NFCタグを使って「デジタル名刺」を作る

先日SNSを眺めていた時に「繰り返し使えるデジタル名刺」とやらを見かけまして、詳しく調べてみるとどうやらNFCとやらにWebサイトやSNSのリンクを登録させて相手に読み取ってもらうと自分のWeb上の紹介がスムーズにできるというものらしい。二次元バーコードのように、カメラアプリを起動しなくても読み取ってくれるので便利なのだとか。

む!使ったことあるぞNFCタグ!アプリ開けるやつだ!
実のところ1年前に購入していて、アプリと連動するタイプのコーヒーマシンを使っていたのですが、朝寝ぼけ眼でアプリを探すのが手間だったので、スマホをかざしてアプリが開くよう設定して使用していました。
今までショートカットの実行しか記録したことがなかったのですが、NFCタグには個々にIDが振られているのをトリガーにショートカットやオートメーションを行う方法と、直接データを書き込みリンクなどを記憶させる方法ができるようなので、今回はNFCタグを使って手製の「繰り返し使えるデジタル名刺」を作ってみようと思います。
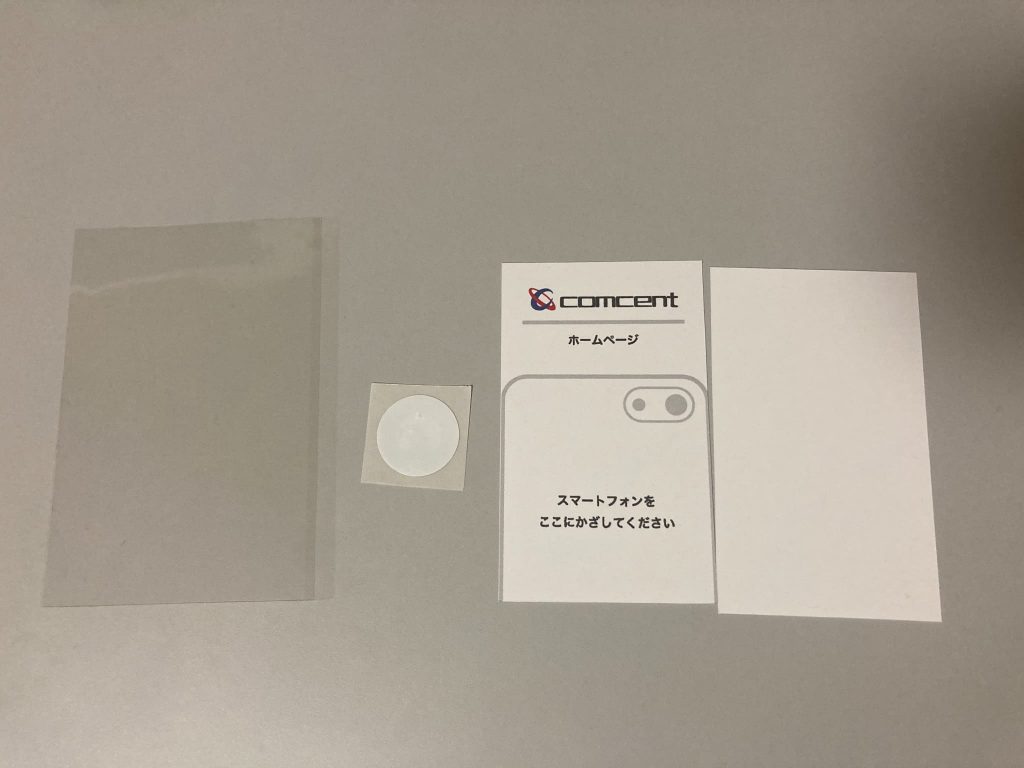
今回用意したもの
・円形NFCタグシール
・台紙
・ラミネートフィルム
・アプリ「NFC Tools」
NFCについては今回はサンワサプライさんの商品を使用しました。(https://direct.sanwa.co.jp/ItemPage/MM-NFCT)
調べてみるとカードタイプのものもあるようなので、用意できるならそちらの方がいいかもしれません。
アプリ「NFC Tools」は、NFCタグにデータを書き込みたいときに無料で利用できるアプリになります。
※iPhone、android両方に対応しています。
NFCタグにURLリンクを登録する
さっそくNFCタグにリンクを書き込んでいきましょう!
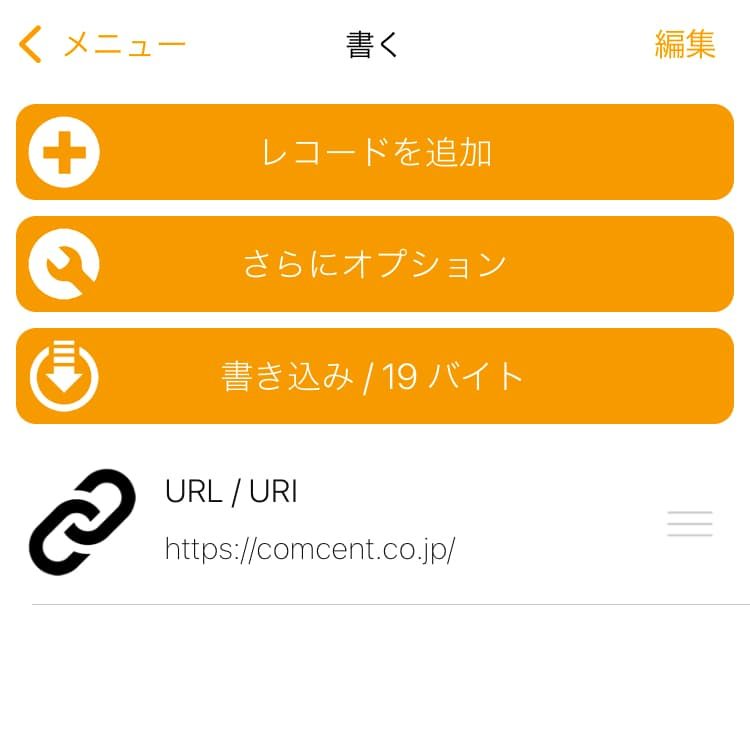
まずは登録したいURLをコピー、アプリ「NFC Tools」を開いてメニュー「書く」>「レコードを追加」を選択。
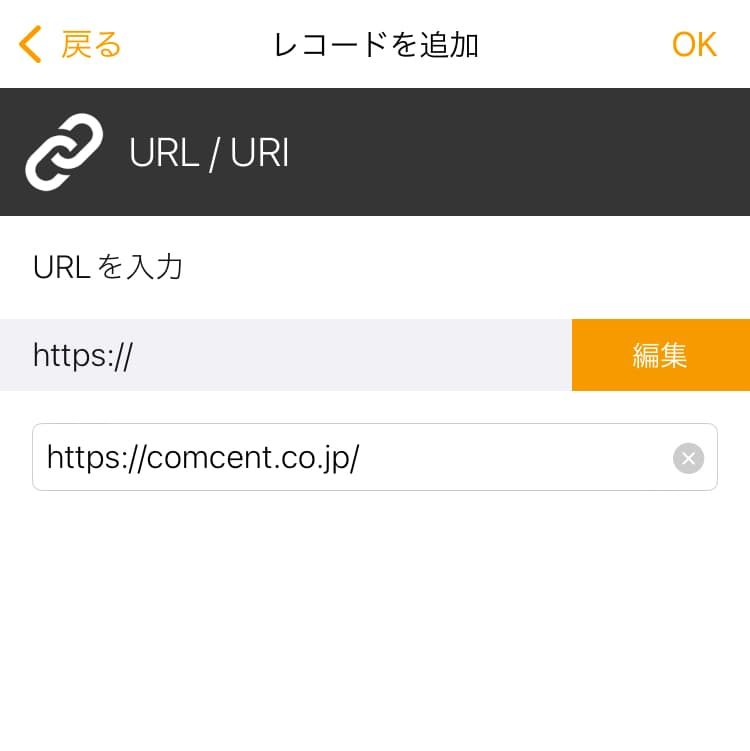
そうすると書き込める種類が一覧で並んでいるので「URL/URI」を選んで先ほどコピーしたリンクを貼り付けます。

「OK」を押したら下の画像のようにリンクが入ってることを確認します。

NFCタグを用意して書き込んでいきます。
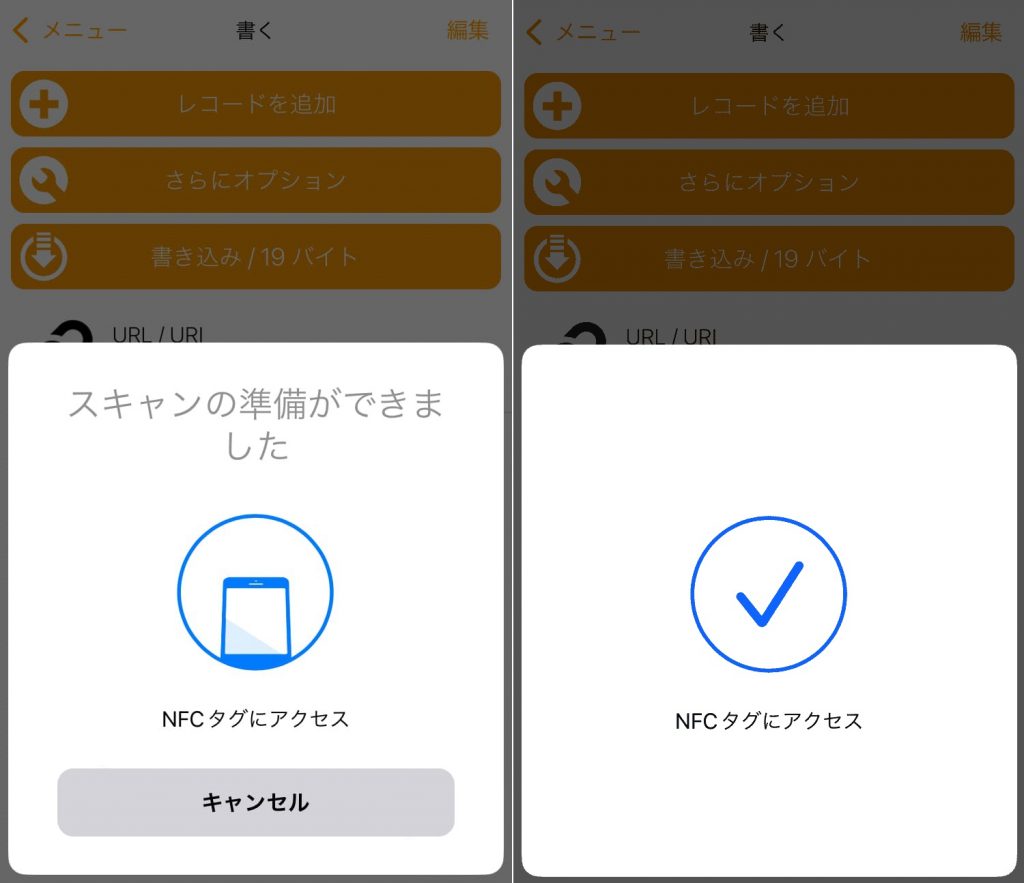
「書き込み」を押すとNFCを認識する画面になるので、端末側の準備が完了したらNFCタグをかざします。

名刺風のカードになるようラミネートする
NFCタグの準備ができたのでカードにしていきます。
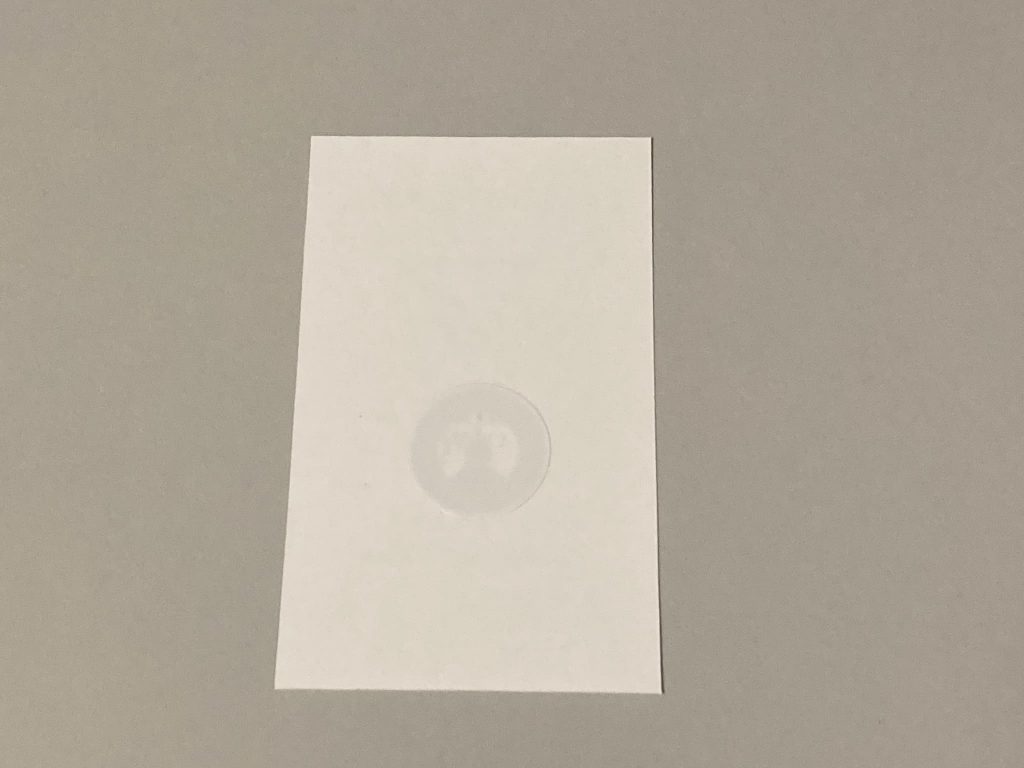
先ほどの材料をいい感じに調整してできたものがコチラです。↓

NFCタグを印刷した紙に貼り付けラミネートして完成になります。

実際に読み取ってみる
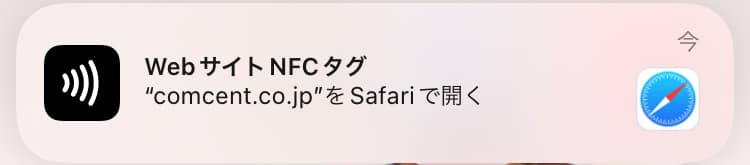
iPhoneでかざすと通知として読み取ったことをお知らせしてくれます。

タップすると無事書き込んだサイトに飛ぶことができました!

終わりに
手製だと不恰好かもしれませんが愛着が湧きますね!
実際にカードとして制作を行なっている企業もあるようなので、ビジネスシーンではそちらを使ったほうが良いかもしれませんね。

エンジニア / O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。


