「Penpot(ペンポット)」はAdobe XDの代替ツールになるか調査してみた

この記事の目次
- 結論:Penpot(ペンポット)はXDの代替として利用できるか?
- そもそも、Penpot(ペンポット)とは?
- とりあえずPenpot(ペンポット)を触ってみた上での感想
- Penpot(ペンポット)のUIはXDユーザーに優しい!
- Penpot(ペンポット)の残念ポイント
- まとめ:FigmaではなくPenpot(ペンポット)を選ぶ理由は?
昨年10月、私が長年愛用してきたAdobe XD(以下、XD)が開発終了するとの勧告がありました。
https://helpx.adobe.com/jp/support/xd.html
上記のページで公式が、「XDのサポートを終了する適切なタイミングを見極めるため、...」と言及している事からアプリが利用できなくなる前に代替ツールをどうするか考えなければなりません。
どうしたものか、やはり時代はFigmaか...覚えるか...と考えていた矢先、Penpotというプロトタイピングツールの存在を教えてもらいました。
すでにFigmaという優秀ツールがありますが、とりあえず代替ツールの候補に挙げられるかだけでも調査してみました。

この記事ではPenpotはXDの代替となり得るか?をテーマに書いています。
Penpotの特徴上多少Figmaにも触れますが、記事を書いている本人はあまりFigmaに触れた事がありません。
FigmaとPenpotの比較で話題をお探しの方は期待した答えが得られない可能性があるので、ご了承ください
結論:Penpot(ペンポット)はXDの代替として利用できるか?
今回は結論から言います。PenpotはXDの代替ツールとして十分候補になり得ると考えます。
ただ、XDの全てをカバーしている訳ではありません。
それを踏まえ、何故私がそう考えるに至ったかを簡潔にまとめたので最後まで読んでいただけると幸いです。
そもそも、Penpot(ペンポット)とは?
※このセクションはPenpotの簡単な紹介になりますので、すでにPenpotを知っている方は読み飛ばしてください。
Penpot(ペンポット)とは、スペインの会社が開発したオープンソースのプロトタイピングツールです。
プロトタイピングツールとは、XDやFigmaのようにワイヤーフレームをはじめ、WebデザインやUIデザインの作成、プロトタイプが作れるアプリケーションのことです。
昨年の1月31日に正式版がリリースされたようで、AdobeがFigmaを買収する話が出たとき、Figmaに取って代わる可能性を秘めたツールとして注目を集めました(ちなみに現在、AdobeはFigmaの買収を断念しています)。
特徴としては、Figmaをリスペクトしたツールであるためか、あらゆるところでFigmaの面影を感じられます。
ブラウザ依存のツールなので、利用環境に左右されずに利用できるのも魅力です。
XDやFigma同様ライブラリ機能やアセット機能もあるため、UIキットを使ったプロトタイプも作れます。
ちゃんとMaterial Design 3のライブラリがあるのには感動しました。
複数人による共同編集もFigma同様利用できます。Figmaでは共同編集用のプロジェクト作成に関し、無料版には制限がありますが、Penpotにはそういったものが一切ありません。
また、クラウドでのデータ保存に抵抗のある企業にも嬉しい、セルフホスティングを使用したオンプレミス利用が可能です。
そしてなんと言っても今のところ完全無料ですべての機能が使えます!
(セルフホスティング利用時の仮想サーバーサービスの利用には、料金が発生します)
とりあえずPenpot(ペンポット)を触ってみた上での感想
操作感はXDとほとんど遜色ありません。問題なくデザインもプロトタイプもこれまでの感覚と変わることなく作れます。
多少ガイドやオブジェクト同士のスナップが扱いづらい感じはしましたが、慣れれば問題なさそうです。
ガイドで言うと、XDはアートボードの左端か上端からしかガイド線を引けませんが、Penpotはワークスペースのどこにいてもルーラーからガイドが引けるのが良いです!
あとはツール乗り換え時に誰もが必ず目の当たりにする壁だと思いますが、ショートカットキーの覚え直しは必要です。ちなみにPenpotのショートカットキーはFigmaとほとんど同じだそうなので、PenpotとFigmaの両刀使いになりたい方は比較的早く使いこなせるんじゃないでしょうか。
Penpot(ペンポット)のUIはXDユーザーに優しい!
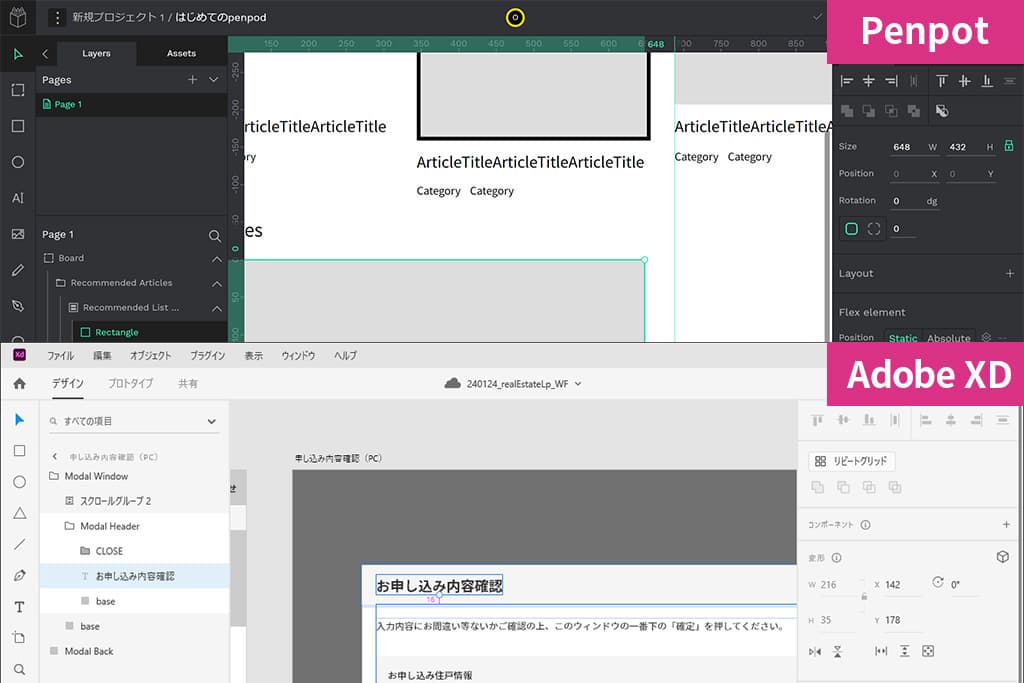
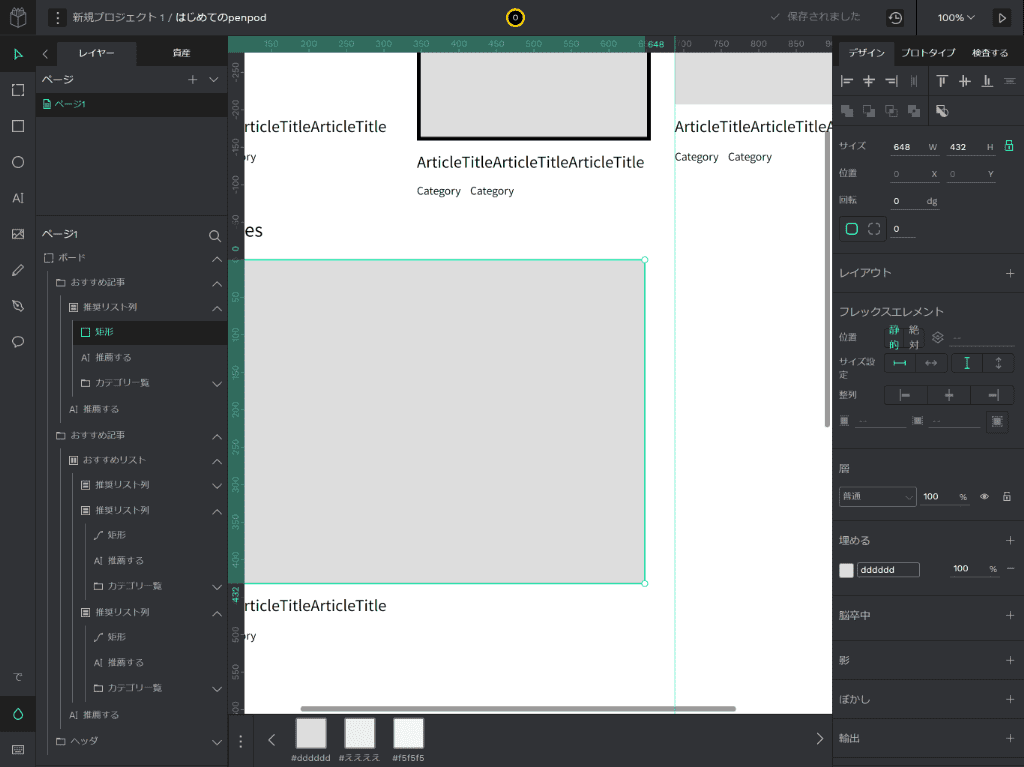
嬉しかったポイントとして1番に挙げられるのは、PenpotのUIがXDと非常に似ていることです。
どういうことかというと、ツールバーが左サイドカラムにあるのです!

Figmaのツールバーは画面上部に固定されており、いつまで経っても慣れませんでした。
その点PenpotはこれまでのXDとほぼ同じUI画面で作業でき、私にとっては非常に抵抗なく触れることができました。
また、使用したカラーは自動的にカラーパレットに登録されていきます。
単純にタイムロスを減らせることに繋がるのでこれも嬉しいポイントです。
Penpot(ペンポット)の残念ポイント
地味に多角形ツールがないのが残念です。
ちょっとしたアクセントに三角形をあしらうこともあるので、一発で三角形が書けないのは少し不便に感じました。作れない訳ではないですが、長方形を作り、そこに手動でアンカーポイントを増減する形式なので少々面倒です。
プロトタイプでは選べるトリガーやアクションの種類はXDやFigmaに劣るかなあという印象です。ただ、クリックしたら他のページに移動する、オーバーレイ表示(モーダルウィンドウ表示)などの、シンプルな動きは問題なく作れます。
あとはURLで外部ユーザーにプロトタイプを共有し、コメントを入れてもらいたい場合はその外部ユーザーもPenpotユーザー登録が必要です(見るだけなら不要)。
XDは会員登録不要のゲストユーザーでもコメント入れができることが便利ポイントなので、これは残念に感じています。
そして何より日本語に対応していません。
英語UIに慣れるか、ブラウザの翻訳機能を使うしか今のところ対策がありません。
しかもブラウザの翻訳機能はデザインやIT用語に特化している訳ではないため、たまに意味不明な単語が出現します。
翻訳はレイヤー名にまで影響するので、レイヤー名が英語だと意味がめちゃくちゃになりかねないので要注意です。

まとめ:FigmaではなくPenpot(ペンポット)を選ぶ理由は?
結局そういうことかと言われそうですが、Penpotは慣れれば問題なくXDユーザーでも使えます。ショートカットさえ覚え直してしまえばあとはもう簡単です。
アプリが違うのですから異なる部分があったり、無料ゆえ機能面で不足があったりするのは当然と言えば当然ですが...
かなり癖のあるクリエイティブなWebデザインを作りたいとかじゃなければ、十分事足ります。
ただ、すでにFigmaという優秀なプロトタイピングツールがある中、わざわざPenpotを選ぶ理由としては、下記くらいしか思い浮かばないです。
- 共同編集に関する制限がないこと
- セルフホスティング利用ができること
- 何故かFigmaと自身の作業環境が合わない
- XD時代とほぼ同じUIで作業したい
作業環境に問題なく、基本1人だけでデザインを担当するなら正直Figmaの無料版でいいと思います。AdobeによるFigma買収も断念されましたし、Figmaが生き続けてくれるならそちらを使う方が無難だと思います。
ただ、無料で使える上、Figmaと違って共同編集に関して制限がないのがPenpotの魅力です。
共同編集を利用して作業効率を上げたい、新たなワークフローを試したいときに選択肢に入れてみるのはいかがでしょうか?
デザイナー / S.O
Webデザインを中心に、業務管理画面やスマホアプリ等のUI/UXデザイン、チラシ・パンフレット、名刺やロゴといったグラフィックデザイン等、デザイン業務を総合して担当。 主な使用ツールは、Adobe製品、Figma等。
