Chromeの拡張機能を使ってフォントを置き換える

この記事は2024/08/01に作成されました。
皆様は苦手なフォントってありますか?
私はどうしてもメイリオが好きになれずWindowsを初めて導入した際ヒィヒィ言いながら設定を変えた過去があります。
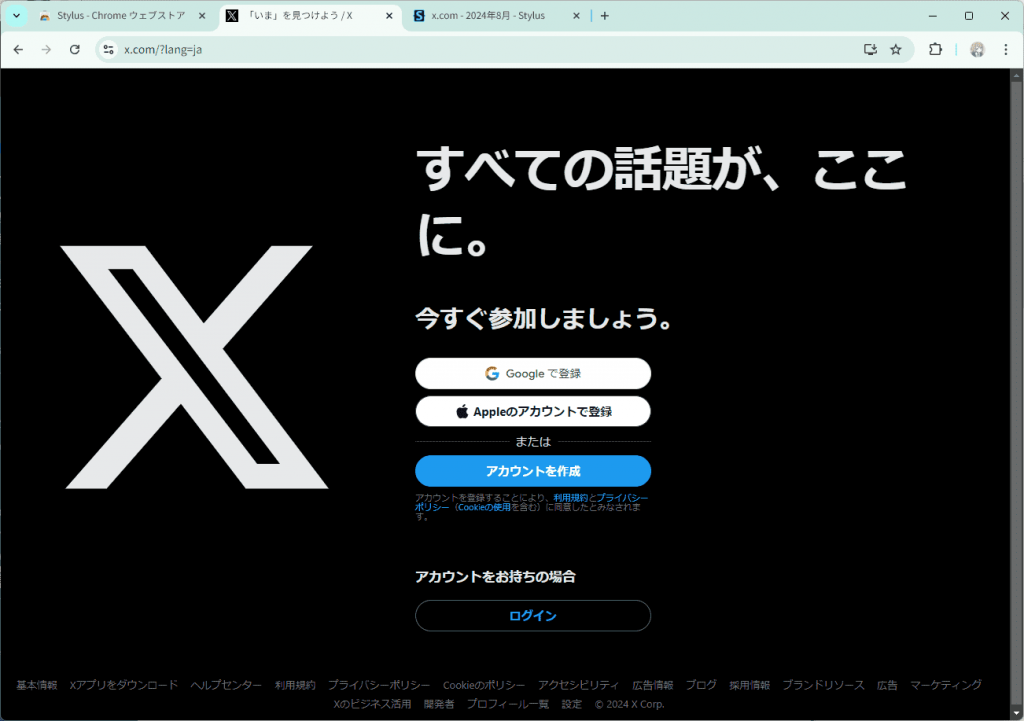
話変わってX(旧Twitter)を見る際私はブラウザ経由で閲覧することがほとんどなのですが一点落とし穴が。
それはWindowsのブラウザで閲覧する際フォントがメイリオになってしまうことです。
Chromeの拡張機能でなんとか対応できないかと悩んだ末に行き着いたのが今回ご紹介する「Stylus」になります。
こちらはサイトのドメインごとにcssを上書きすることが可能で、今回はfont-familyが当たっているところにフォントを上書きしていきます。
使い方はとしては、下記のリンクから右上の「Chromeに追加」を押してポップアップに出てくる「拡張機能を追加」を押してインストールしてから、フォントを変更したいサイトへ移動
Chromeウェブストア:https://chromewebstore.google.com/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
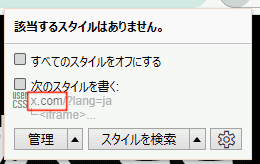
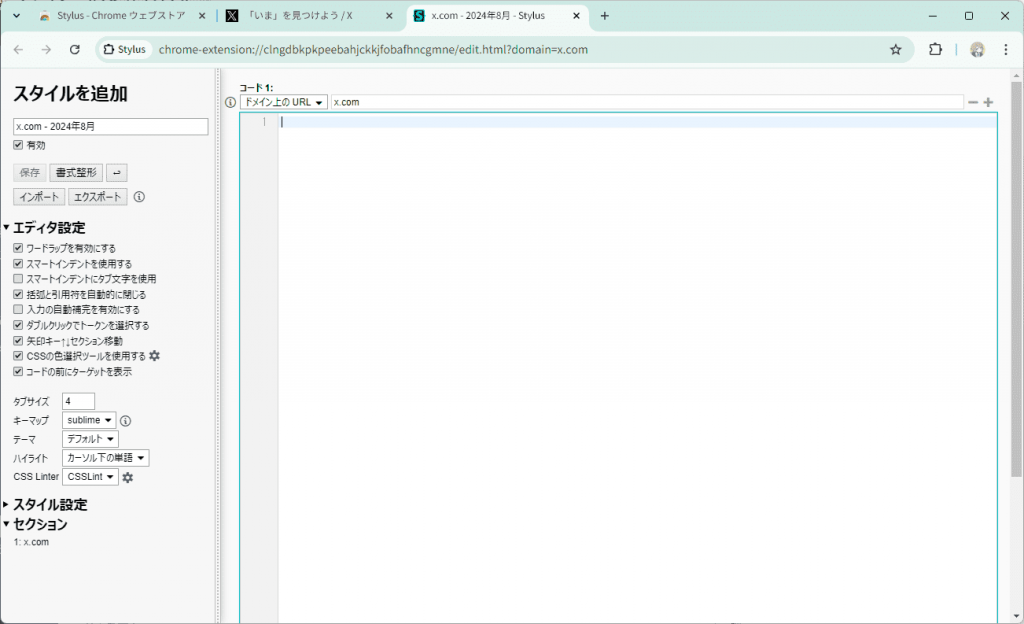
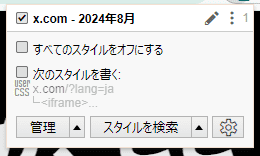
アドレスバーの右にあるパズルのピースのマークを押してStylusを選択すると小さな小窓が出てくるのでそのサイトのドメインを選択するとエディターが現れます。


このエディターに使用したいフォント設定をしていきます。
今回はGoogle FontsからNoto Sans JPを指定します。
@import url('https://fonts.googleapis.com/css2?family=Kiwi+Maru&family=Noto+Sans+JP:wght@100..900&display=swap');
/*フォント設定*/
* {
font-family: "Noto Sans JP", sans-serif;
}
//X(旧Twitter)の場合はclassにより制御されているため下記を使用
.r-1tl8opc, .r-37j5jr,
.ep-Section {
font-family: "Noto Sans JP", sans-serif;
}
上記のコード内にも少し記述しましたが、classを使って制御されている場合は適宜class名の箇所を変更するか!importantで強制的に変更する必要があります。
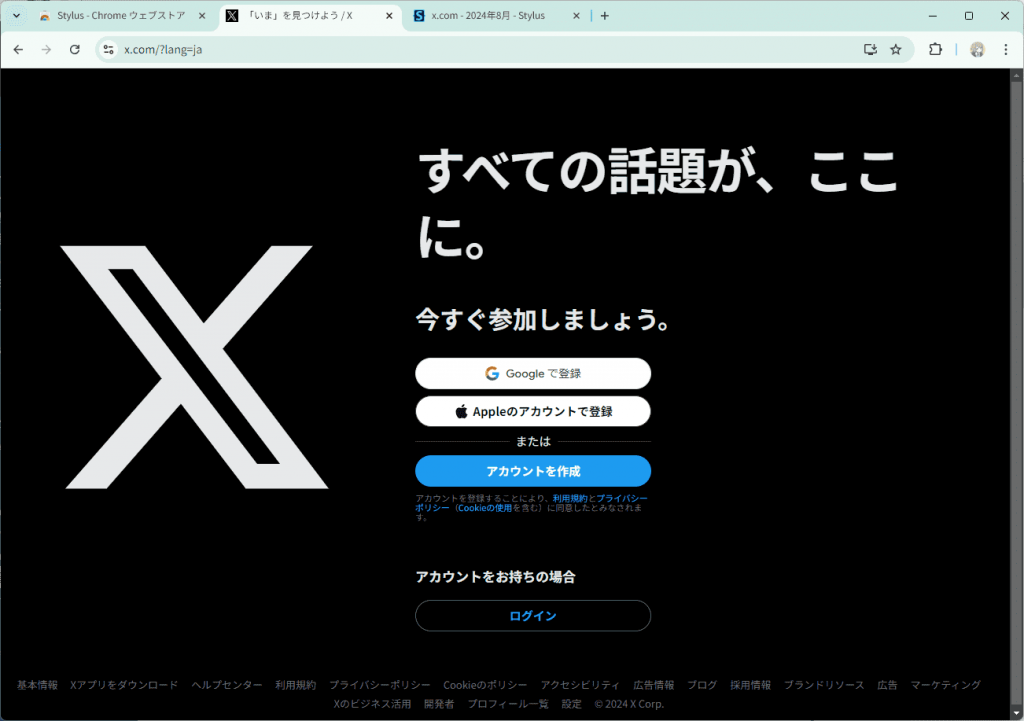
入力できたら左サイドメニュー内にある保存をクリックすると適応されます。


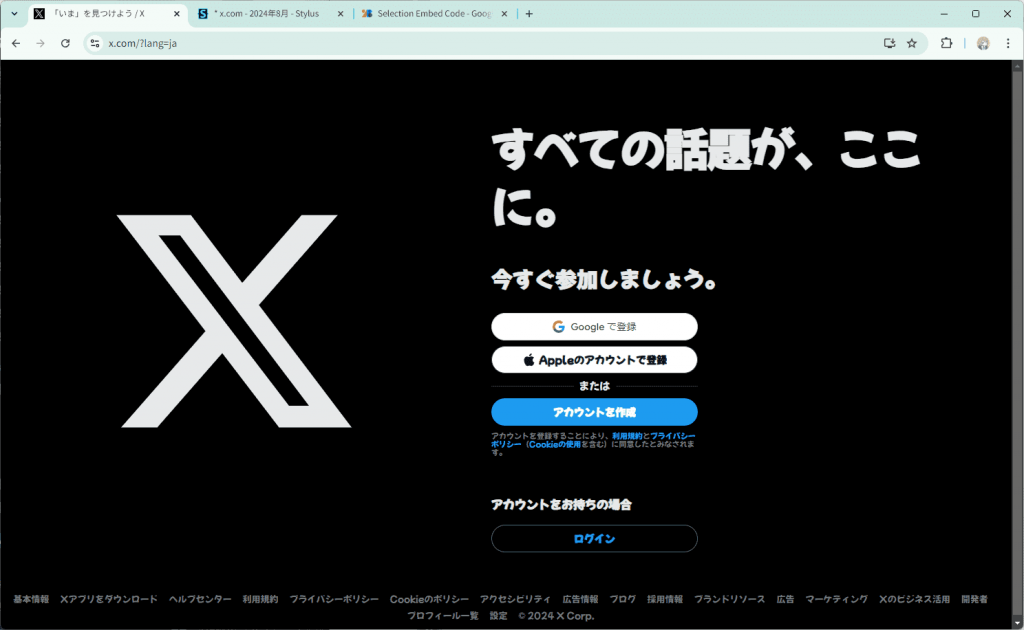
差があまり出なかったので別フォントでも試してみました。

設定を外したいときは拡張機能の小窓から一番上にあるチェックボックスを外すと元に戻ります。

いかがでしたか?
webフォントだけでなくPCに入っているフォントなども記述を変えるだけで反映できるので個人の範囲で利用してみてください。
エンジニア / O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。