GASを使ってDiscordリマインダーBotを作る

この記事を書いてる時期にGASを使った依頼が山のように舞い込んできていまして、今回はその依頼の一つをご紹介したいと思います。
少し前にGASを使ってDiscord Botを初めて作ったのですが、その時はフォームにお問い合わせがあった時に通知してくれるものを作りましたが、今回はGoogleカレンダーのタイトルから選別してお知らせしてくれるBotを作ろうと思います。
準備としてGoogleカレンダーIDを用意していきます。
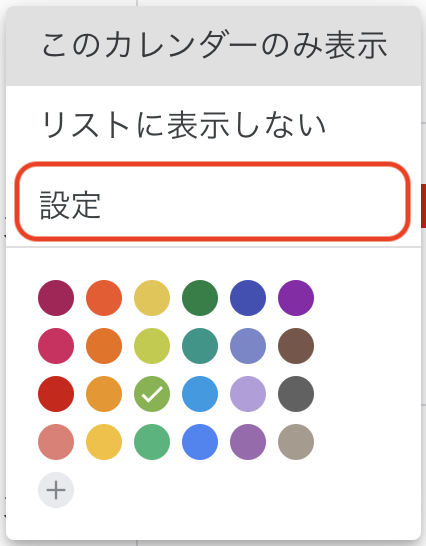
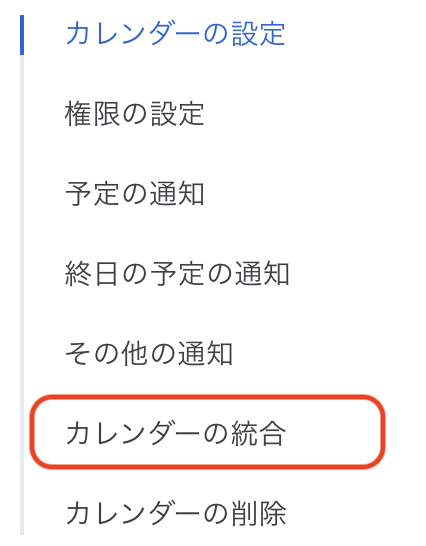
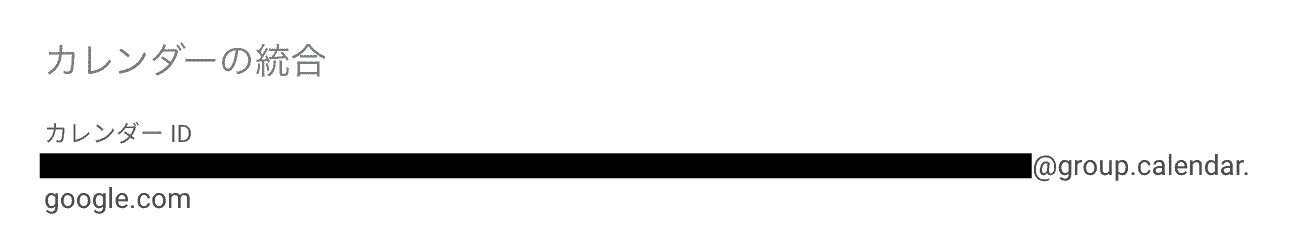
Googleカレンダーから普段予定を入れているカレンダーの設定メニューから「カレンダーの統合」を選択


タイトルのすぐ下にカレンダーIDがあるのでメモしておきます。

また前の記事でDiscordのウェブフックを作成しているので、同じものを使って作成していきます。
※サーバー設定から「連携サービス」→「ウェブフックを作成」から作成できます。
GoogleカレンダーIDが分かったら早速GoogleAppScriptを開いて新しいプロジェクトから自動作成されるコード.gsにコードを書いていきます。
今回もテンプレート文は必要ないので、削除してから書き込んでいきます。
お知らせの内容に応じて通知するタイミングをずらしたいので、初期設定部分を少し工夫して書いていきます。
function mainCalendarData(n) {
// googleカレンダーの設定
const calendarId = '';
//メモしておいたGoogleカレンダーIDを記入
const calendar = CalendarApp.getCalendarById(calendarId);
// 対象日時を取得 n日前に通知したい→今日からn日後の予定を取得
const target_date = new Date();
target_date.setDate(target_date.getDate() + n);
// n日後の予定を全て取得(配列取得)
const events = calendar.getEventsForDay(target_date);
return events;
}
今回は「誕生日」を3日前に、「家族の予定」を1日前に通知できるよう設定していきます。
//誕生日を3日前に通知する
function remindBirthday() {
//mainCalendarDataを呼び出し
const events = mainCalendarData(3);
//何日後の数字を入れる
if (events.length !== 0) {
for (event in events) {
// 予定のタイトルを取得
let title = events[event].getTitle();
// タイトルに'誕生日'という文字列が入っているか
result = title.indexOf('誕生日');
if (result !== -1) {
message = title + 'が3日後に予定されています!';
appData(message);
}
}
}
}
//家族の予定を1日前に通知する
function remindFamily() {
//mainCalendarDataを呼び出し
const events = mainCalendarData(1); //何日後の数字を入れる
if (events.length !== 0) {
for (event in events) {
// 予定のタイトルを取得
let title = events[event].getTitle();
// タイトルに'家族'という文字列が入っているか
result = title.indexOf('家族');
if (result !== -1) {
message = title + 'が明日予定されています!';
appData(message);
}
}
}
}
今回カレンダーのタイトル内に「誕生日」や「家族」といった文字列が含まれているかで判別しているため、「バースデー」など違うタイトルの場合お知らせできません。
タイトルの先頭に【誕生日】や【家族の予定】を追記するなど予定の入れ方に工夫が必要です。
カレンダーの予定が一通りセットできたら、Discordに通知する設定を書いていきます。
post実行の記述のみなので、前に作った物とさほど変わりはないです。
//discordに通知を送る
function appData(message) {
const webhook_url = '' //ウェブフック作成時に表示されたURLを貼り付け
const messageData = {
username: '', //ウェブフックの名前を記入
content: message,
};
UrlFetchApp.fetch(webhook_url, {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(messageData),
});
}
トリガー用の関数を書いていきます、これを毎日決まった時間に実行することによってお知らせとして機能します。
// トリガー実行用
function periodicCall() {
remindFamily();
remindBirthday();
}
以上の記述でコード.gsへの記述は終了です!一度デプロイして、トリガー設定をしていきます。
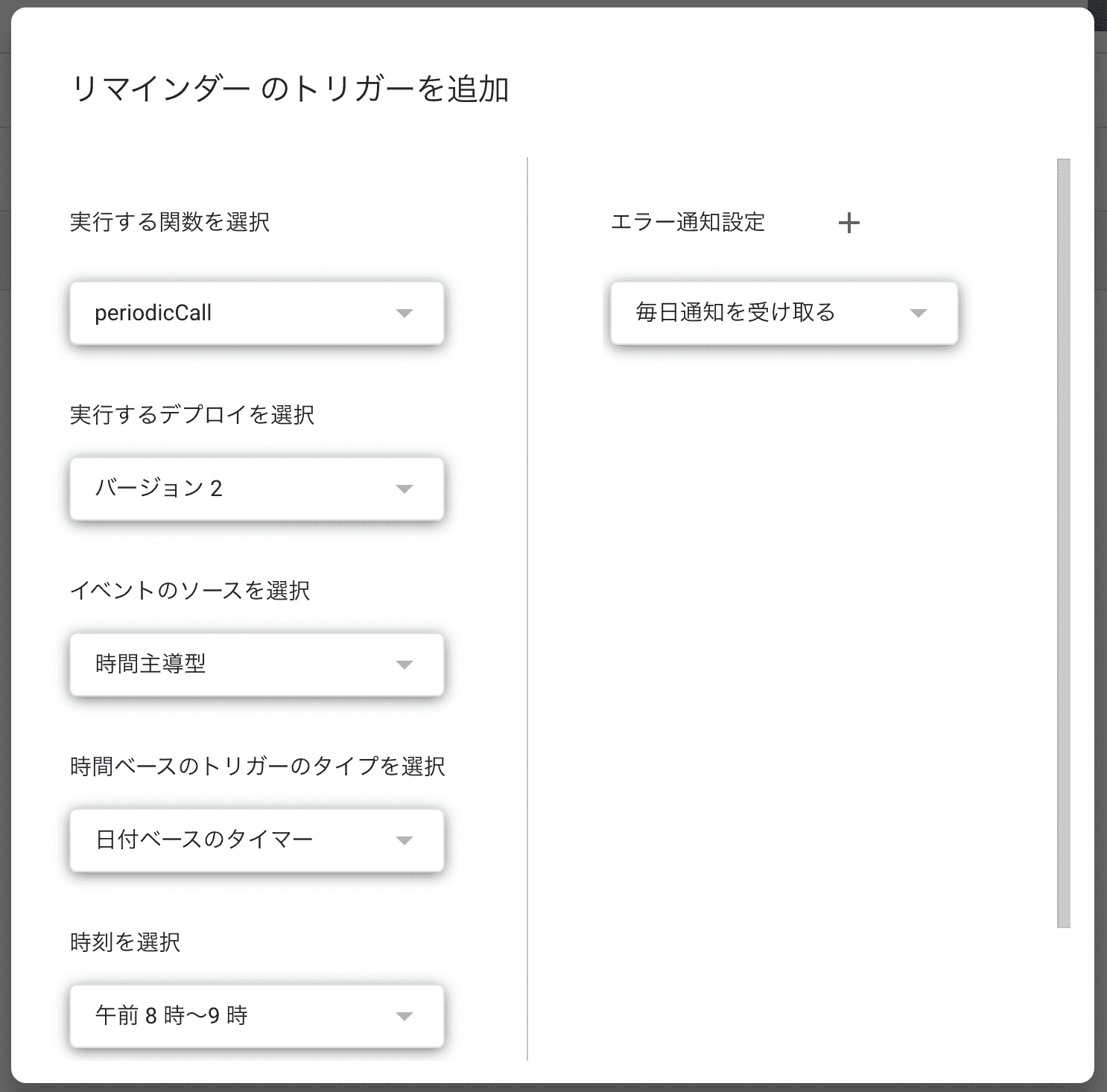
左側サイドメニューのタイマーのアイコンをクリックし、右下のトリガーを追加をクリックするとこのような画面になります。
実行する関数を「periodicCall」にして、デプロイを最新版に、トリガータイプを日付ベースに変更します。
トリガータイプを日付ベースに変更するとその下のプルダウンの内容が変わるので、お好みの時間に設定してください。

以上でGASを使ったDiscordリマインダーBotの完成です!
予定の書き方に注意しなければならなかったり、二日以上の終日予定などは連日通知されてしまうので、まだまだ改良の余地はありますが今回は以上になります。
おまけ
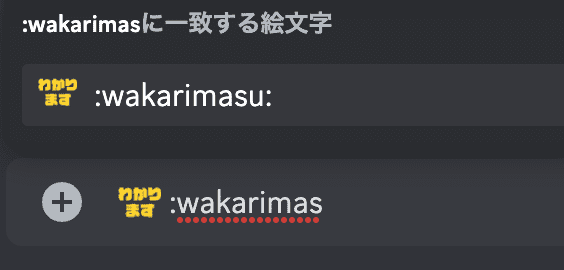
DiscordのBotでカスタム絵文字を送信したいのに普段の「:emoji:」のような記述が使えず困った方もいるのではないでしょうか?
実は書き方を変更するとカスタム絵文字も送信できるのでご紹介します。
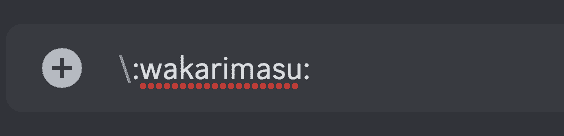
普段ならこのように両端に「:」をつけて送信していますがバックスラッシュを付けて送信すると普段見られない絵文字のIDを見ることができます。



このIDをBotの出力する文字列に貼り付ければ、投稿した際にカスタム絵文字を使用することができます!


Botでも無機質な文字列だけでなく、絵文字で華やかにできるのは良いですね
以上豆知識でした
エンジニア / O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。