あなたのサイトは大丈夫!?今更聞けないノッチやアドレスバーに対応したサイト作り

生粋のりんご信者な私が先日愛しのホームボタンとサヨナラしたんですけど…
え?何を言っているか分からない?失敬失敬
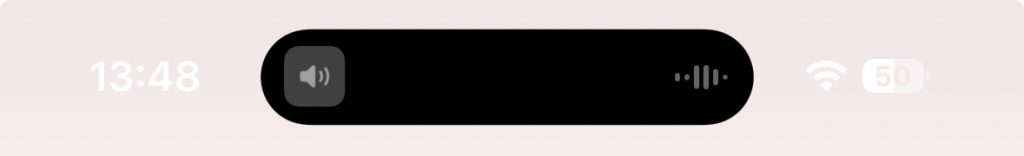
先日iPhone SE第二世代からiPhone 15へ機種変更したのですが使ってて気になるのがそう、Dynamic Islandというやつ。

Dynamic Islandとは音楽を再生したり録画をしたり、位置情報サービスなどを使用するとインカメラの位置にわかりやすく表示してくれるという代物。
iPhone X世代以降はぽこっと段差が下がった「ノッチ」と呼ばれる部分が、2022年に発売されたiPhone 14 ProシリーズからDynamic Islandに移行されました。
ノッチからDynamic Islandへ移行したことにより表示されない領域が増えたわけですが、safariでサイトを見てると白い幕の上に黒の楕円がどーん。うーんとっても微妙
家電量販店の店員さんに「ここ、色変えられるんです?」と聞いたら「ダークモードの切替で白と黒と変えられます」と。
そうだけど!!そうじゃなくてね!!
いわゆるノッチが大きくなった今、改めてきちんと設定したいと思ったわけです。
と、いうわけで今回はノッチ・アドレスバーに色を設定する記述について書いていこうと思います!
現在のノッチのカラーについて
設定しないとライトモード時は白に、ダークモード時は黒に変色するのですが、実は特に設定しなくても色によって勝手に変わる場合があるのはご存知でしたか?
例えば某花札で有名な会社のホームページは、会社のテーマカラーである赤色がヘッダーに設定されていますが、その影響でノッチも赤色になります。

ヘッダーより上の領域やフッターより下の領域(引っ張って見える箇所)もノッチの色と同じになります。

しかしながら調査してもなぜ勝手に色が変わるのか&変更される場合とそうでない場合の色の差がよく分からなかったので、ご存知でしたら誰か基準を教えてください…。
さて、実はmetaタグとして一文加えるだけで簡単に色が変更できるのですがそれがコチラ
<meta name="theme-color" content="#AAAAAA">
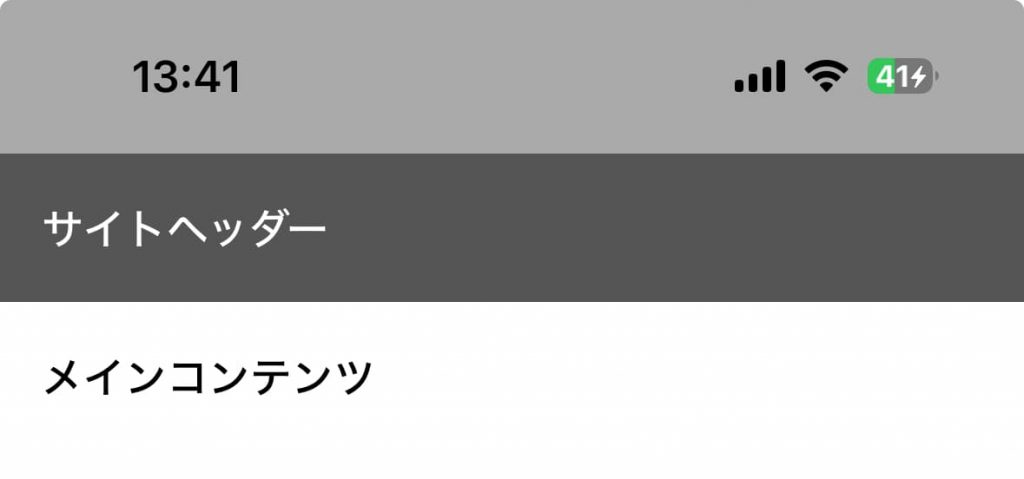
content内のカラーコードを変更するとノッチ箇所の色を変更できます。
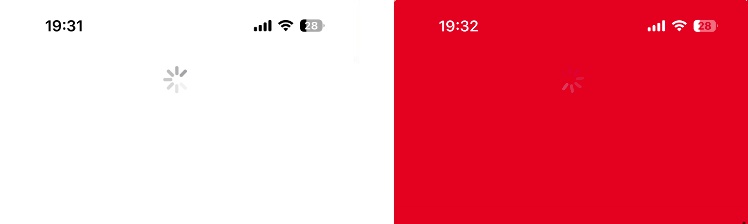
実際に試すとこのような感じになります。

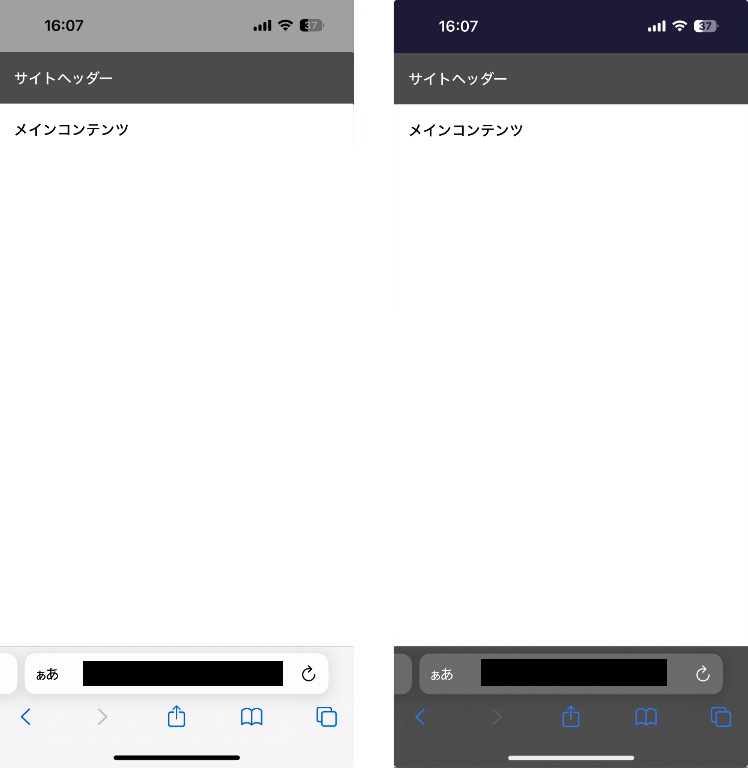
少し書き方を変えるとライトモードとダークモードで色を分けられます。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#AAAAAA">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#202040">

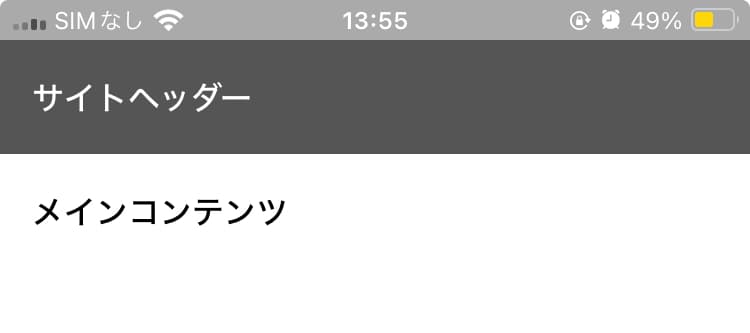
余談ですが、theme-colorの設定を行うとノッチの無いiOS端末でも色が変わります。

タブバーが下設定の時のみですが、同じように変化してくれるのは嬉しいですね!
いかがでしたか?細かいかもしれませんが、Dynamic Islandが標準化し目に付くことも増えた箇所だと思います。
この機会に是非サイトデザインを見直してみてはいかがでしょうか?
エンジニア/O.H
主にHTML、CSS、JavaScriptを使用してフロントエンドのコーディングを担当。プロジェクトによってはGoogle Apps Scriptを用いた開発や、CodeIgniterやVue.jsのフレームワークを使用したバックエンドも請け負う。