GASを使ってDiscord Botを作る

この記事は2023/02/01に作成されました。
前回の記事でGAS(Google Apps Script)を使ってフォームを作りましたが、データが送信される度に通知が来てくれると便利だな〜と思ったので、今回はフォームが送信されるとDiscordで通知してくれるBotを作っていきたいと思います。
Discord側の下準備
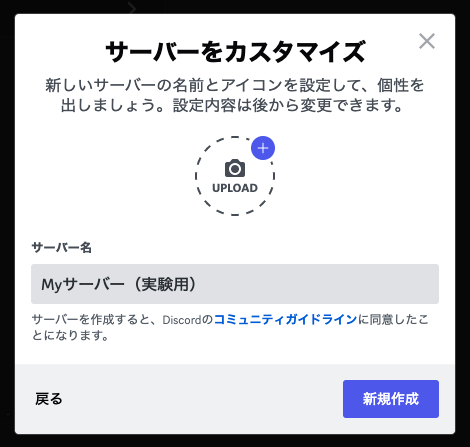
今回はサーバーを新規に作成するところから始めます。
サイドバーにある+ボタンをクリックして必要項目を入力していきます。

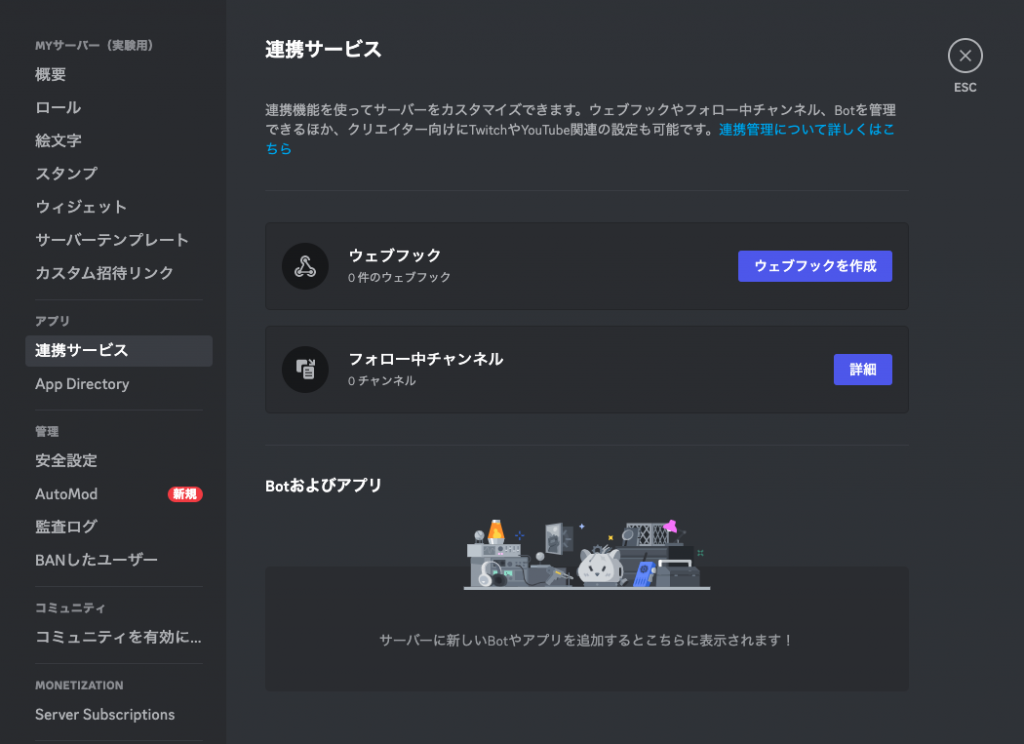
作成したサーバーのサーバー設定から連携サービスに行くとウェブフックとやらがあるので作成していきます。

Botの名前が初期設定で登録されているので、分かりやすい名前に変更してDiscord側の準備は完了です。

前回のフォームを改善
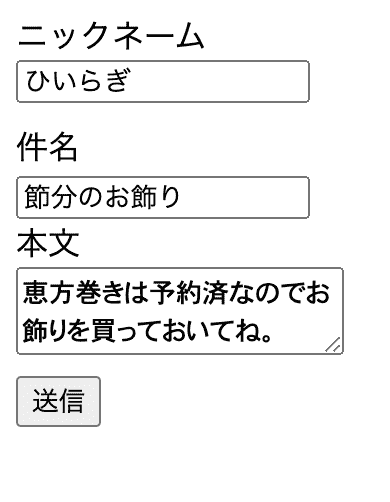
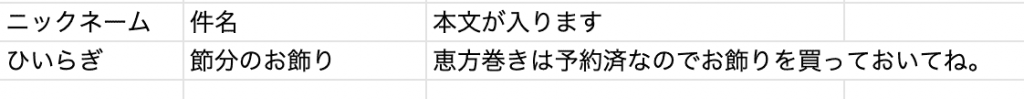
送信するデータの内容を通知する際に一部表示したいので前回作成したフォームの内容を少し変えてみました。

前回作成したGASのプロジェクトを開いて、gsファイルから手を加えて行きます。
//Discordに通知を送る
function appData(name, title) {
const webhook_url = "" //ウェブフックのURLを記述
const messageData = {
username: "フォーム通知用 Bot", //ウェブフックの名前を記述
content: name + "さんから" + title + "についてお問い合わせが来ました。" //投稿内容
};
UrlFetchApp.fetch(webhook_url,{
method: "post",
contentType: "application/json",
payload: JSON.stringify(messageData),
});
}先程Discordで用意したウェブフックの詳細を記入していきます。
const webhook_url = "ウェブフックのURL"
username: "ウェブフックの名前"
となるように作成した情報を張り付けます。
UrlFetchAppですがインターネット経由で通信を行い、外部ツールなどに接続できるものになります。
今回は送信を行うのでmethodにpostが入っています。
続いてindex.htmlも前回作成したaddBtnClick内に1行だけ追加します
google.script.run.appData(name,title);再度デプロイして実際に動かしてみます。
※デプロイの際データへのアクセスを求められるのでログインして許可を選択してください。
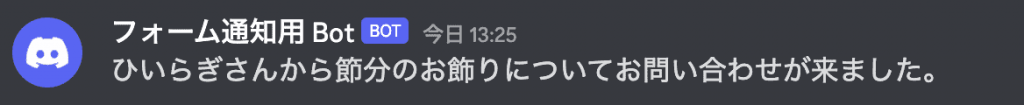
実行例



無事に通知され、前回作成したスプレッドシートの反映もきちんと実行されました!
人生初のBot作りでしたが本当に簡単でした!
参考文献
公式開発用リファレンス: https://developers.google.com/apps-script
エンジニア / O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。
