GoogleグループとGoogleサイトを使って小規模ポータルサイトを作ってみた話

この記事は2023/08/01に作成されました。
ノーコードツールを触ってみたくてGoogleサイトを趣味範囲で触っていたのですが、先日「サイト的な枠取りで友達とのグループの予定やお知らせ、カレンダーとかイベントの思い出の共有ができないの?」と相談を受け、初心者でも扱えるGoogleサイトを使って小規模向けグループのポータルサイトを作成したので、その時の備忘録を書いていこうと思います!
今回の依頼内容としては、ニュース機能のような最新のお知らせ3件を表示することと、カレンダー機能をつけて欲しいとのこと。
しかしながら通常の方法で閲覧制限をかけようとすると「Googleサイト」と「Googleカレンダー」に共有登録を全員分しなければならず手間と時間がかかってしまうので、なんとか一括で登録できないものかと色々調べていると「Googleグループ」というものを発見しました。
Googleグループとは?
メーリングリストを作成して情報共有できるツールのこと
Googleアカウントがあれば無料で使用することができますが、法人用もありGoogle workspaceに登録すると職場・学校向けのGoogleグループが使用できます。
実はこの機能、グループのアドレスを使ってGoogleサイトやGoogleカレンダーへ登録すると、個人個人をGoogleサイトなどにいちいち登録することなく権限を付与できるようになるんです!
加入・脱退の管理がかなり楽になるというわけですね。
今回は無料枠で事足りるので、代表者のGoogleアカウントからグループを作成します。
https://groups.google.com/
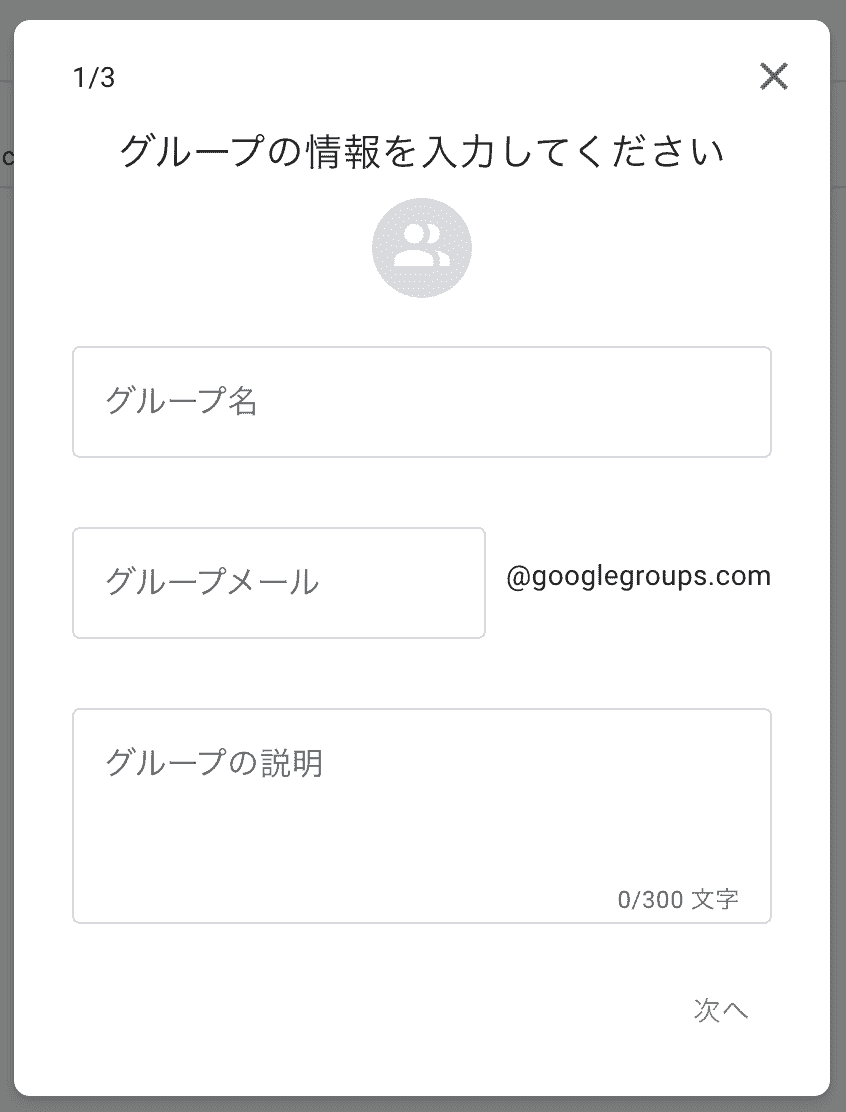
ログインすると右上に「グループを作成」ボタンがあるのでこちらから作成していきます。


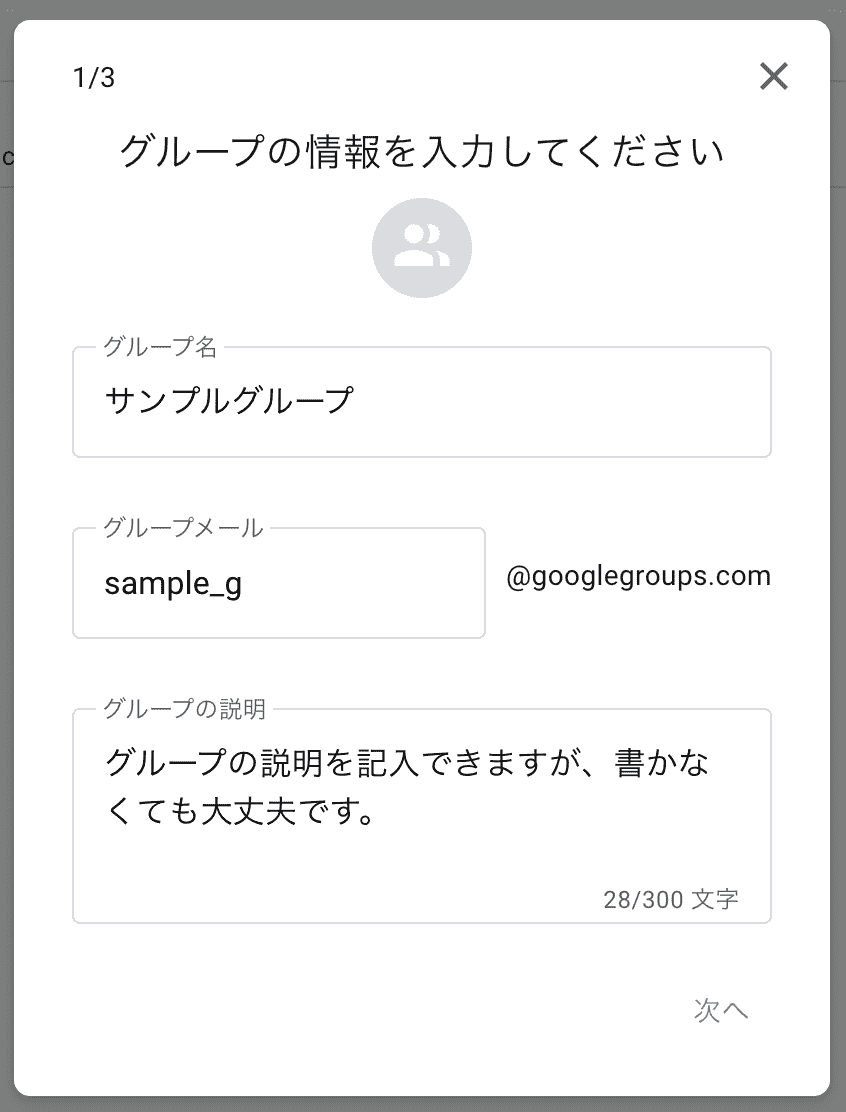
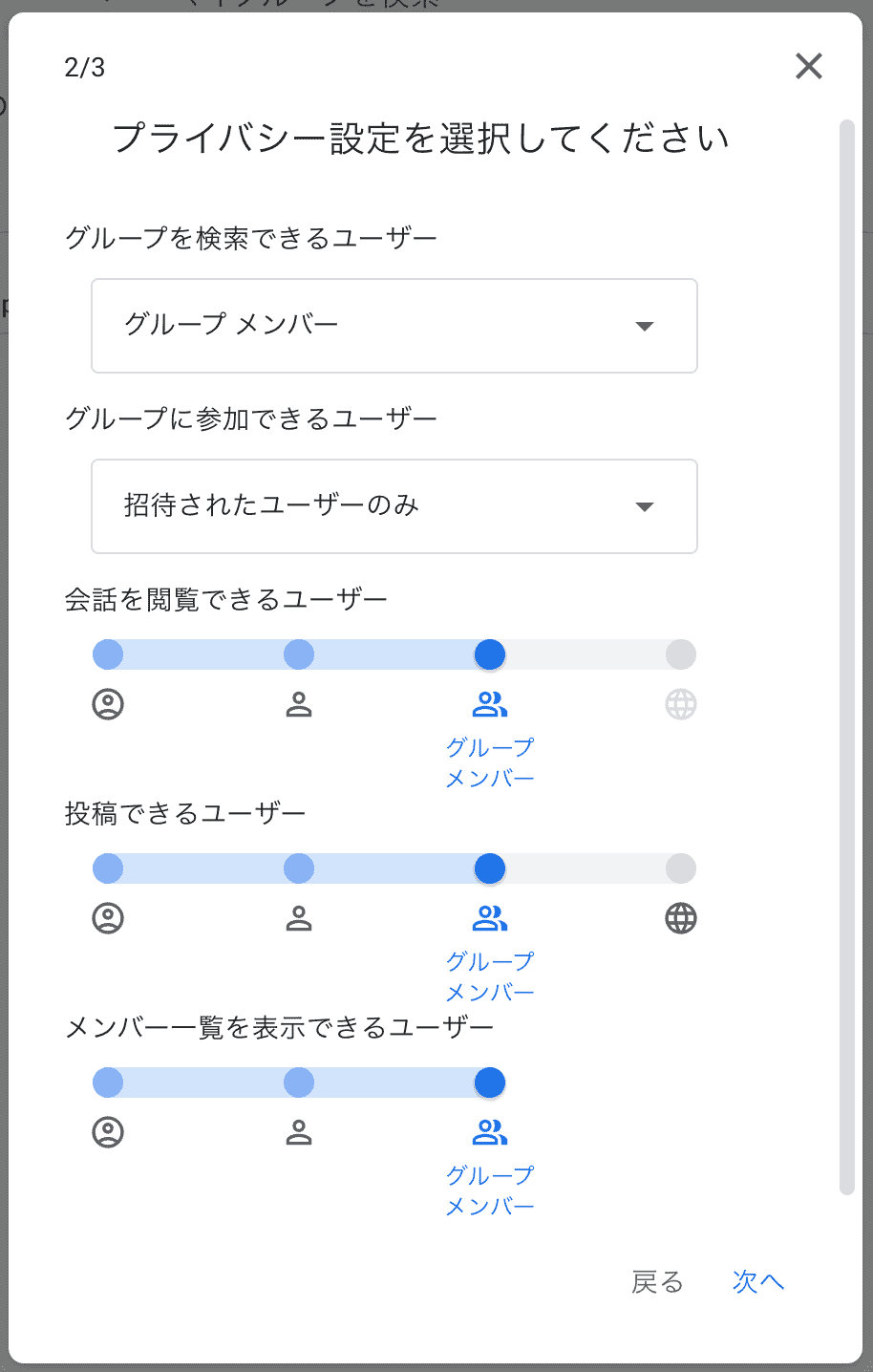
項目を入力して次へを押すと権限系の選択が出てきます。初期設定で外部からのアクセスを遮断するよう設定されているので今回はそのまま使用します。

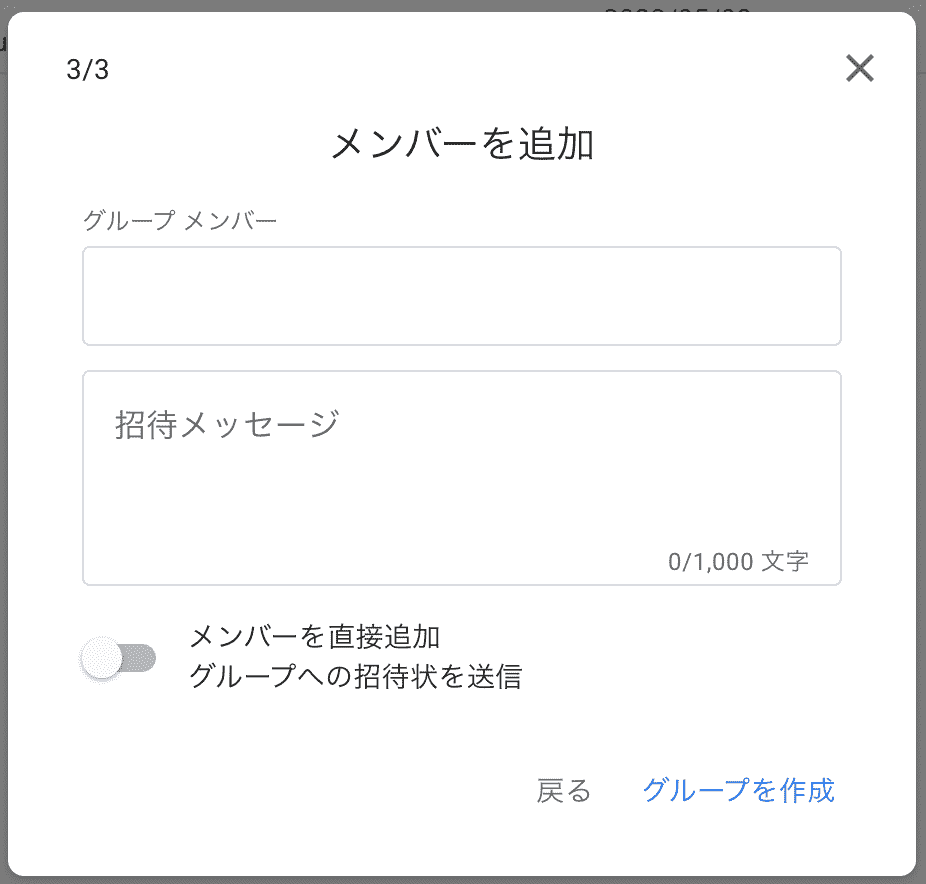
グループができたらメンバーを招待していきます。


以上でグループの準備ができたらサイトの方を準備していきます。
https://sites.google.com/
テンプレートギャラリーの中から選んで作成してもOKです。
編集画面になったら左上の人型のアイコン(他のユーザーと共有)をクリックするとモーダル画面が表示されます。
※空白で作成した場合タイトルを先に入力する必要があります。

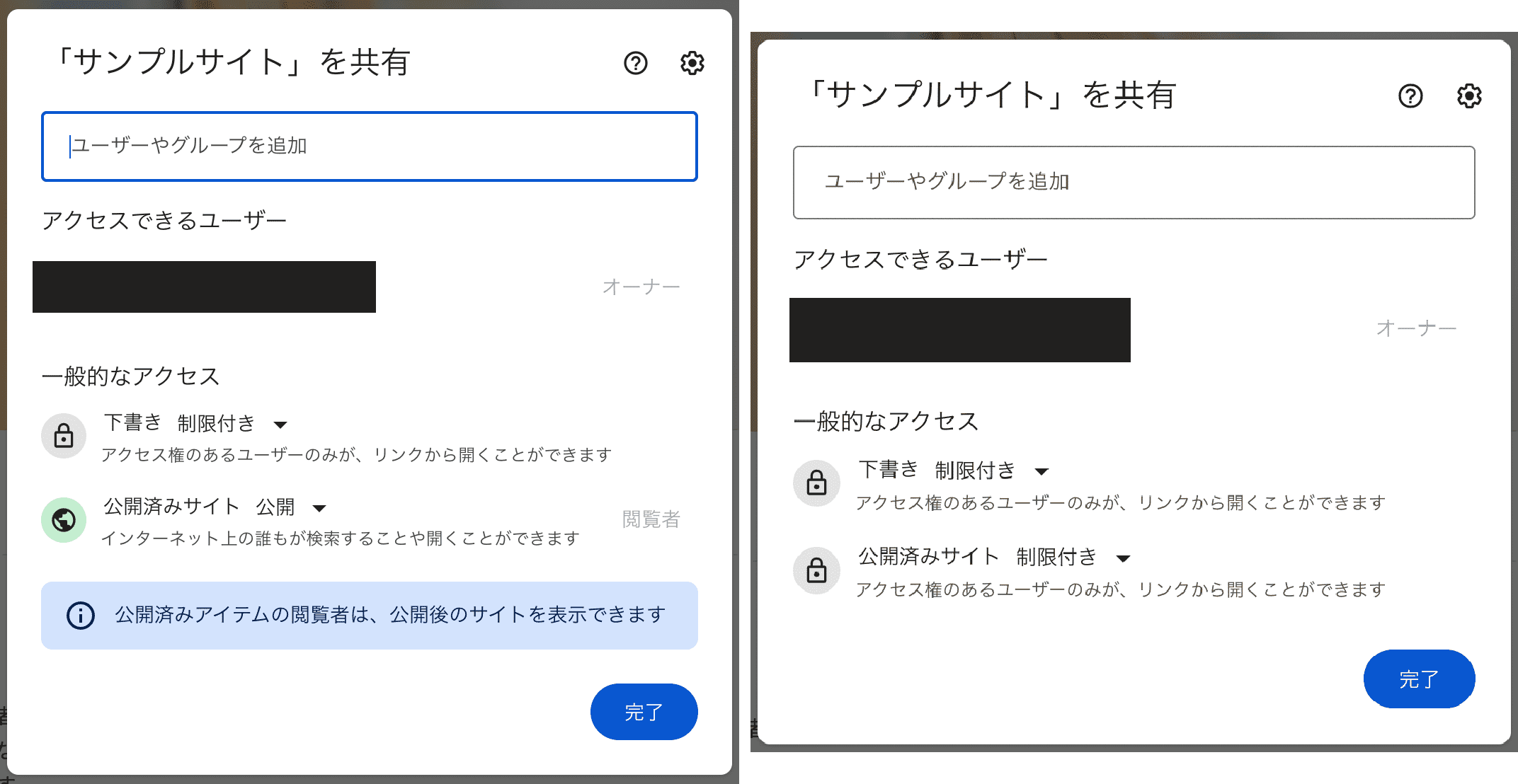
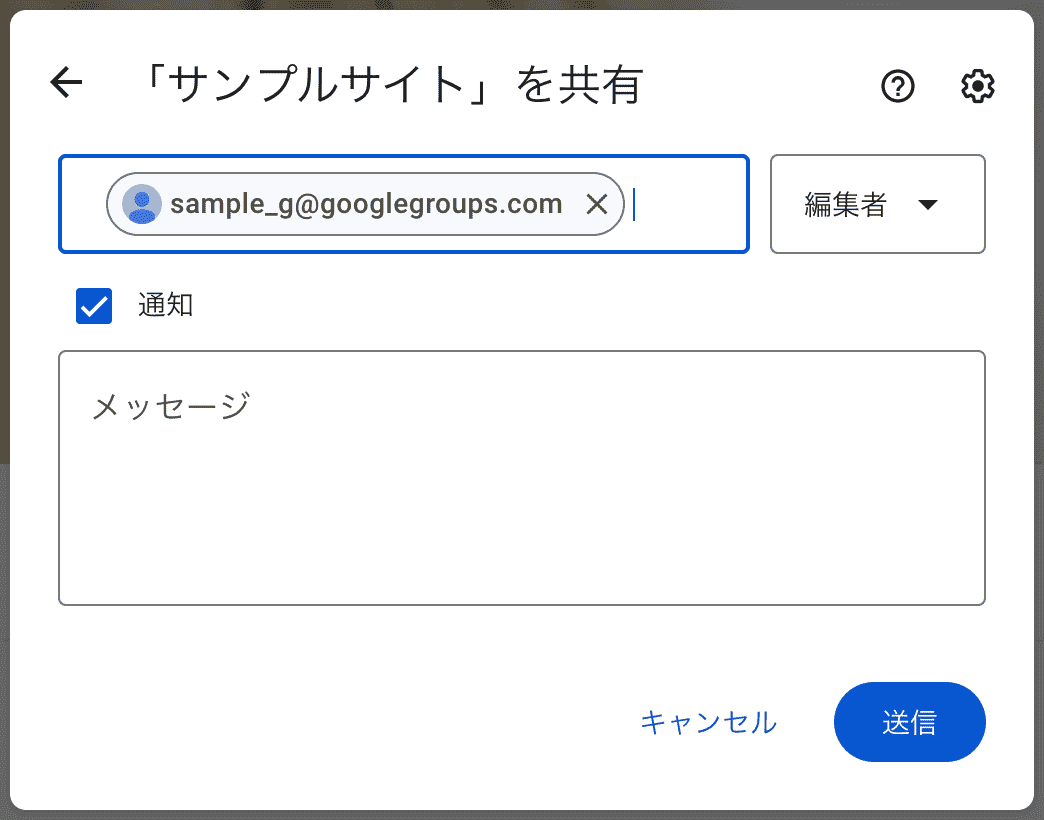
公開済みサイトのタブを公開から制限付きに変更し、「ユーザーやグループを追加」欄にGoogleグループメールのアドレスを記入していきます。

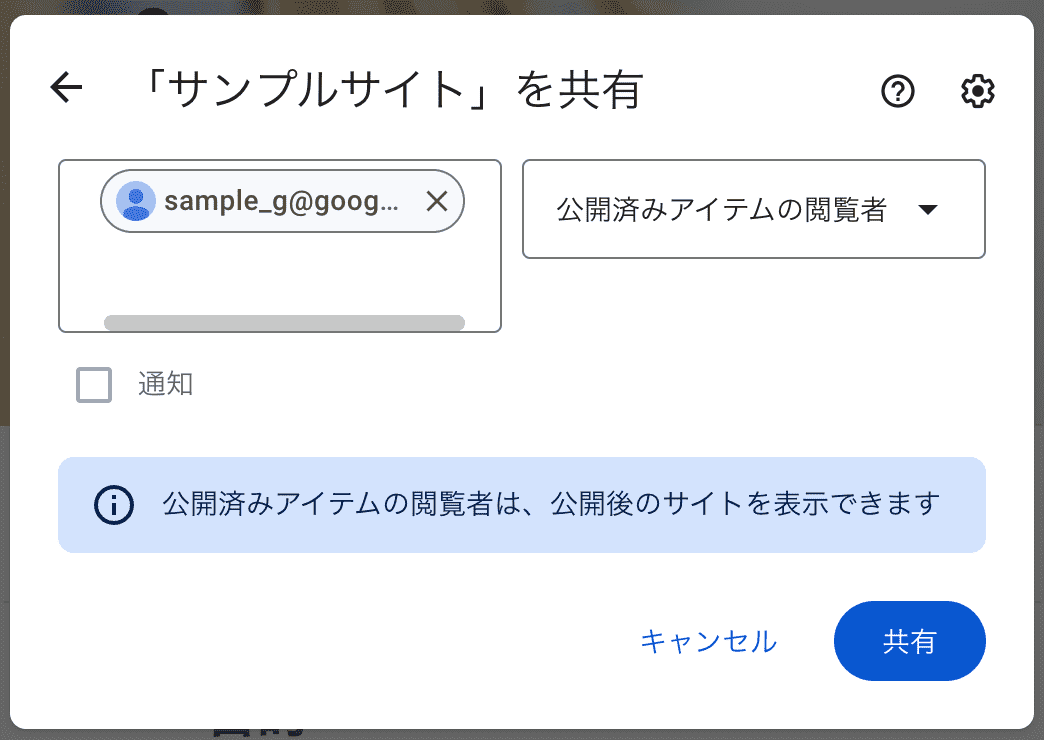
この状態で送信してしまうとグループ全員が編集可能になってしまうため右のプルダウンから変更して共有ボタンをクリックします。

これで自由にカスタマイズして公開すればサイトとしては完了なのですが、今回はカレンダーも共有できるようにしてほしいとのことだったので、設定していきます!
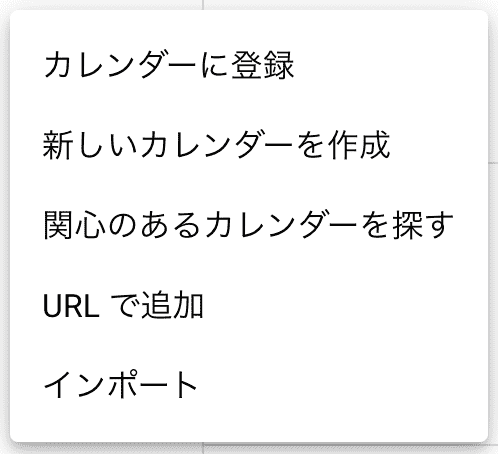
Googleカレンダーを開き、画面左側の「他のカレンダー」横の+ボタンをクリックして「新しいカレンダーを作成」を開きます。
https://calendar.google.com/

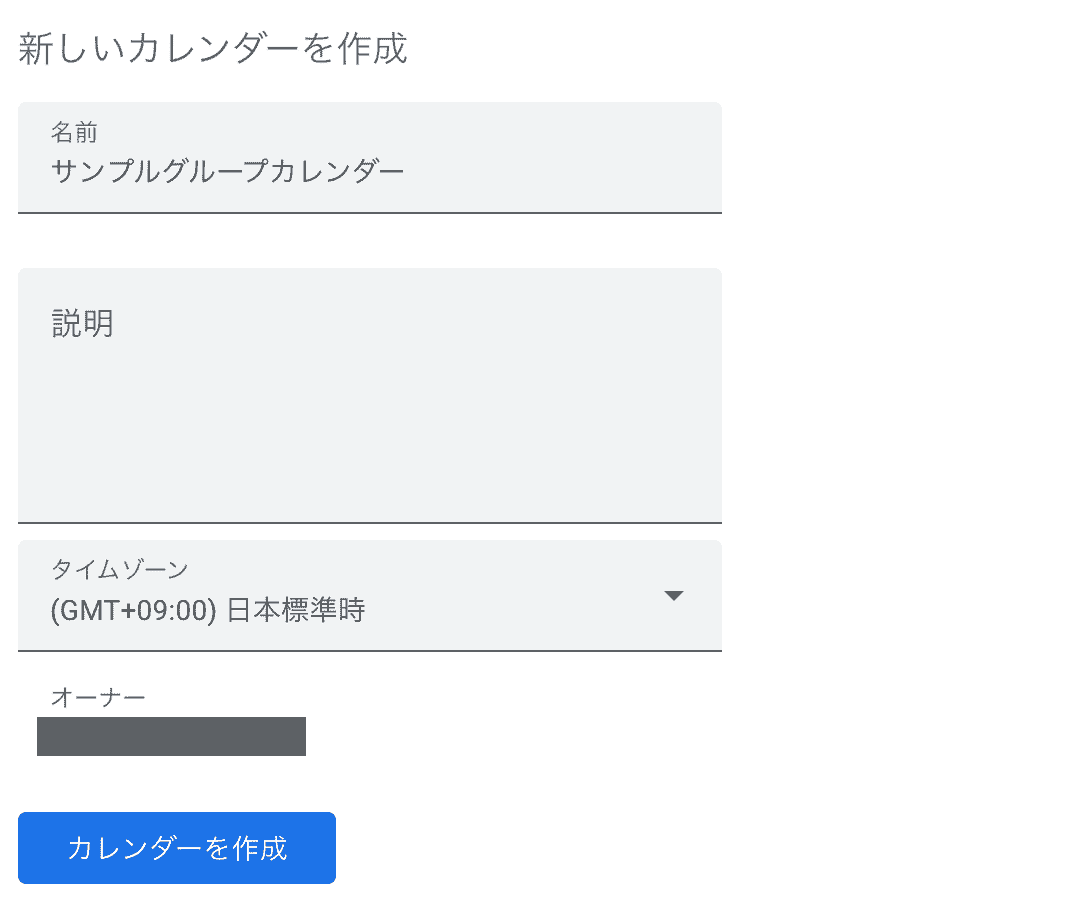
カレンダーの名前を入力し、作成したら左のマイカレンダー欄に追加されていることを確認します。


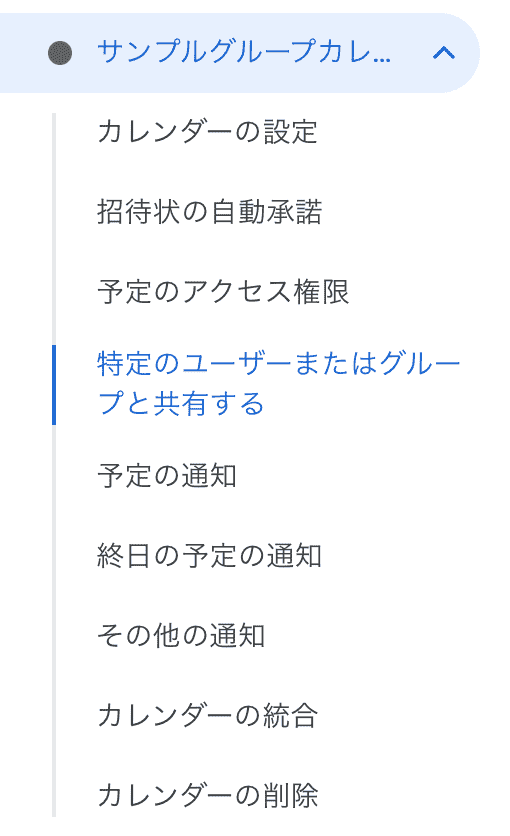
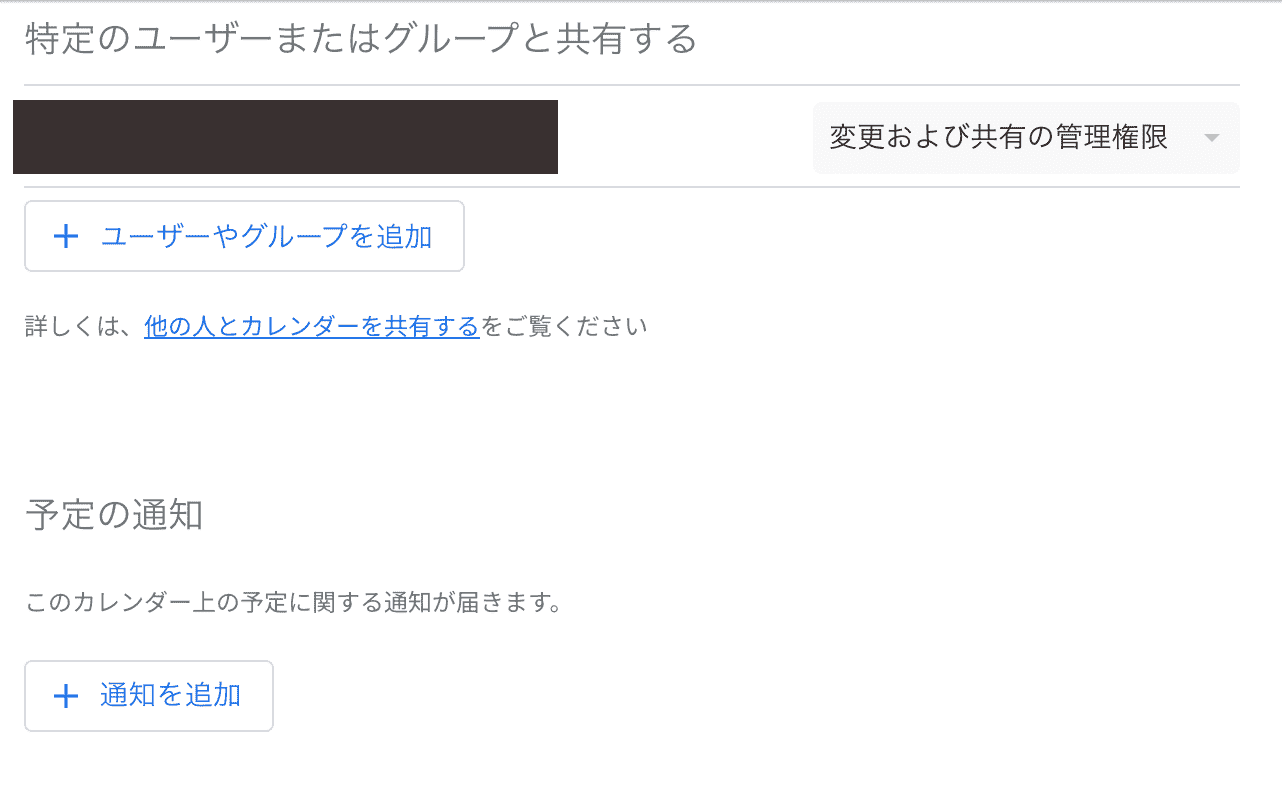
設定の項目「特定のユーザーまたはグループと共有する」へ移動し、「ユーザーやグループを追加」ボタンをクリック。

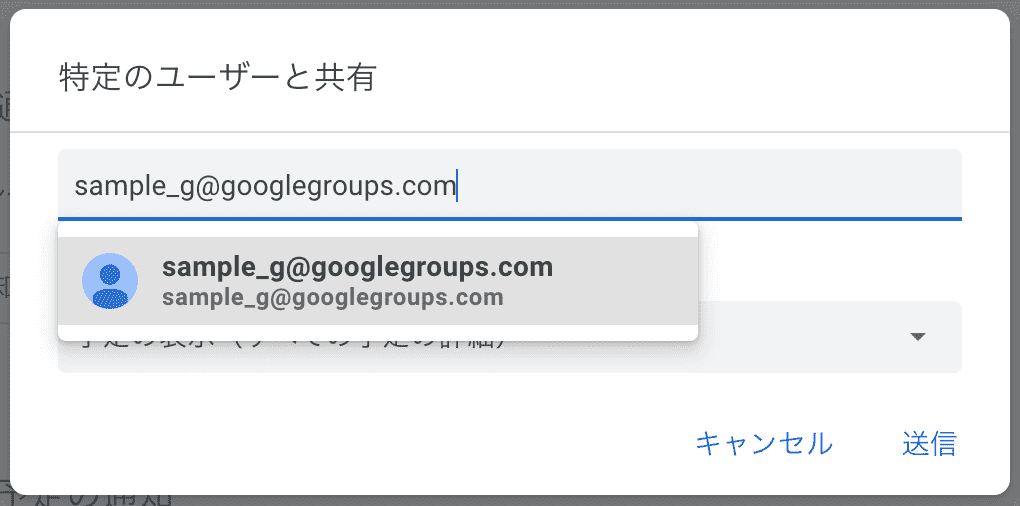
モーダル画面が表示されるのでGoogleサイトの時と同様グループメールアドレスを入力して送信を押したら完了です!

Googleサイトをカスタマイズする
権限の付与が一通り完了したので、サイトでカレンダーが見れるよう設定していきます。
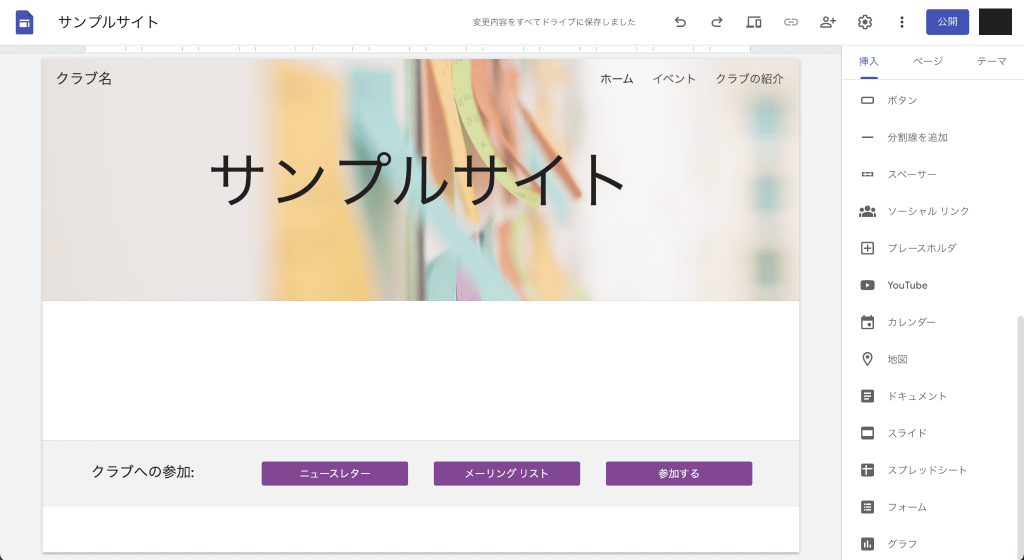
右側にあるメニューからカレンダーを選択します。

マイカレンダーの一覧が表示されるので先ほど作成したカレンダーを選択。

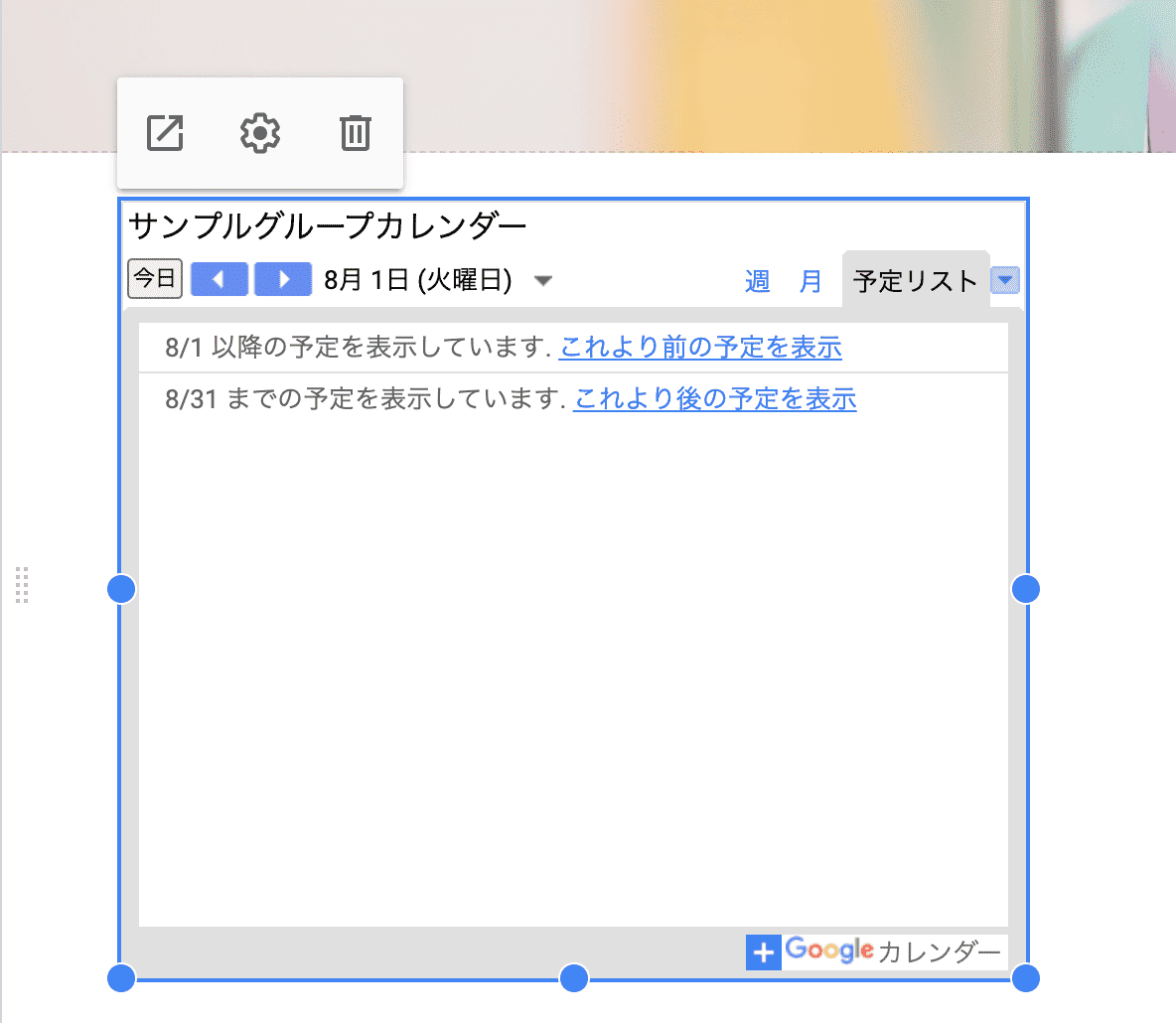
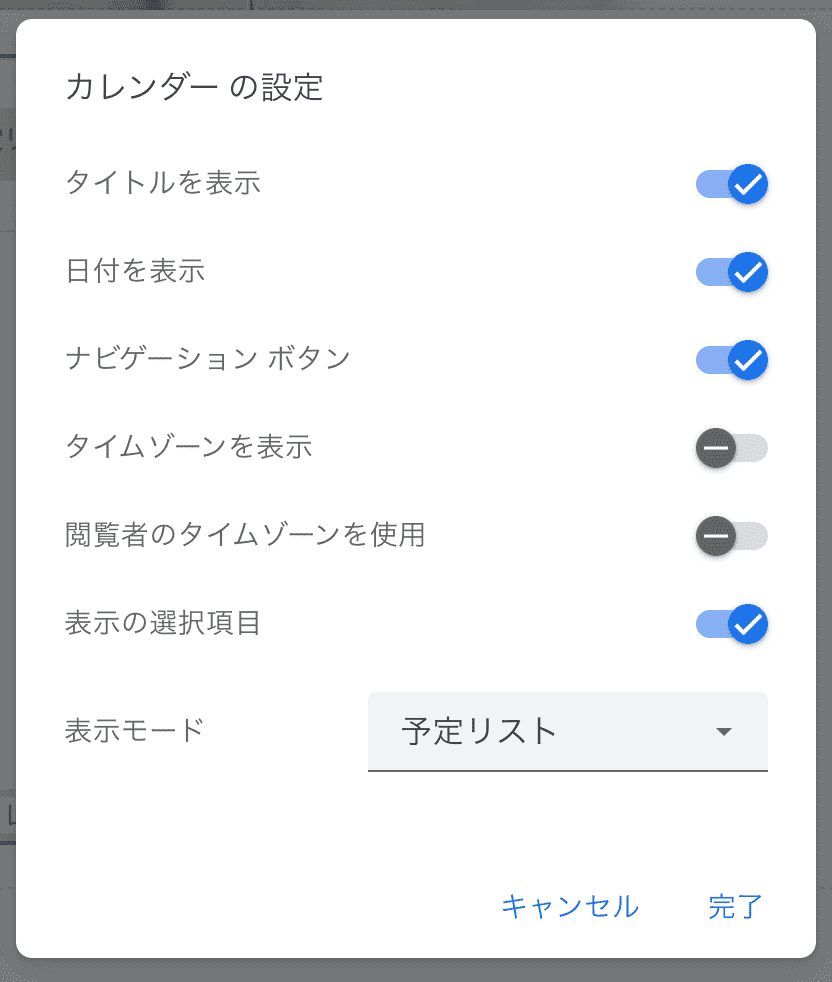
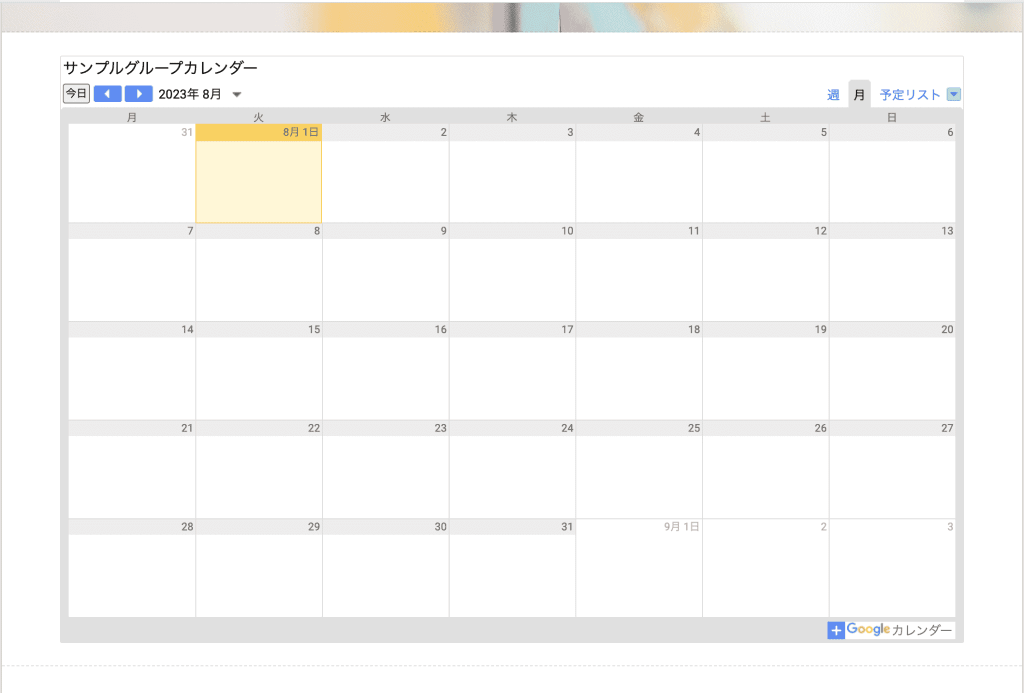
初期設定が予定リスト表示になっているので歯車マークから設定を開き、表示モードを「予定リスト」から「月」表示へ変更します。


小さいサイズになっているので画面いっぱいに広げて完成です!

終わりに
今回は制限付きポータルサイトをGoogleのサービスのみで作っていきましたが、いかがでしたでしょうか?
「デザインが気に食わない」「もっと凝ったデザインにしたい」といった要望は叶えにくいですが、簡単なサイトとしては十分に機能するかと思います。
こういったノーコードツールをきっかけに、Web制作に興味を持ってくださる方が増えるといいなと思っています。
参考文献
Googleグループ ヘルプ:https://support.google.com/groups/answer/2464926?hl=ja
エンジニア / O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。