らない情報などありましたでしょうか?
当記事がWebサイトを構築していく助けになれば幸いです。
プログラマー / S.Y
PHPフレームワーク「CodeIgniter」を用いたWebサイト開発を専門とする。要件に応じ、WordPressサイトの構築から、JavaScriptを活用した動的なフロントエンド・バックエンドの実装まで、幅広く担当する。

おすすめ記事
-
Windows で仕事しているエンジニア直伝・できるだけマウスではなくキーボードで行う時短操作テクニック
- その他

プログラマー / N.Go

-
-
Google Apps Scriptとは?基本的な使い方と気を付けるべきポイントを解説
- その他
- バックエンド
- フロントエンド

エンジニア / O.H

-
~Adobe XdからFigmaに乗り換え予定の全デザイナーへ~出遅れデザイナーが躓きポイントを解説
- ディレクション
- デザイン
- フロントエンド

デザイナー / S.O

-
「ChatGPT」「Claude3」「Gemini」「Mistral」など 大規模言語モデル(LLM)徹底比較!と題したウェビナーを開催
- その他

CTO / sekiguchi
