デザインを完成させる前に!チェックしておきたいポイント5選

この記事は2023/02/01に作成されました。
過去に作ったデザインをたまに振り返っていると、過去の私にはなくて今の私が持っている感覚が何なのか、突然ハッキリわかることがあります。
また、SNSを使用していると思いがけない所でデザインの知識に出会うこともあり、中には本当に便利で今も役に立っているものもあります。
今回はこのように私が悟ったり小耳にはさんだりして、今も利用している有用なデザインのチェックポイントを紹介します。ワイヤフレームやデザインを完成させる前、デザインのテイストを決めきる前に是非チェックしてみてください。
「塗り」「線」「余白」のバランス

ある日、視線誘導に関する記事を読んでから意識し始めたのが「塗り」「線」「余白」のバランスです。これら3つの要素のバランスが良いと、わかりやすくまとまりのあるレイアウトを作ることができます。 (ちなみに塗りとは、色のべた塗りはもちろん、画像や文字などのかたまり的な要素のことも指します。)
経験上、大体「塗り:線:余白」の比率が「5:1:4」くらいが一番落ち着くかなと考えています。デザインによっては、「6:1:3」でも良いかもしれません。いずれにせよ確実に言えるポイントは、線を無意味に使いすぎないことです。
先に重要な要素から塗りで表現していき、余白とのバランスを見ます。その後に、線をアクセントのように少し加えると、バランスの取れたレイアウトを作りやすいのではないかと思います。
文字のジャンプ率

ジャンプ率とは、文字のサイズ比率のことを言います。詳しくはこちらをご覧ください↓
見出しは大きく、本文は読めるサイズで、補足情報は小さめに、という具合に文字サイズに変化がきちんとついているか見てみましょう。
それぞれの文字要素の関係性もわかりやすくなり、読みやすいコンテンツづくりをすることができます。
ちなみにデザインにも寄りますが、私は大体本文の1.3~1.5倍以上のサイズで見出しを作ることが多いです。
さらに、私はゲシュタルト崩壊を起こしやすい体質で、ちょっと長い時間漢字を見てるだけですぐに訳がわからなくなります。もし同じような方が居れば、ある程度デザインを作成した後、少し時間を空けてからやると良いです。
一気に終わらせようとせず、時間に余裕をもって何回かに分けて確認すると良いと思います。
ゲシュタルト崩壊って何?という方はこちらをお読みください。↓
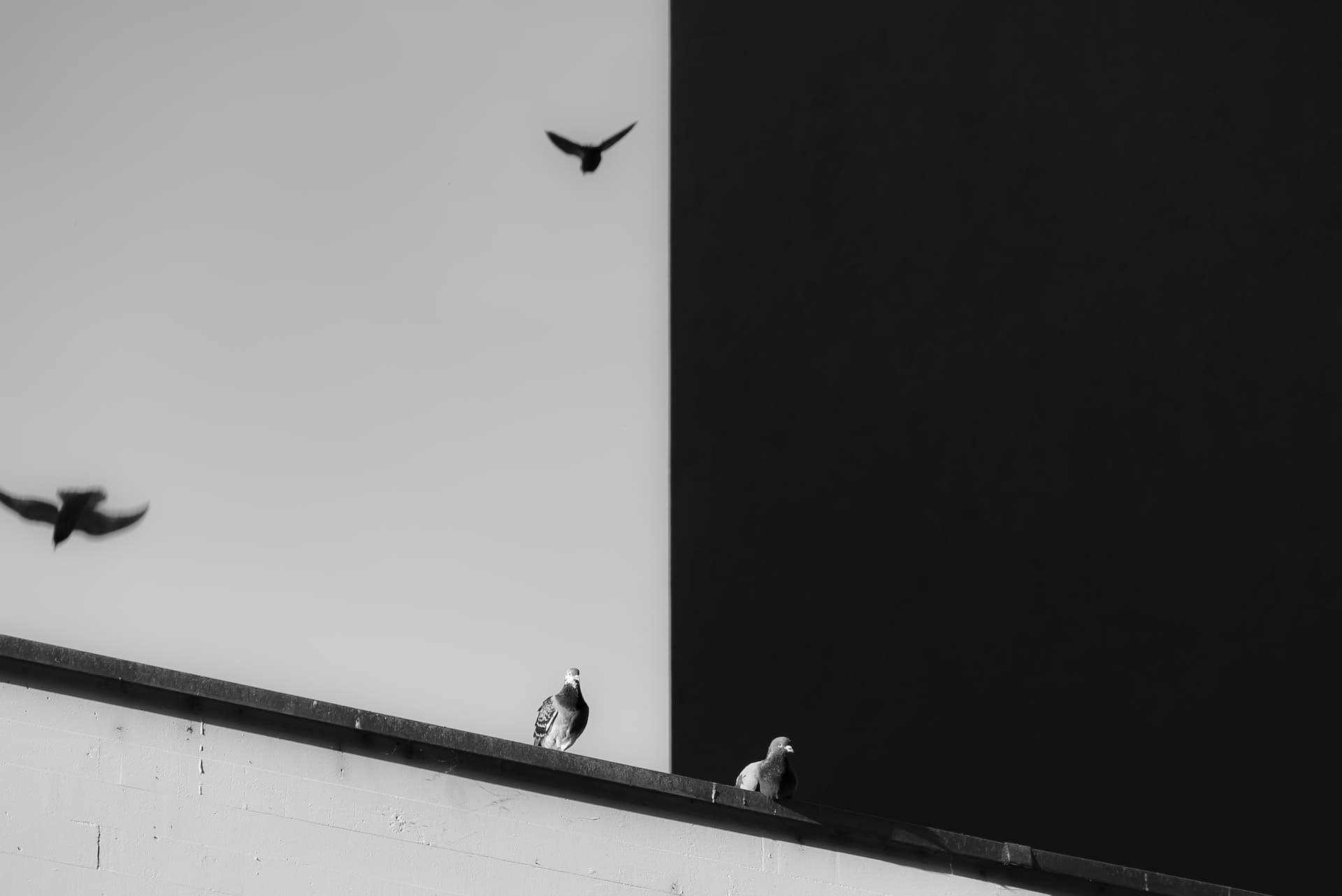
明度のバランス

今から紹介するのは主に絵画やイラストで用いられるノウハウですが、もちろんデザインにも使えます。それが、「配色のバランスの良し悪しを、明度で判断する」というものです。
確認方法はとても簡単で、作ったデザインをグレースケール(白黒)化すれば良いだけです。明度とは色の明るさの度合いを指し、高いほど明るく白に近くなり、低ければ暗く黒に近くなります。 白・黒・グレーをバランスよく含み、隣接した色同士のコントラストが丁度良いかを確認できればOKです。
「バランスが良いとはどういうことか?」と思う場合は、デザインの参考サイトに載っているような優れたデザインをグレースケール化してみると参考になります。 白・黒・グレーのバランスが良くコントラストもある=メリハリのある配色ができているということなので、もしなんとなく配色に納得できないなら、試してみる価値はあると思います。
もちろん、色は明度だけで判断できるものではありません。色相や彩度との兼ね合いも考えて配色を行うべきでしょう。
錯視の有無

錯視とは、すなわち「目の錯覚」です。 有名なものだと、「平行なはずの2本の線が何故かそう見えなくなってくる」「グリッドの間に黒点が見える」などがあります。錯視は人なら誰もが陥りやすい障害なので、もし自分で変だと感じたら他の人もそう感じる可能性は高いです。
しかし、多くの錯視は少し工夫するだけで防ぐことができます。 どのくらい錯視の種類があるかを知り、その対策方法も覚えておくようにできるといいと思います。数値的なバランスも大事ですが、時には自分の目を信じる事も大切ですし、普段から違和感に気づけるよう鍛えておくと良いでしょう。
私も数値的バランス信者の傾向があるので、今のところ一番気を付けたいと思っている問題です。
色覚補助フィルター(カラーフィルター)の使用

できれば最後に、自分の作ったデザインを色覚補助フィルター等の機能やツールを通して見てみましょう。 人の色の見え方は千差万別です。たとえ健常者でも、色の見え方は絶対自分と一緒だとは言えません。
完璧に全ての人に見えやすいよう対処するのは大変なので、せめてどのような見え方をするのかくらいは知っておくべきかと思います。
もしどのフィルターを通しても極端に見えづらい色があったら、それだけでも修正できるとユニバーサルデザイン的にも優れたものになるはずです。
デザイナー / S.O
Webデザインを中心に、業務管理画面やスマホアプリ等のUI/UXデザイン、チラシ・パンフレット、名刺やロゴといったグラフィックデザイン等、デザイン業務を総合して担当。 主な使用ツールは、Adobe製品、Figma等。