【Adobe Xd】スタック&パディング機能で作れるおすすめデザインとレイアウト

この記事は2023/08/01に作成されました。
この記事の目次
- Adobe Xdのスタック&パディング機能とは?
- スタック&パディングで作るおすすめデザインとレイアウト
- アイコン+文字の組み合わせ(ボタン、見出し、リンク等)
- カード系のデザイン・パーツ
- 表などのテーブルのレイアウト
- メニューやナビゲーション
- フォームのレイアウト
- スタック&パディングで、効率よくデザインを作ろう
Adobe Xdのスタック&パディング機能とは?
スタック機能とは、グループ化したコンテンツの入れ替えが簡単にできたり、余白の調整を自動でやってくれる便利な機能です。
パディング機能は天地左右のパディングを自動調整してくれる機能で、スタック機能の優秀なお供です。パディング機能については単体で使うこともできます。
スタック&パディングはグループ化したレイヤーに適用することができます。



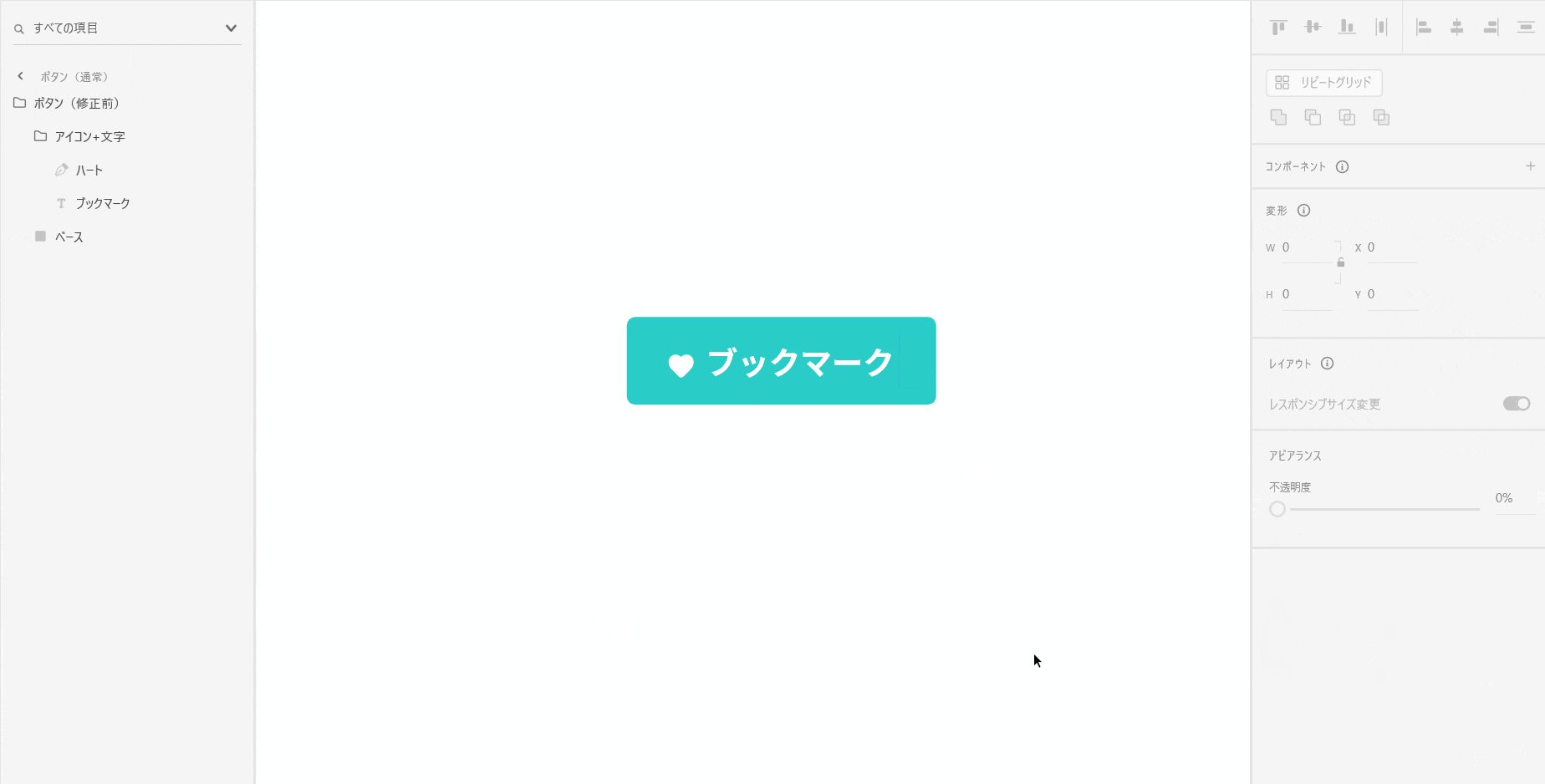
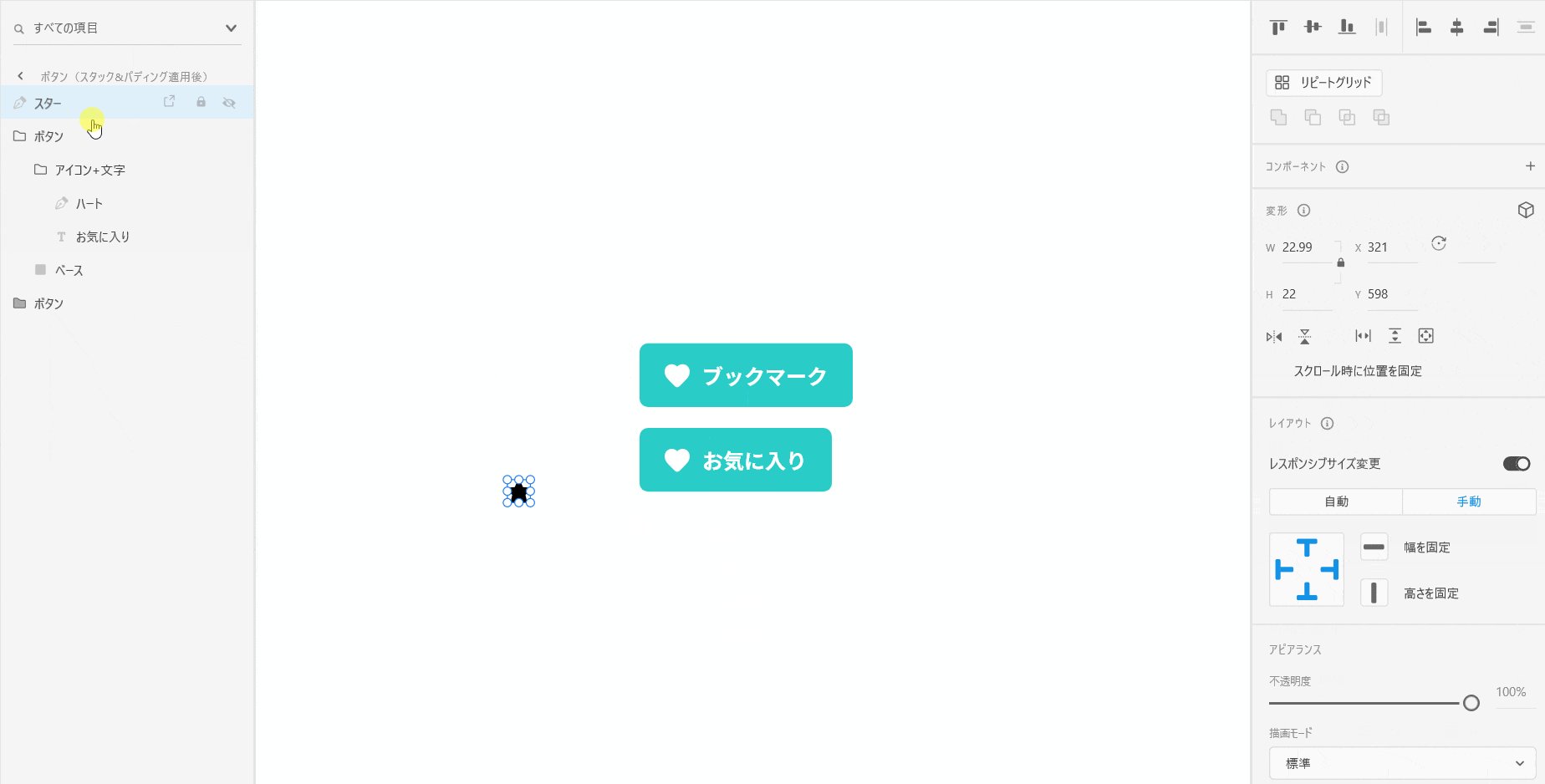
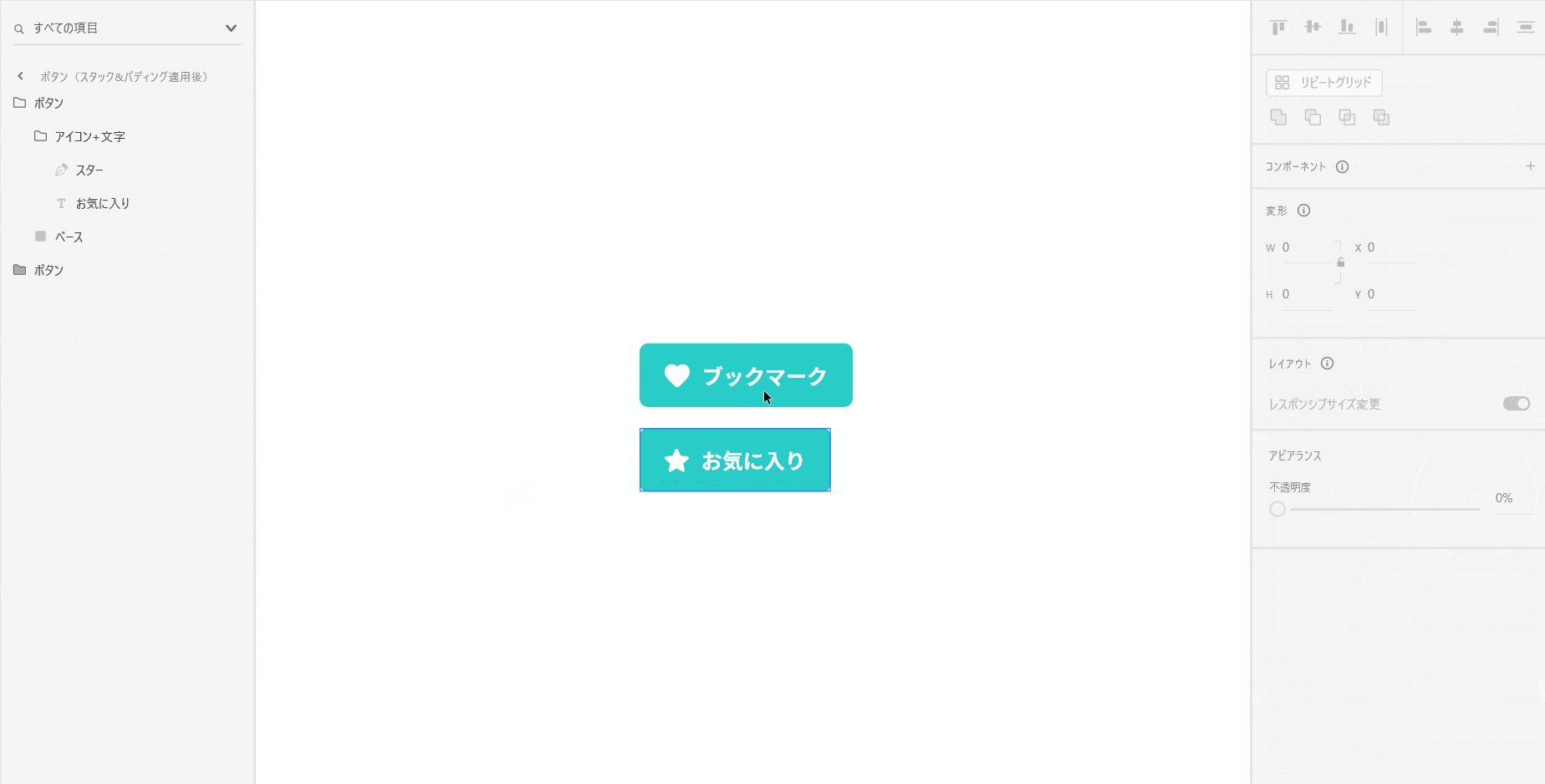
例えばアイコン付きボタンであれば、これらの機能を適用するとアイコンの入れ替えと文字の打ち替えだけで、余白部分の調整を省略することができます。
スタックもパディングも、矢印キーやマウスを使わず、数値入力で細かく調整ができるのもポイントです。

次の話題から早速、スタックとパディングを使用して作るおすすめのデザインとレイアウトを紹介していきます。
スタック&パディングで作るおすすめデザインとレイアウト
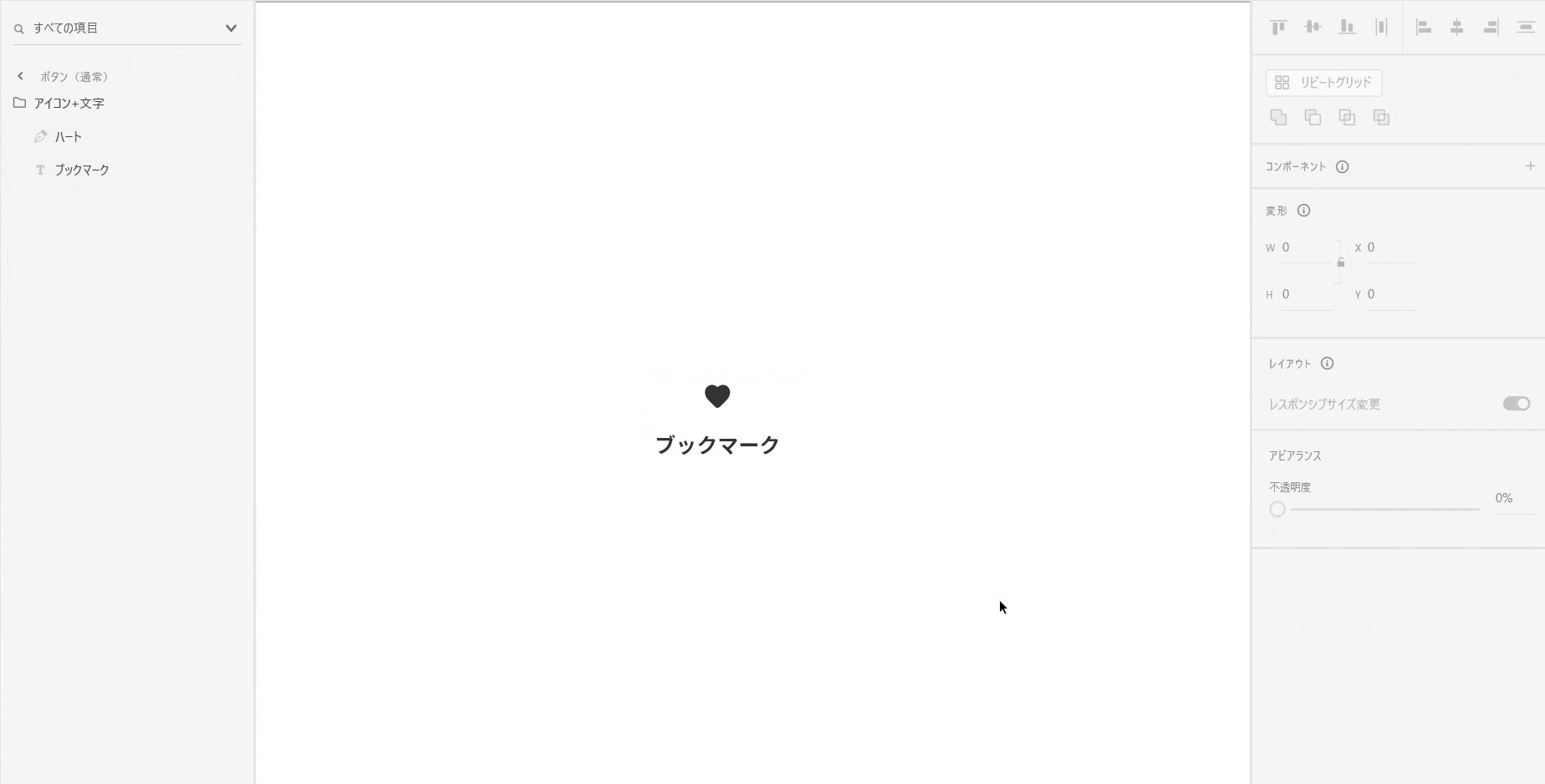
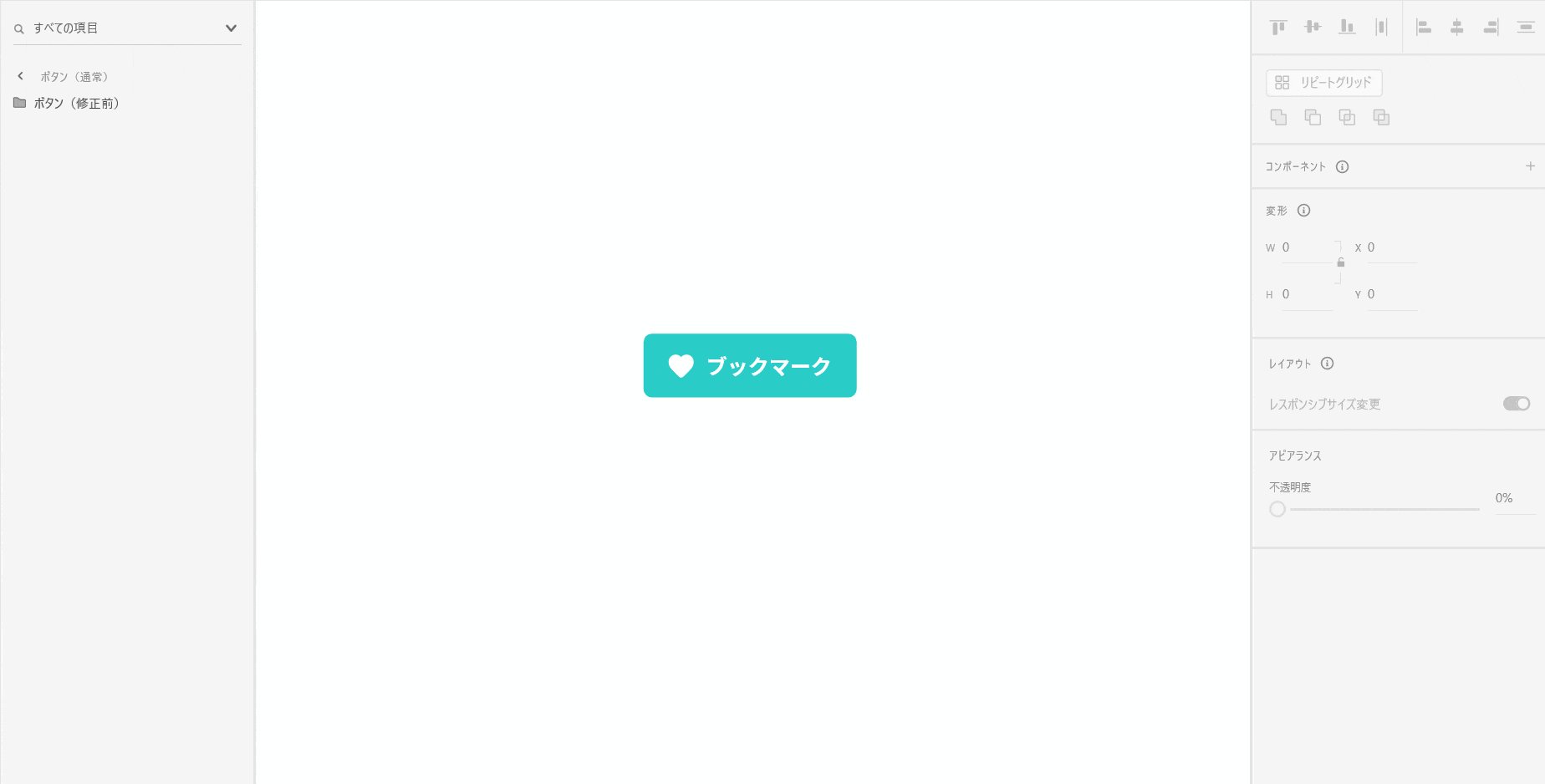
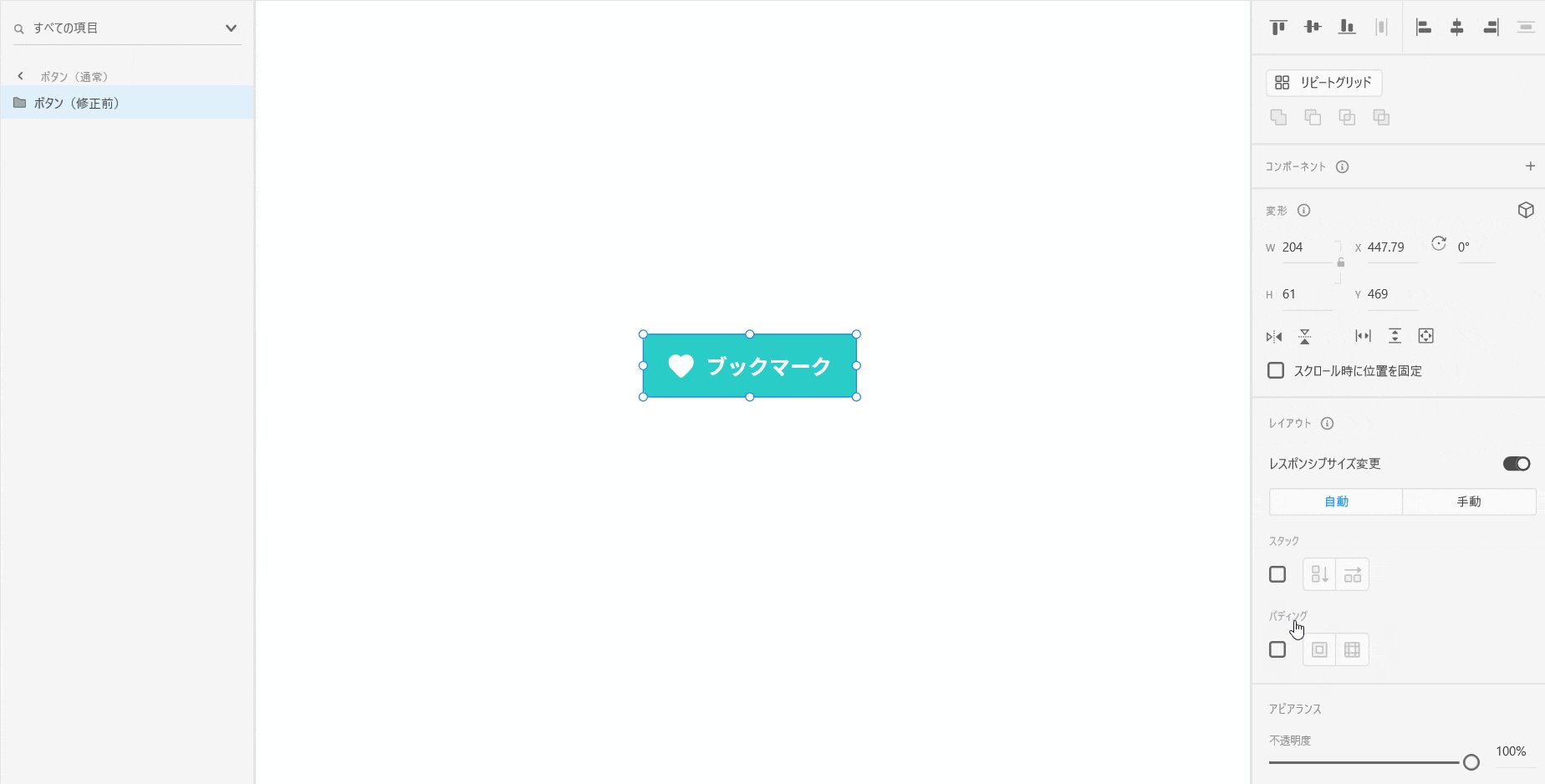
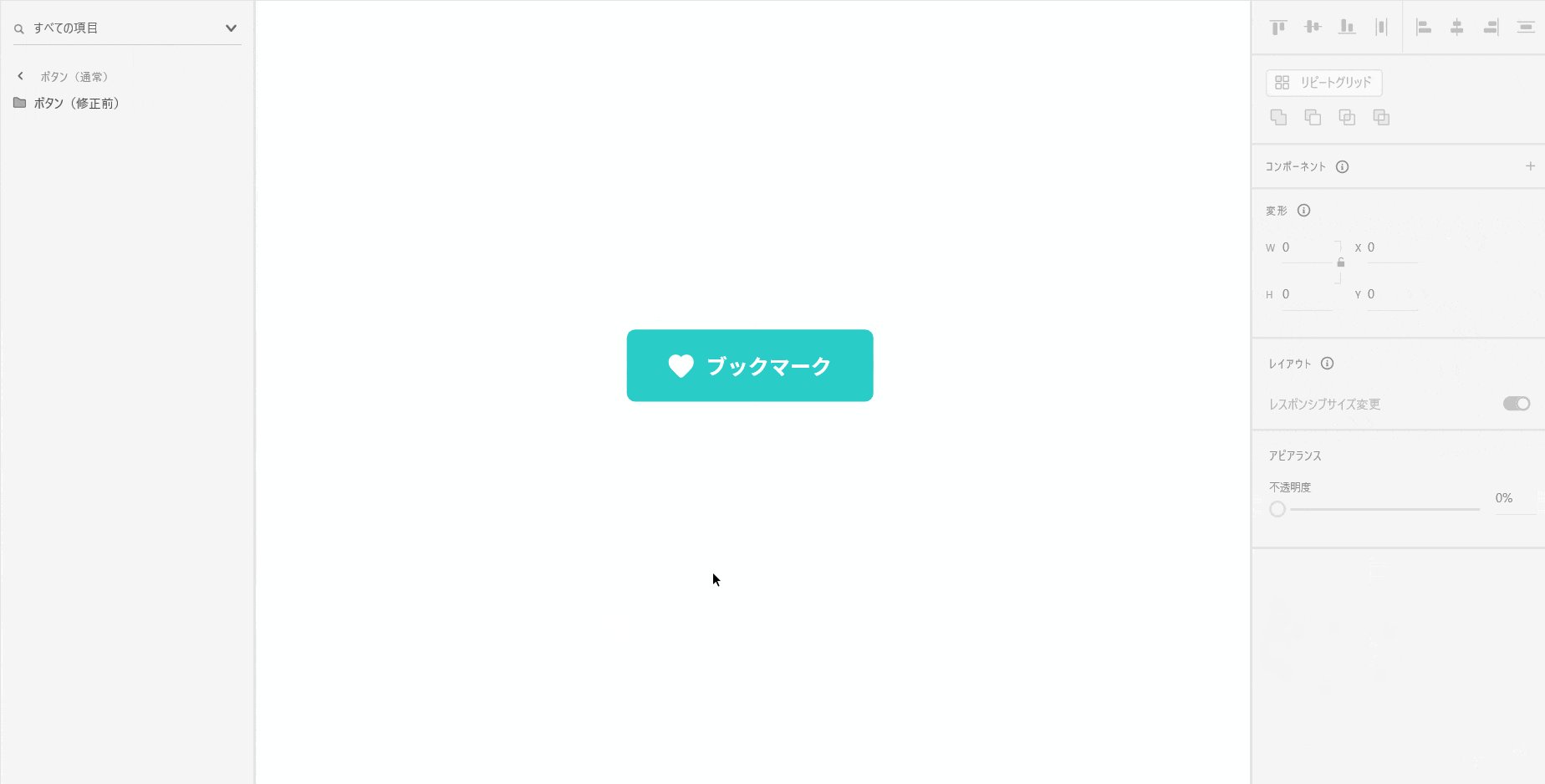
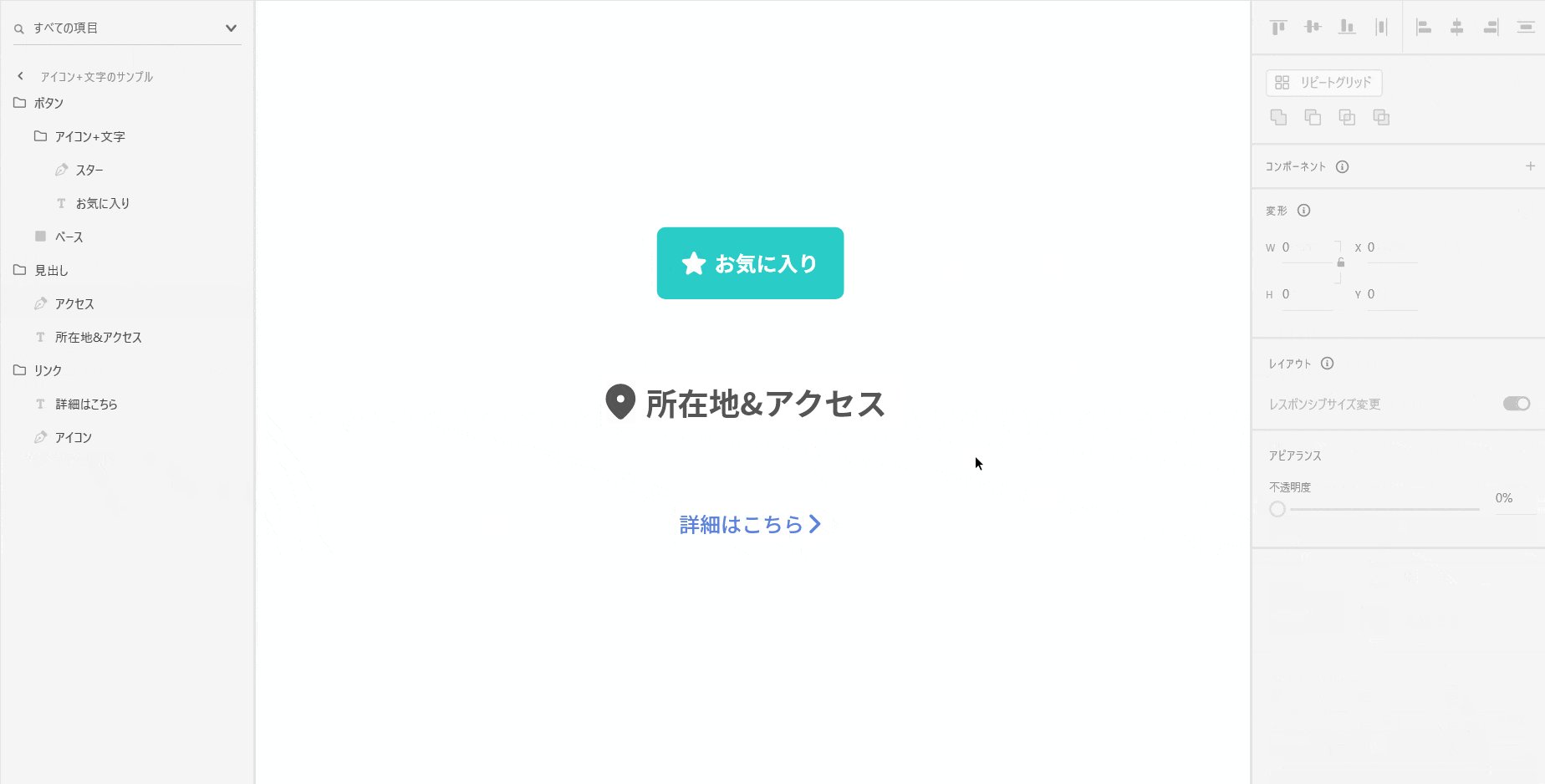
アイコン+文字の組み合わせ(ボタン、見出し、リンク等)
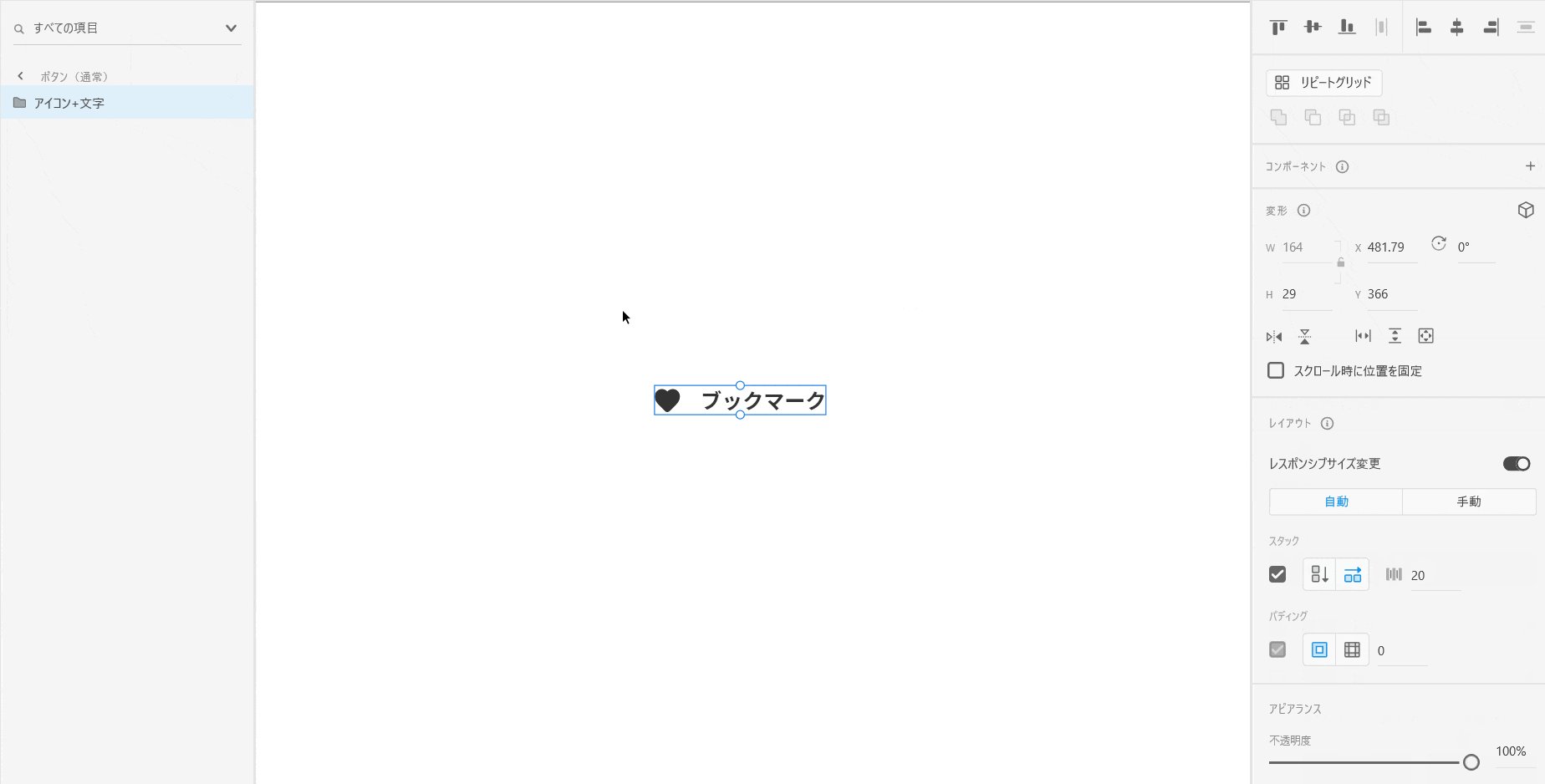
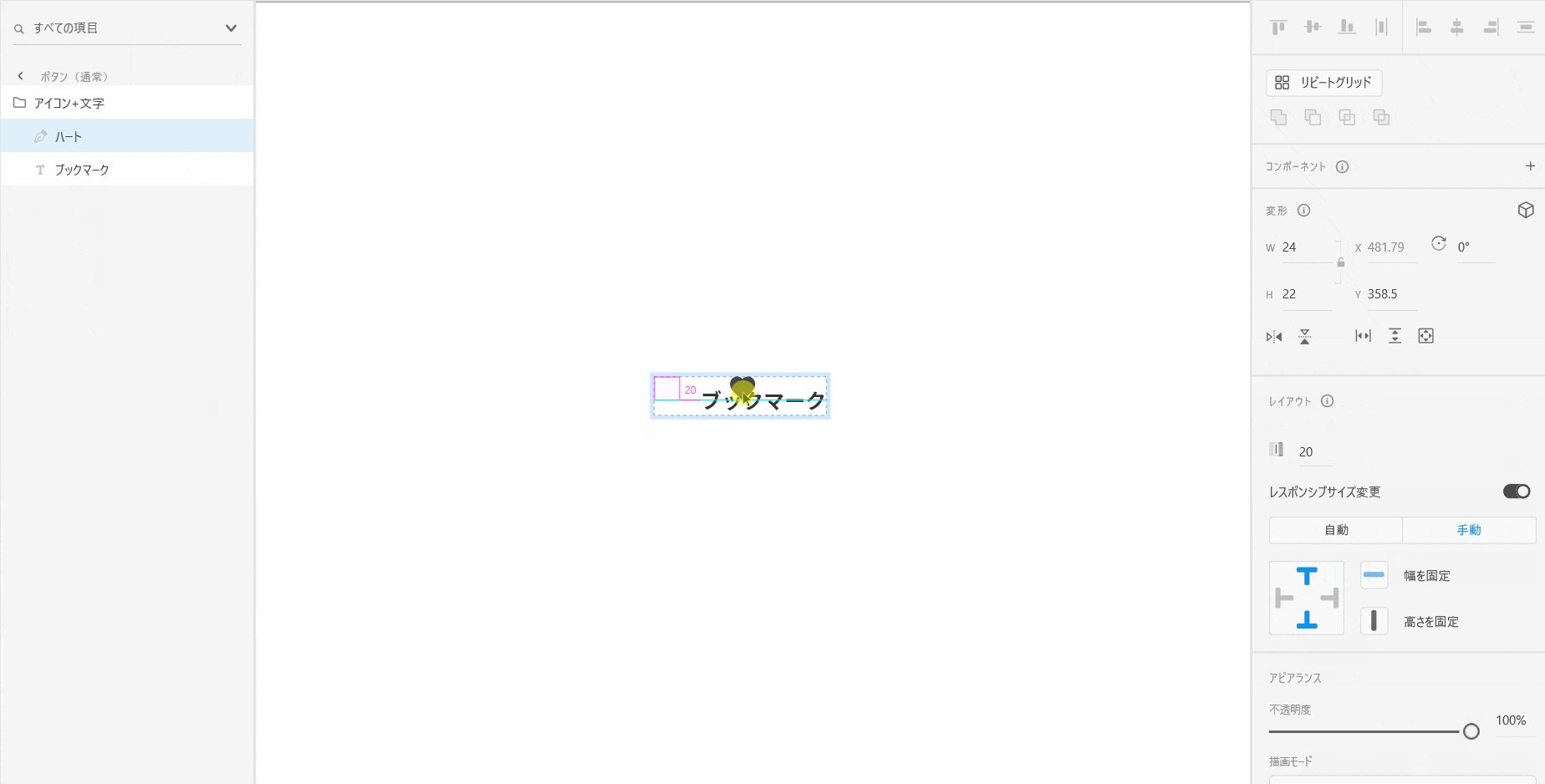
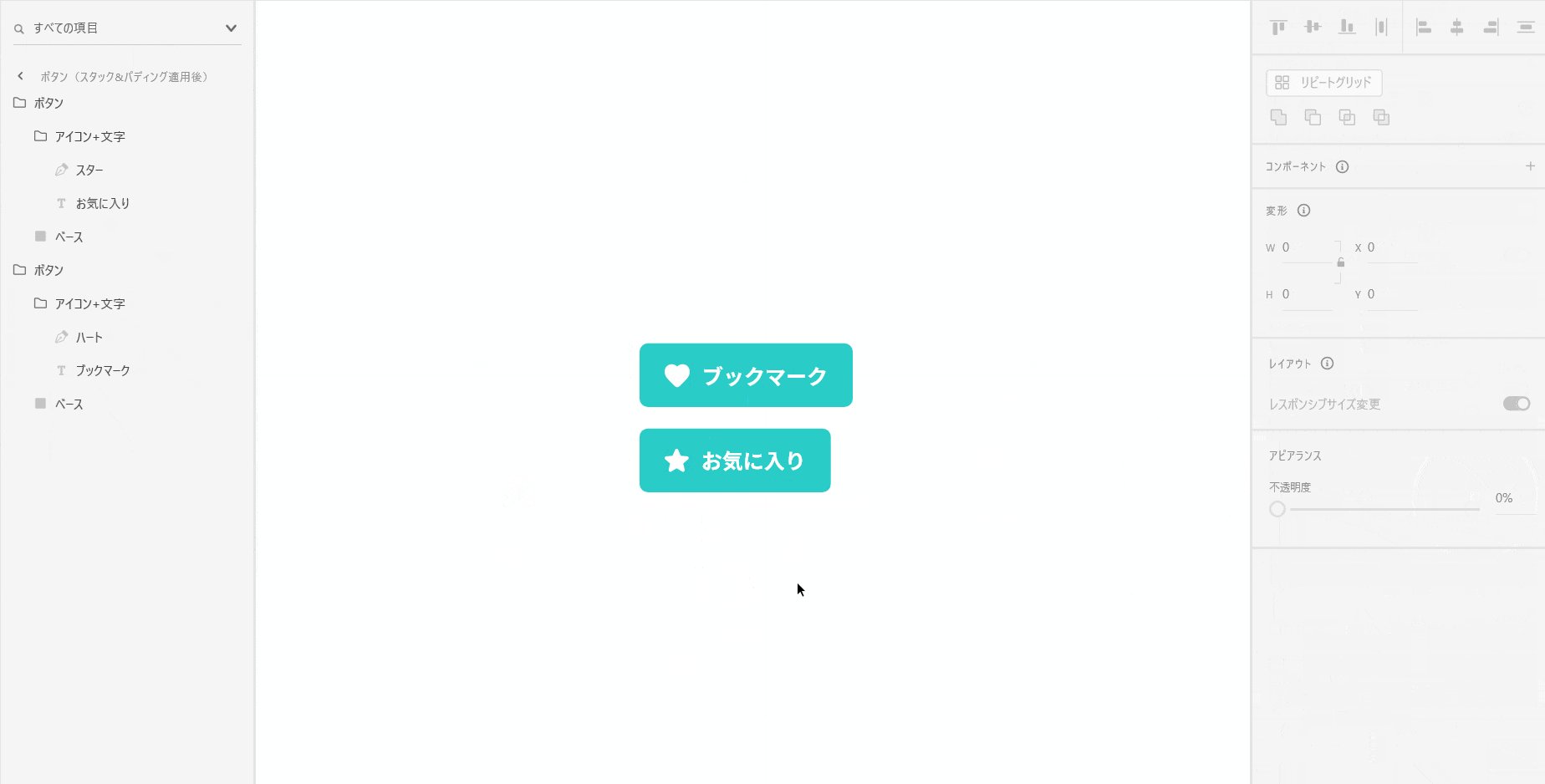
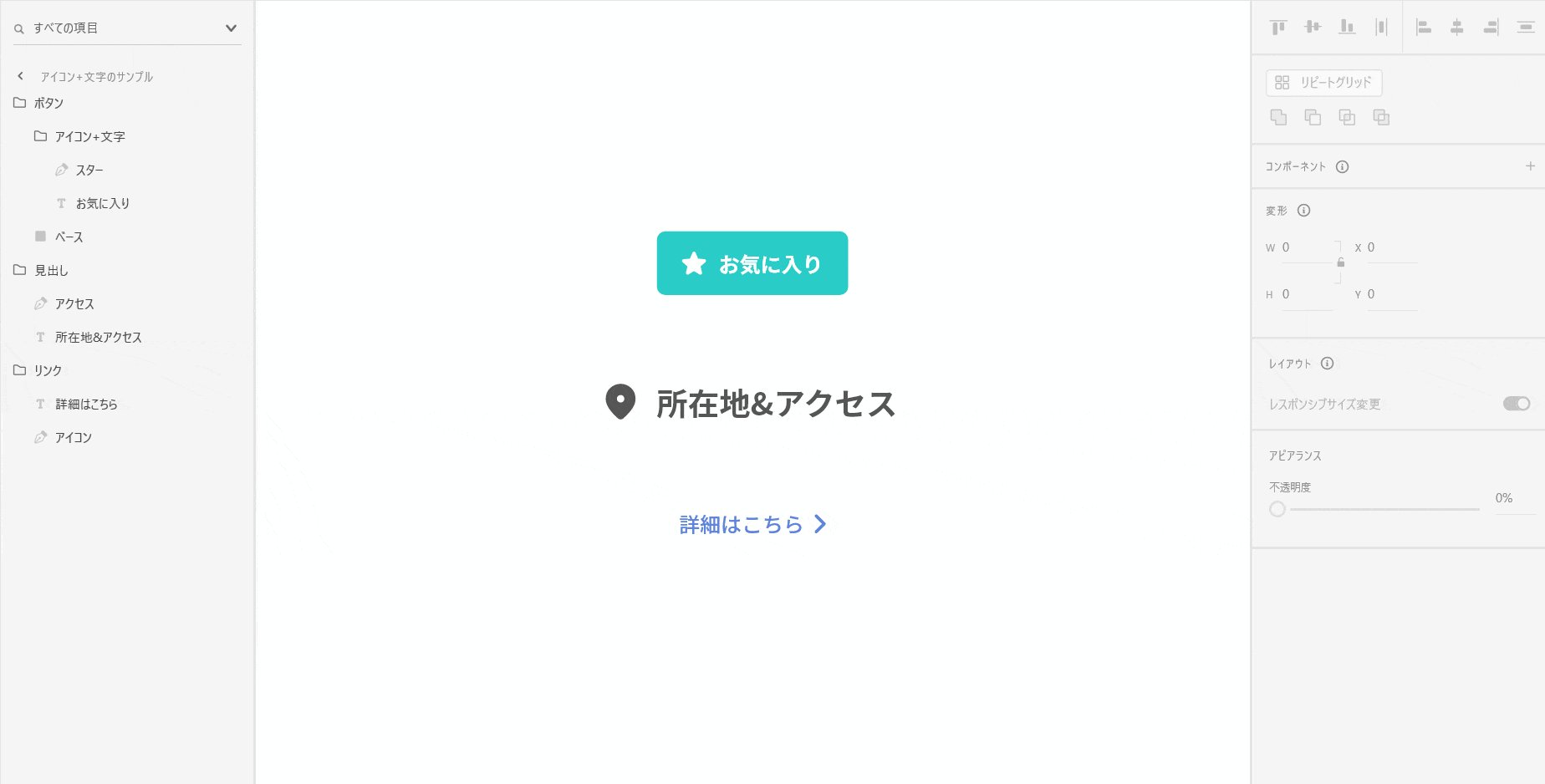
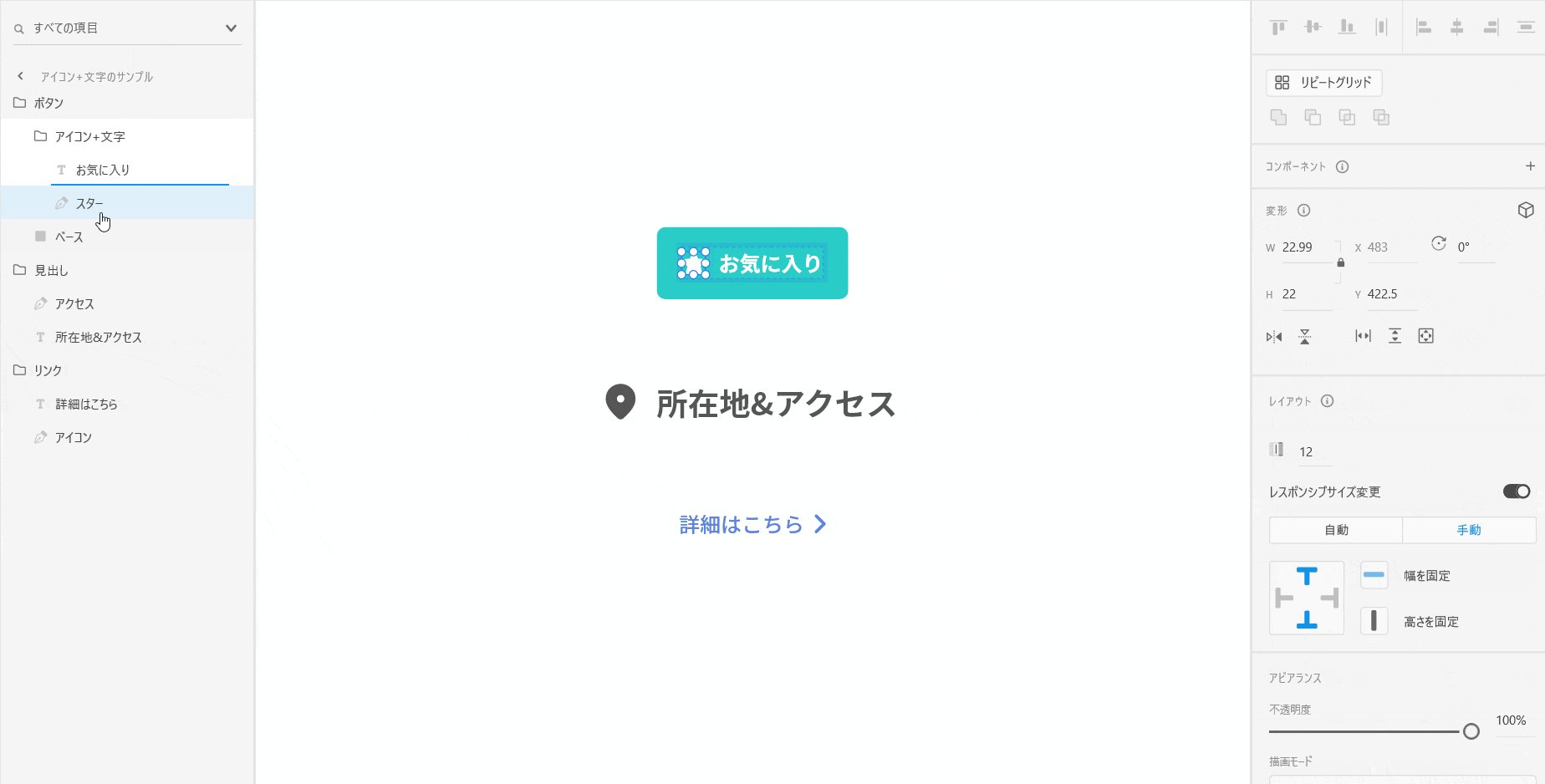
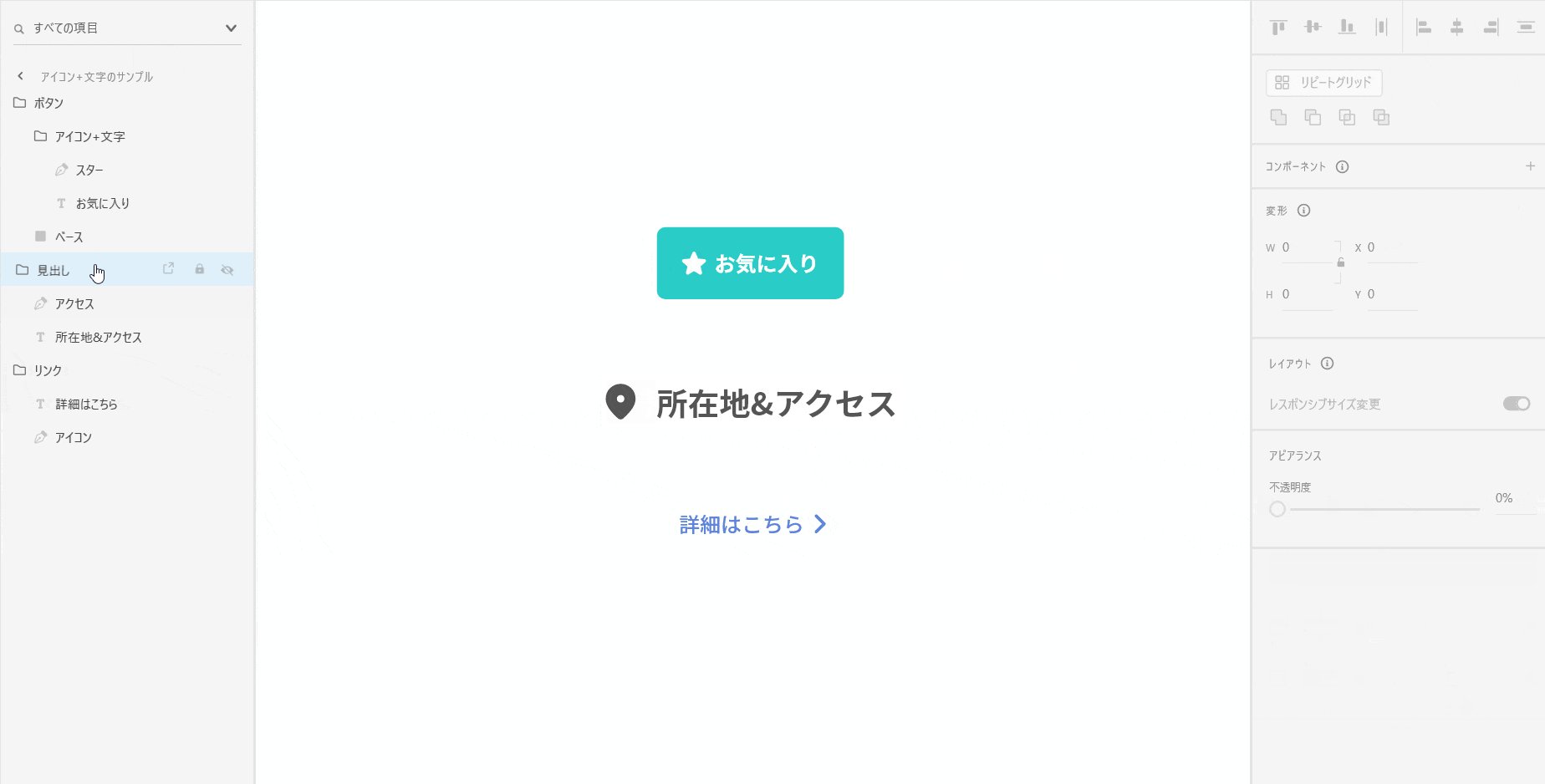
最初の例でも採り上げたように、アイコン付きのボタンはスタックとパディングを使って作ると非常に便利です。
ボタン以外にも見出しやリンクなど、アイコンと文字を組み合わせる機会は多くあります。
普通に作ると細かい調整が必要になることが多いので、これらを省略できるのは心強いですね。

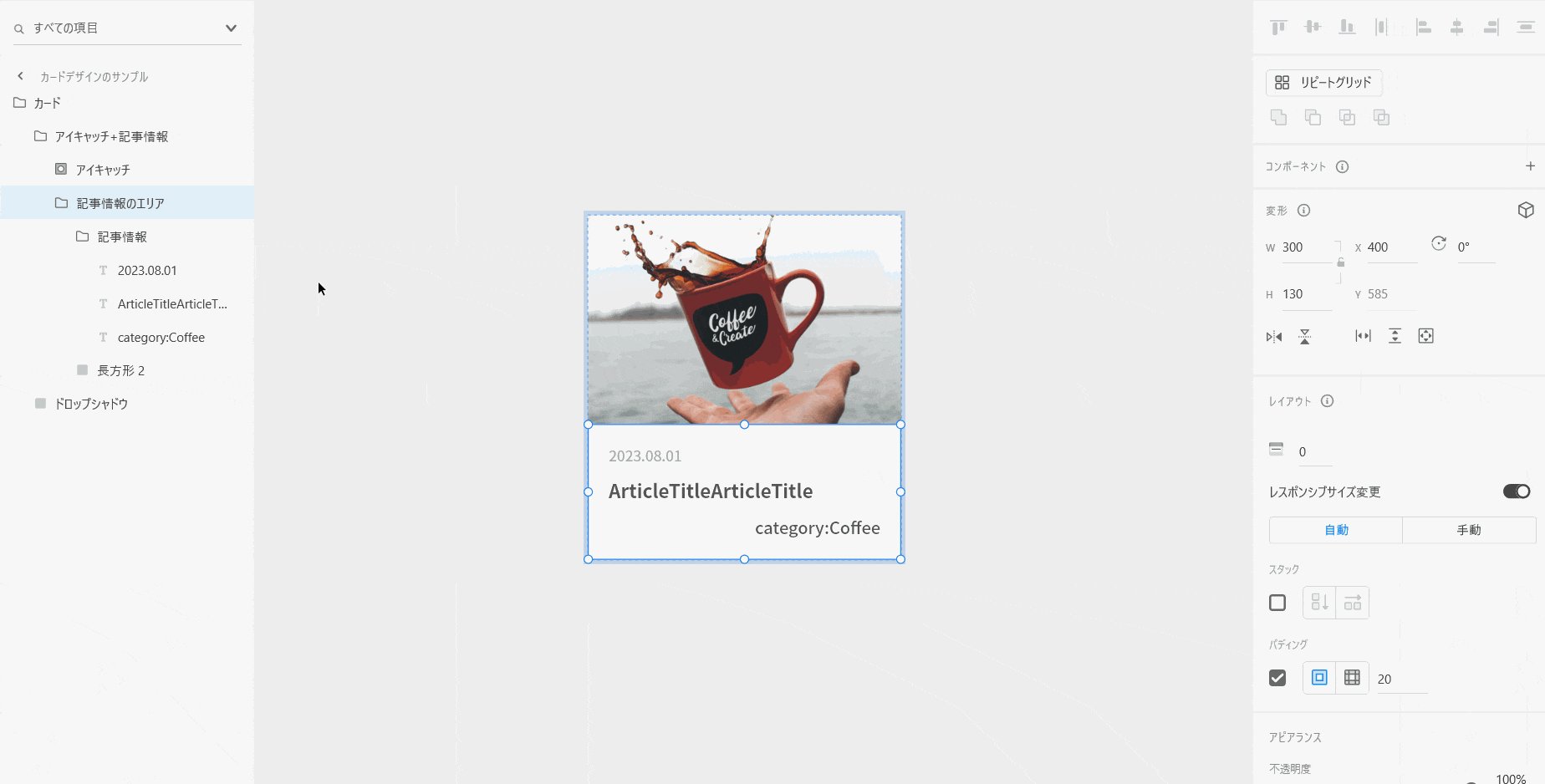
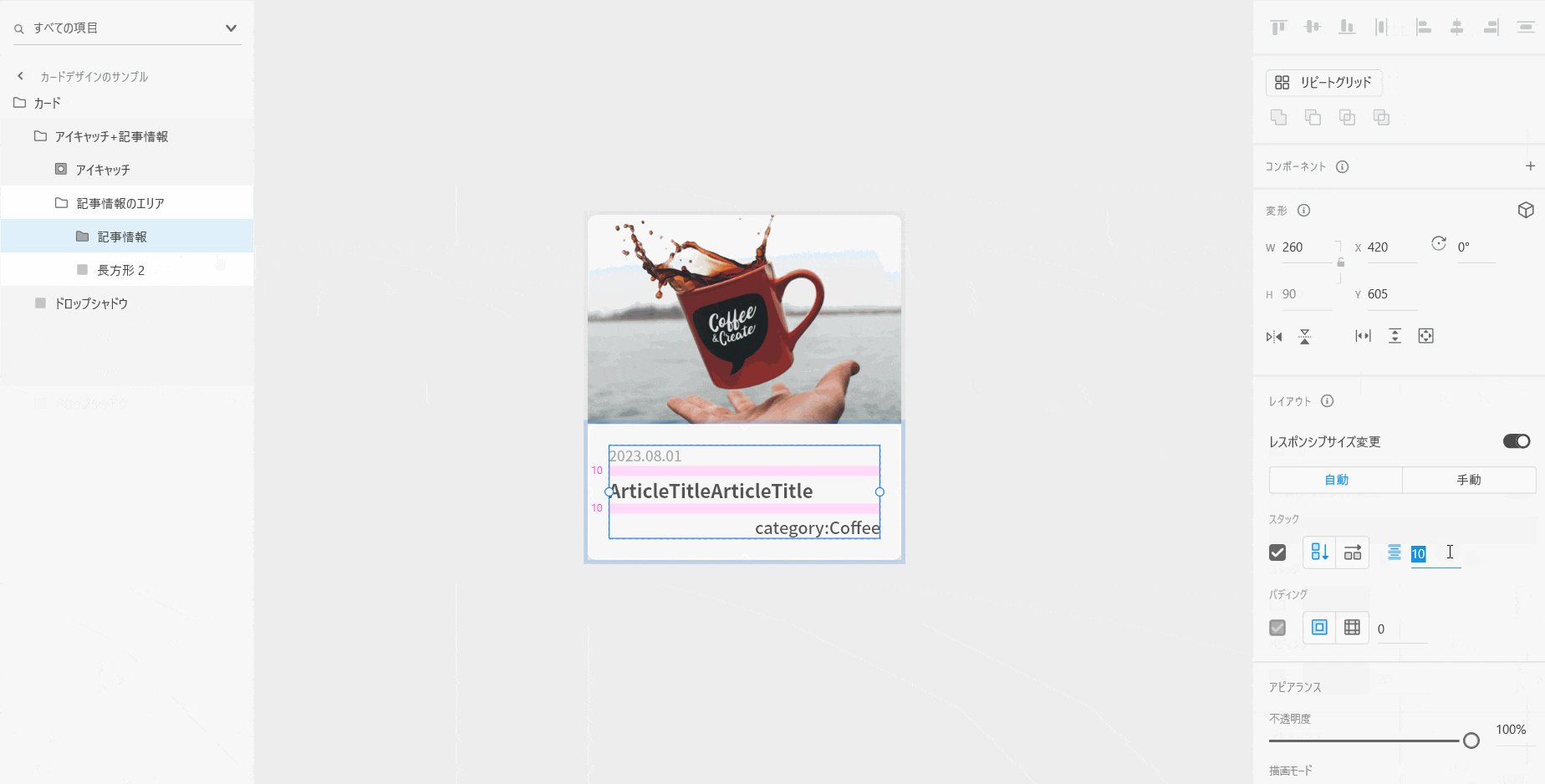
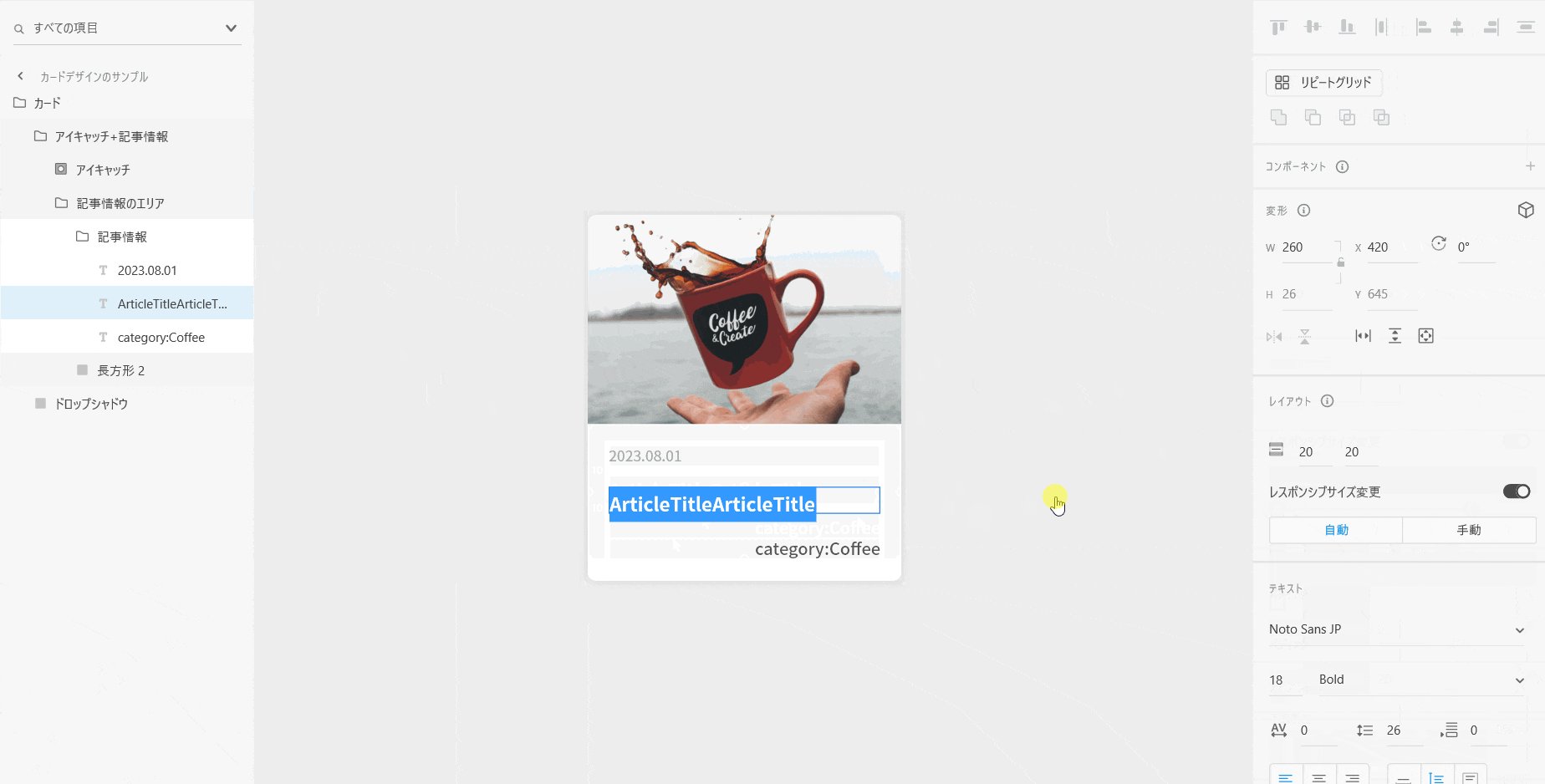
カード系のデザイン・パーツ
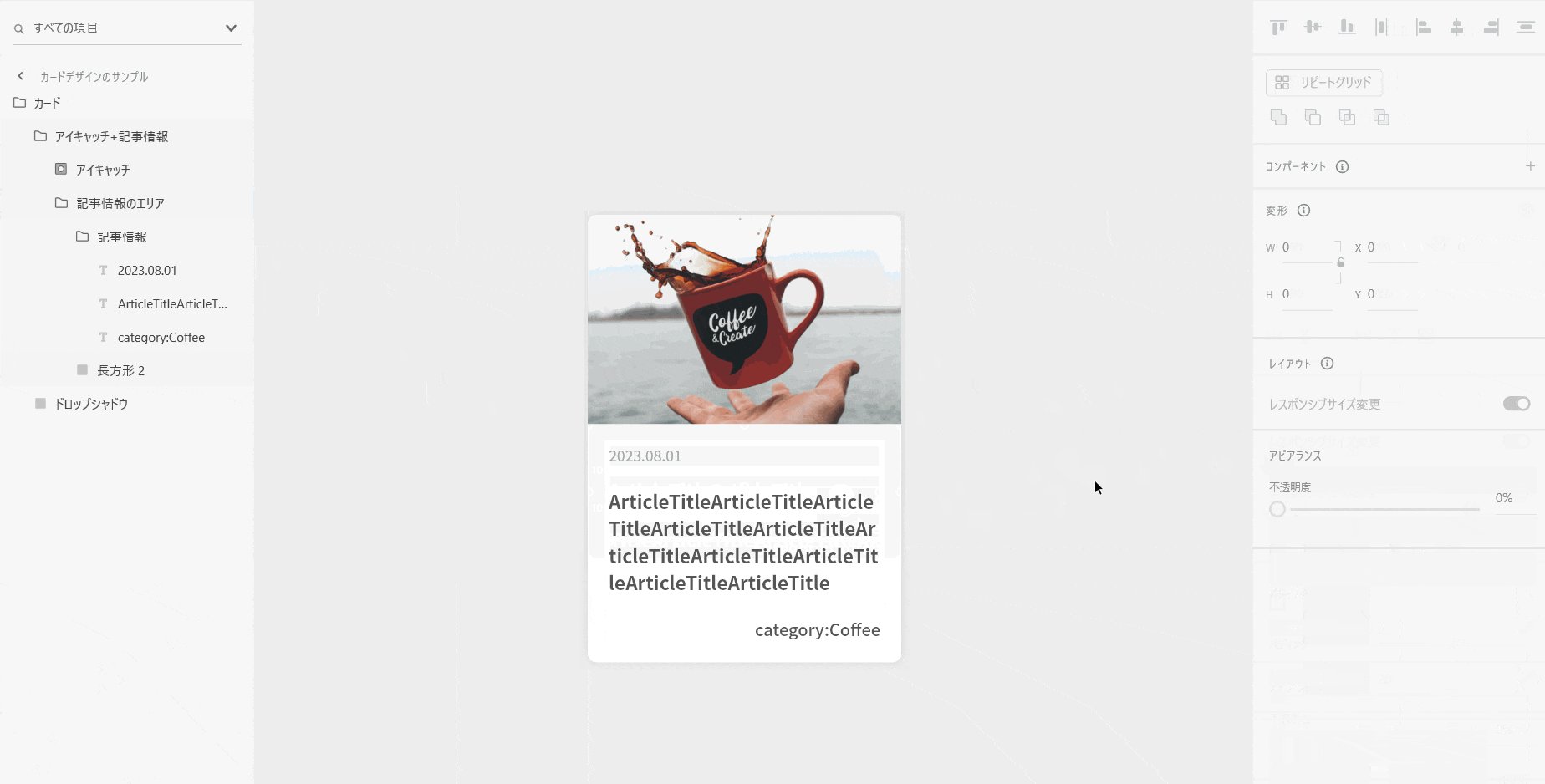
記事や商品などの一覧に使用される、カード系パーツの作成も効率的に行えます。
このとき気を付けるべきポイントは、要素同士の余白は同じにすること、テキストに自動高さ調整を適用することです。
テキストは幅を固定し、高さを自動調整させることで横幅が縮んでしまう事故を防ぐことができると共に、テキスト行数が増減しても自動でエリアが伸縮してくれるパーツを作ることができます。

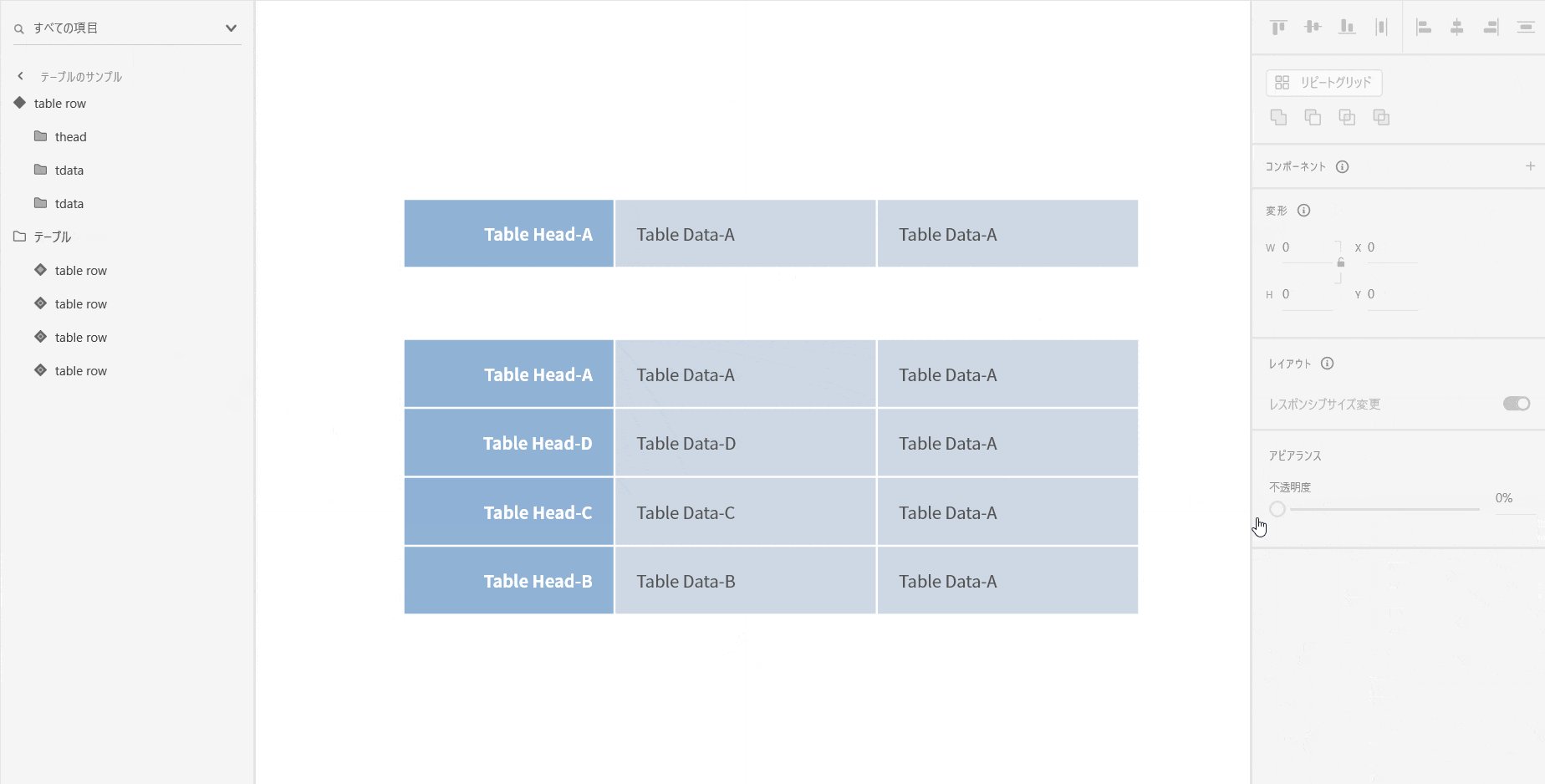
表などのテーブルのレイアウト
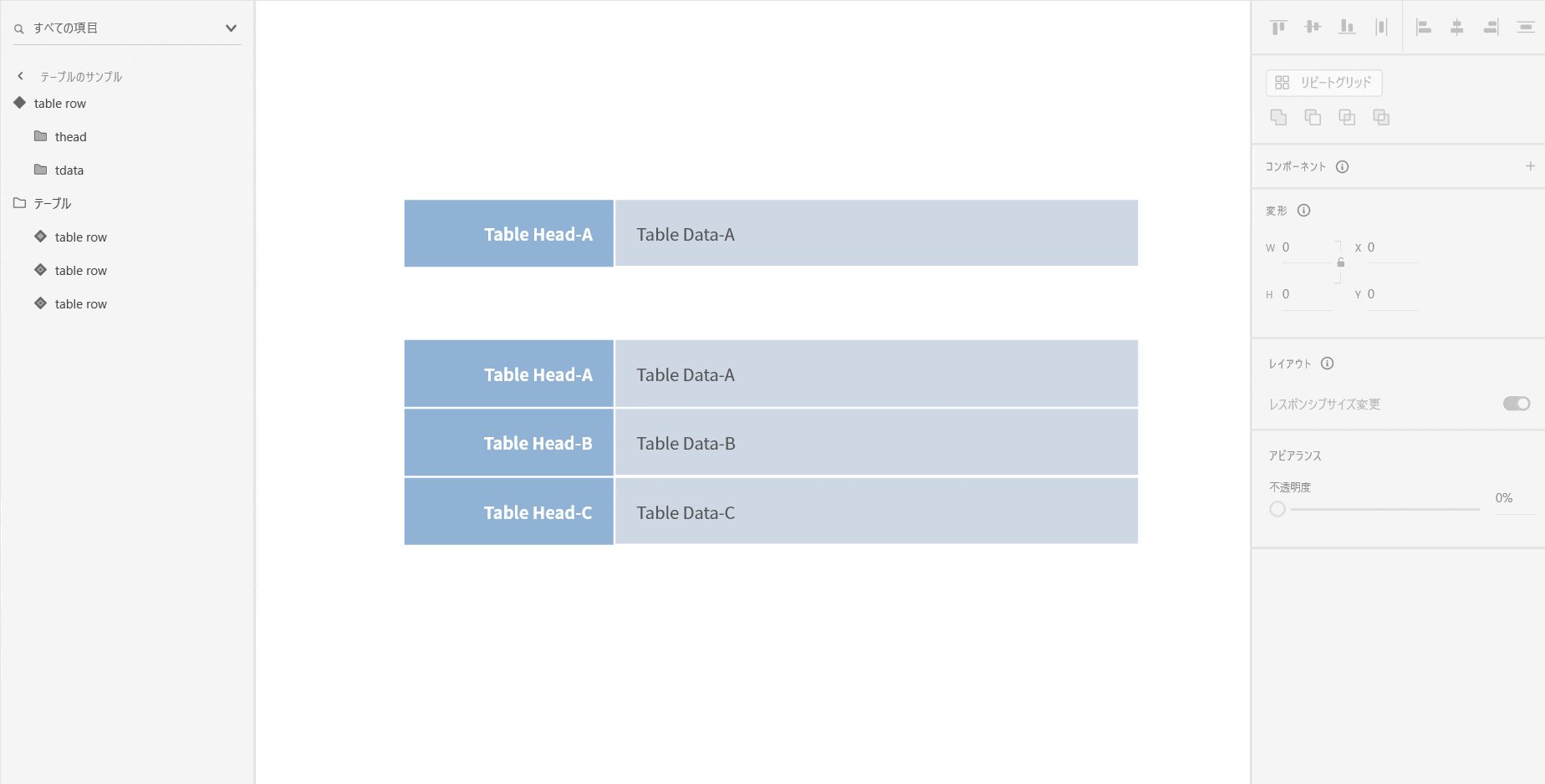
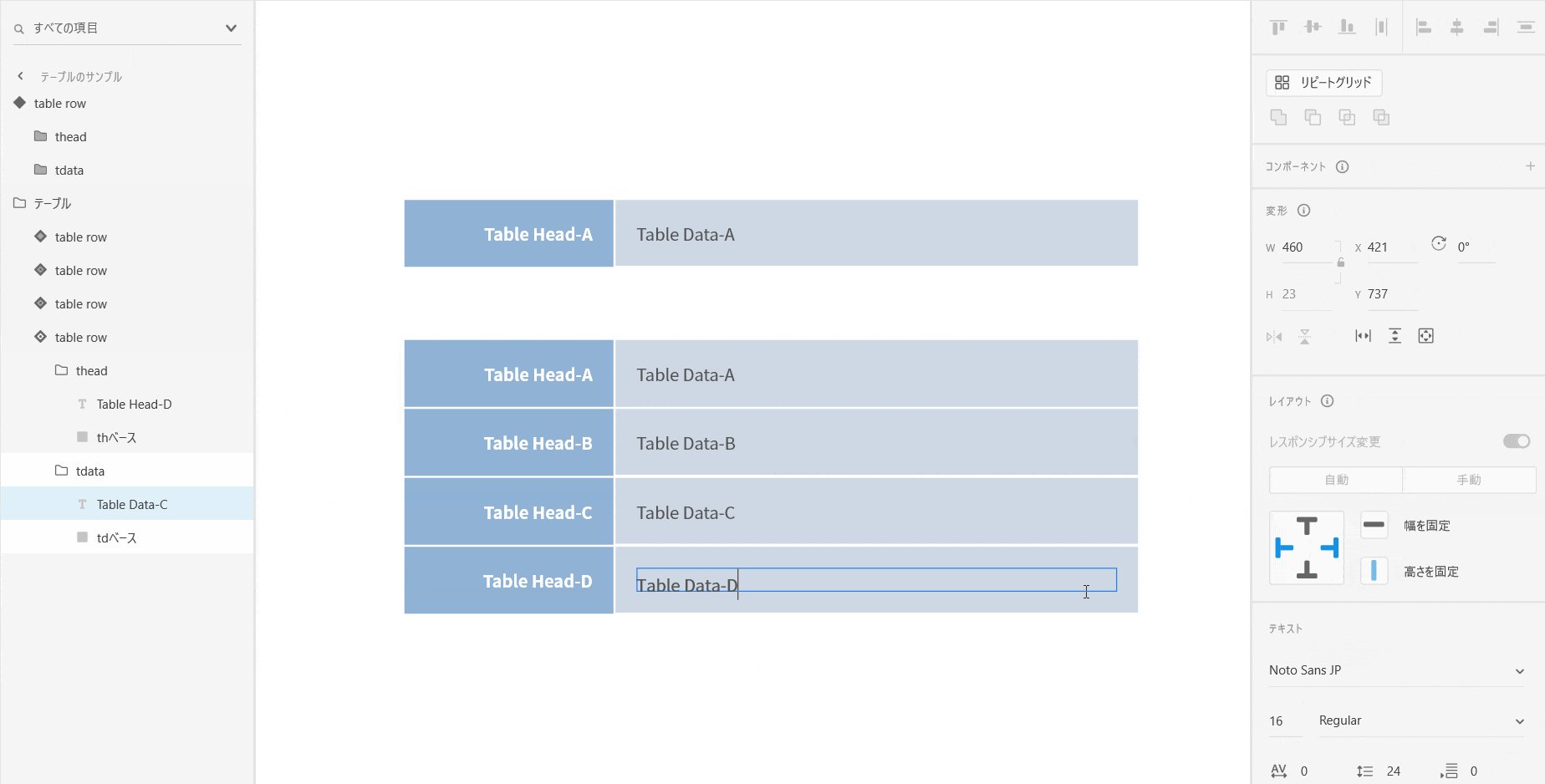
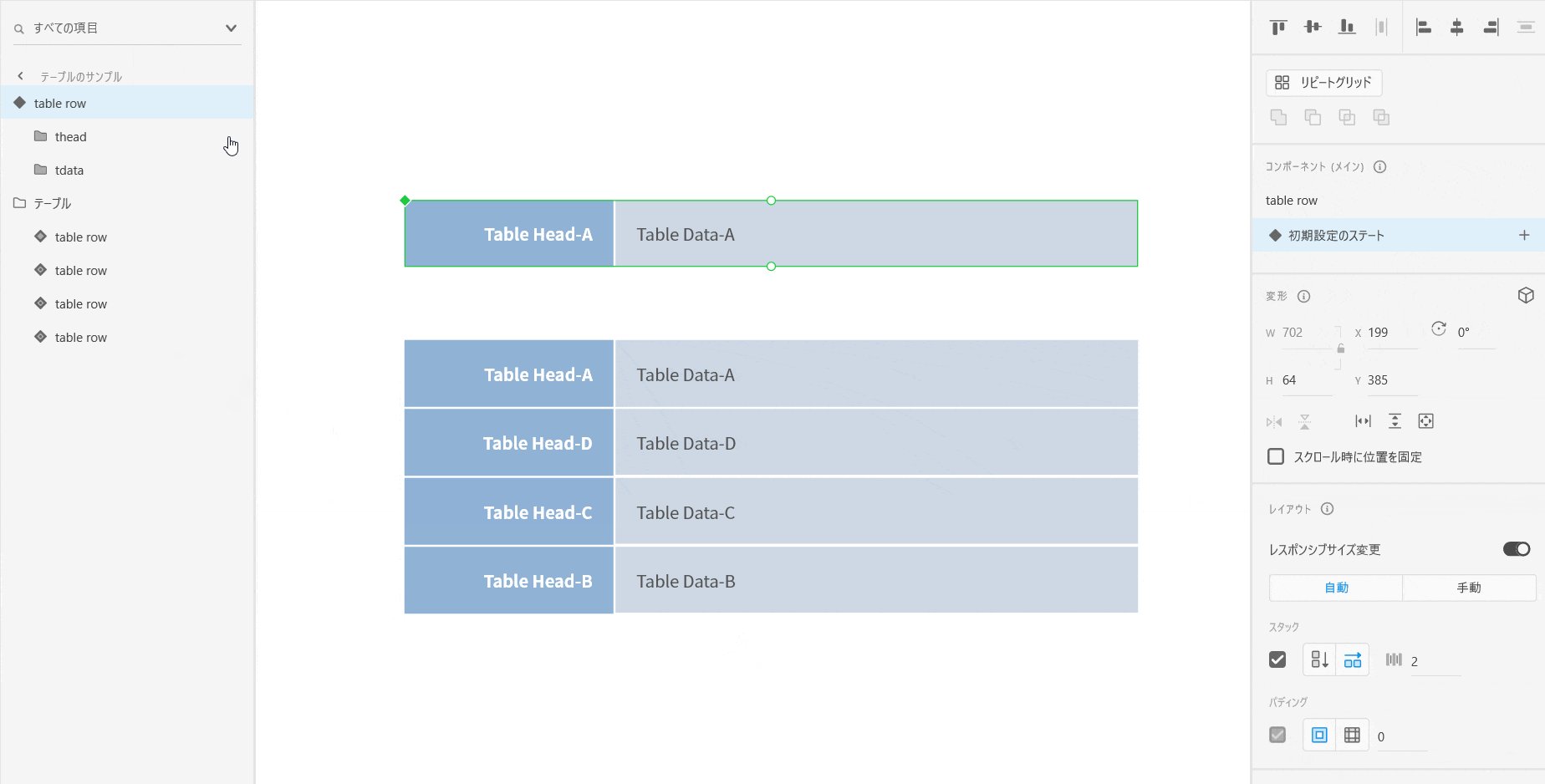
表を作るときに一番輝くと思っているくらい、テーブルのレイアウトとスタック&パディングは相性が良いです。
「1行増やしたい」「行を入れ替えたい」という要望にも簡単に応えることができます。
1行だけのデザインをコンポーネント化しておけば、列を増やす場合でもすぐに修正できます。

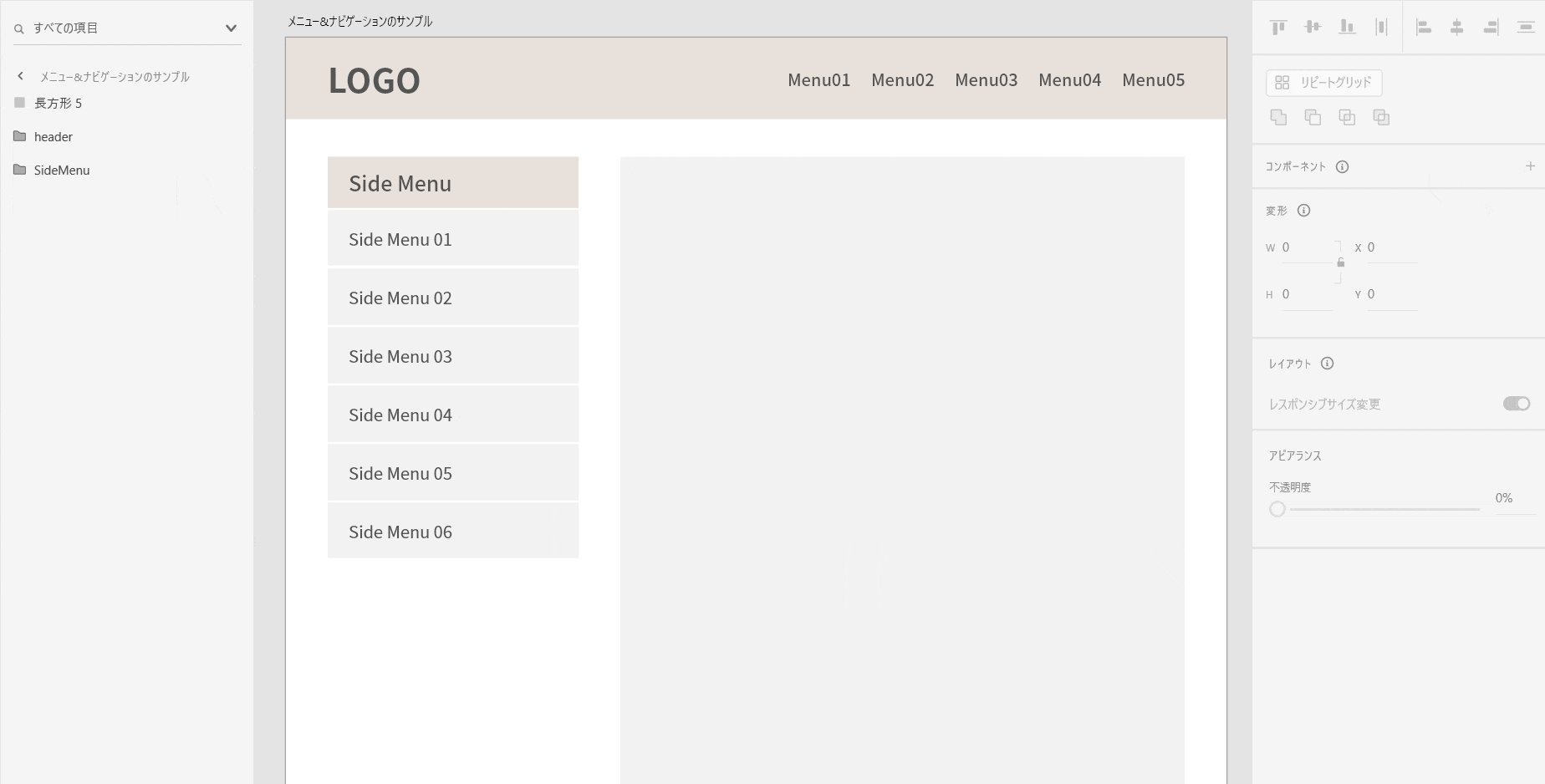
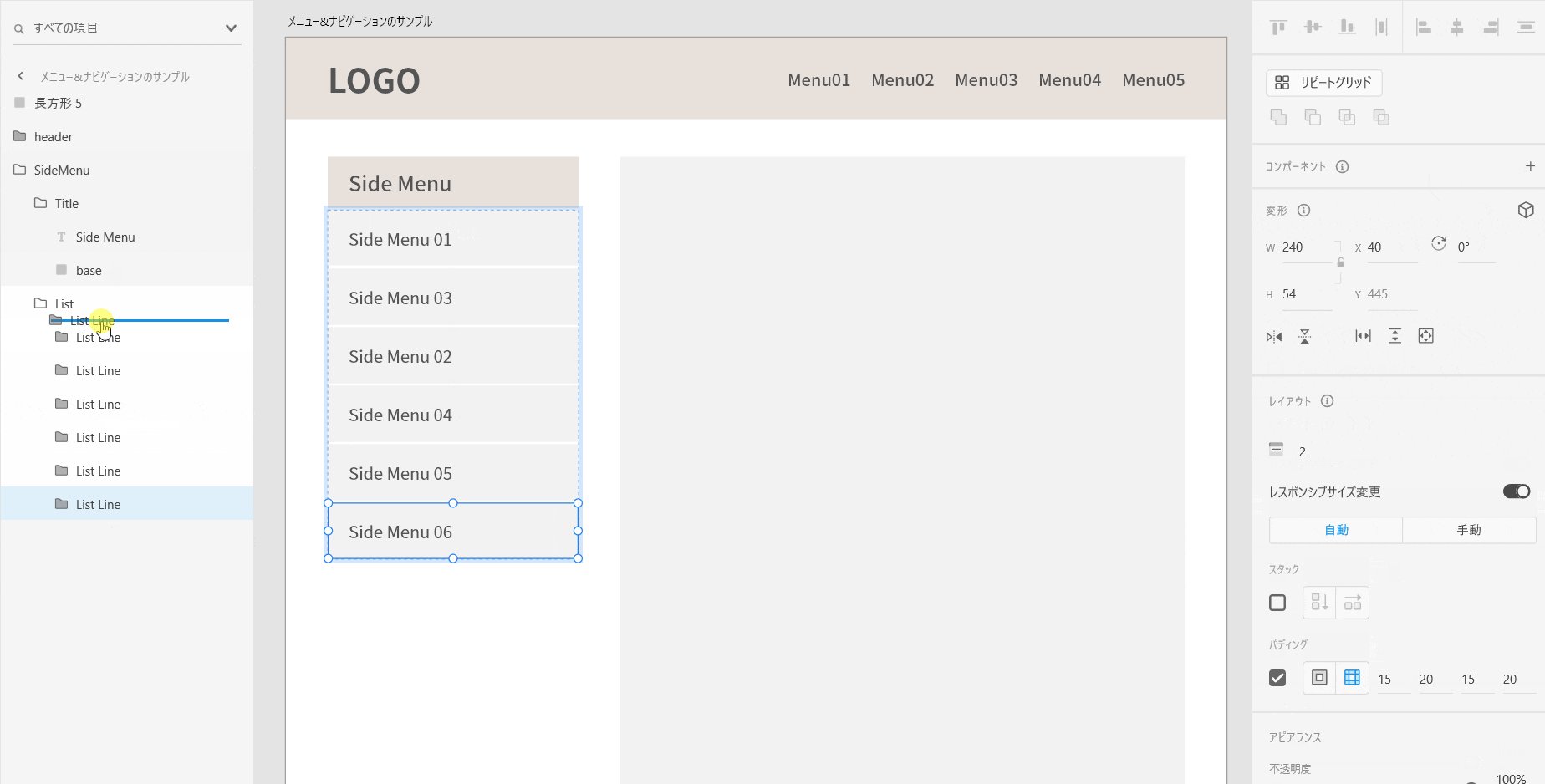
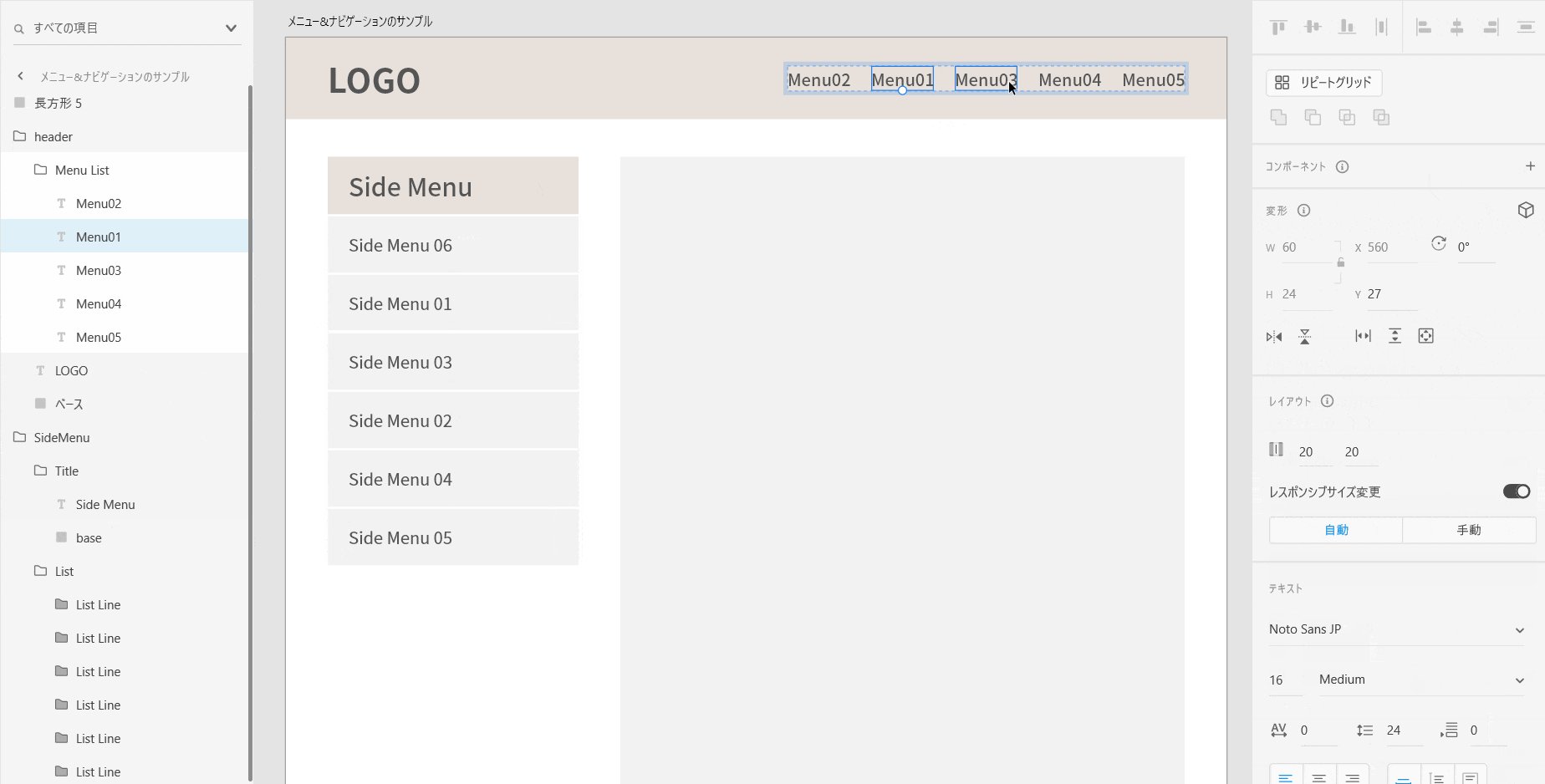
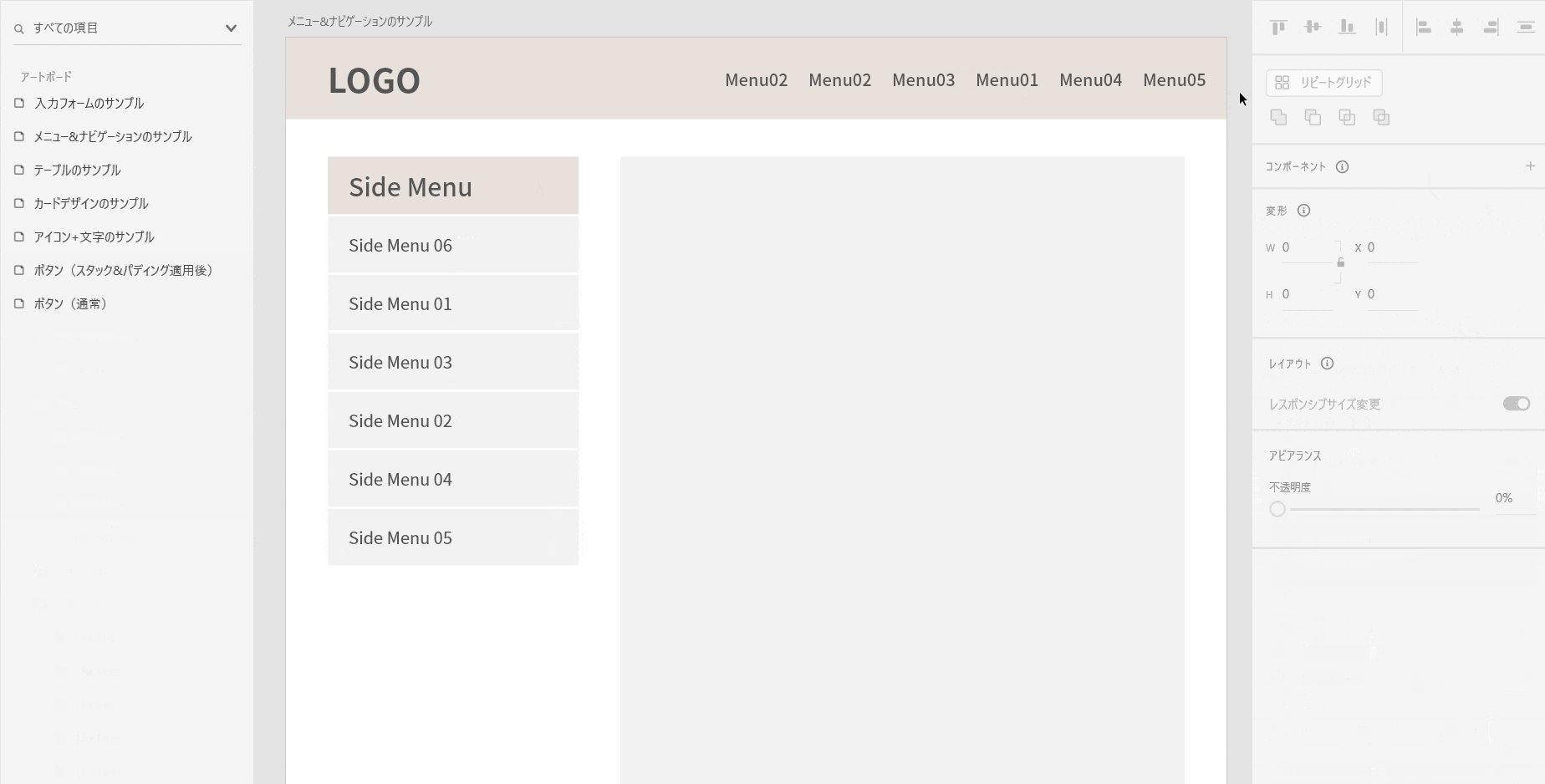
メニューやナビゲーション
メニューやナビゲーションも同じデザインの羅列である場合が多いため、スタック機能が活躍します。
修正でよく発生する項目の追加や順番の入れ替えにもすぐに対応できるため、積極的に使いたいところです。

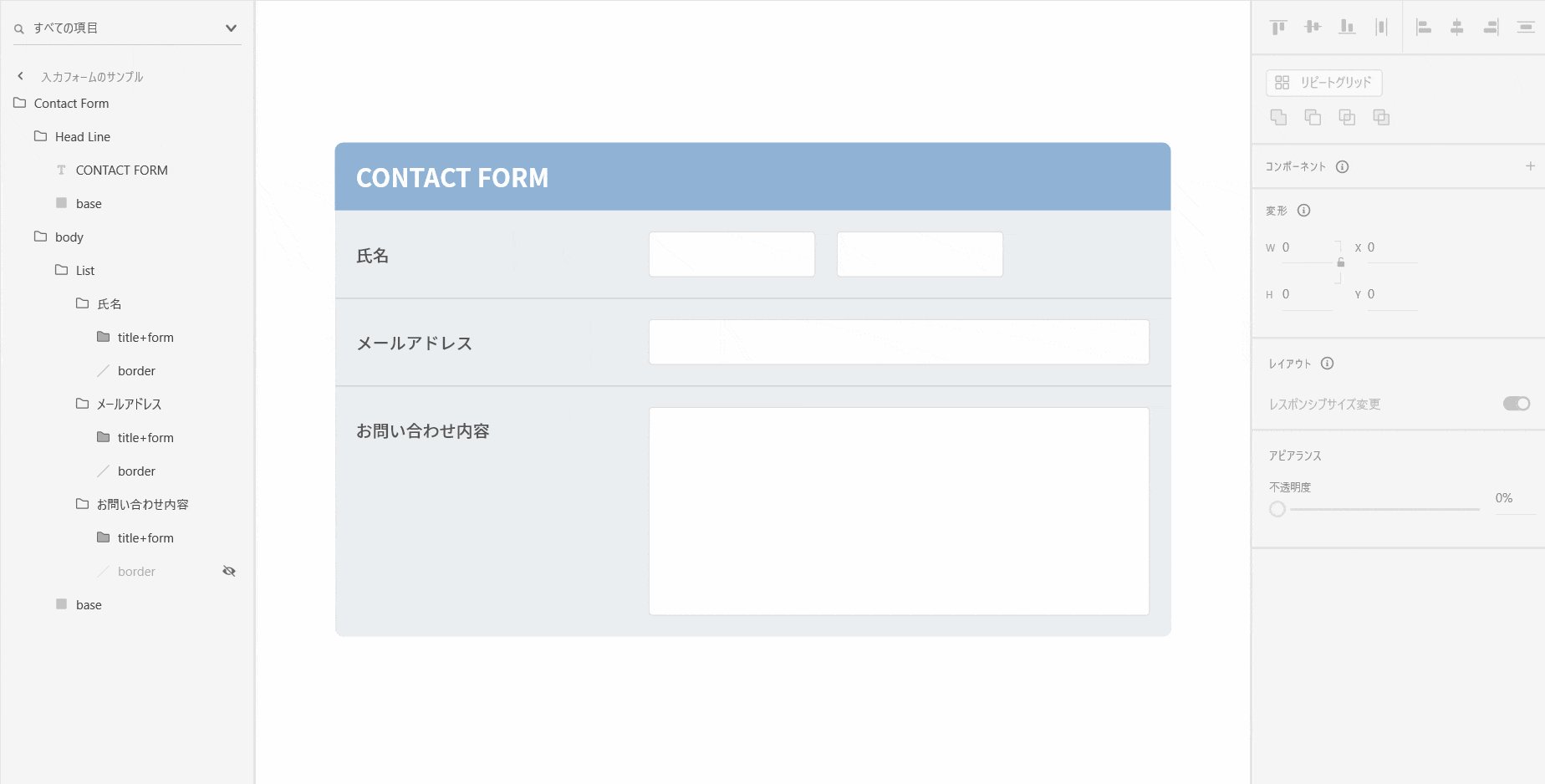
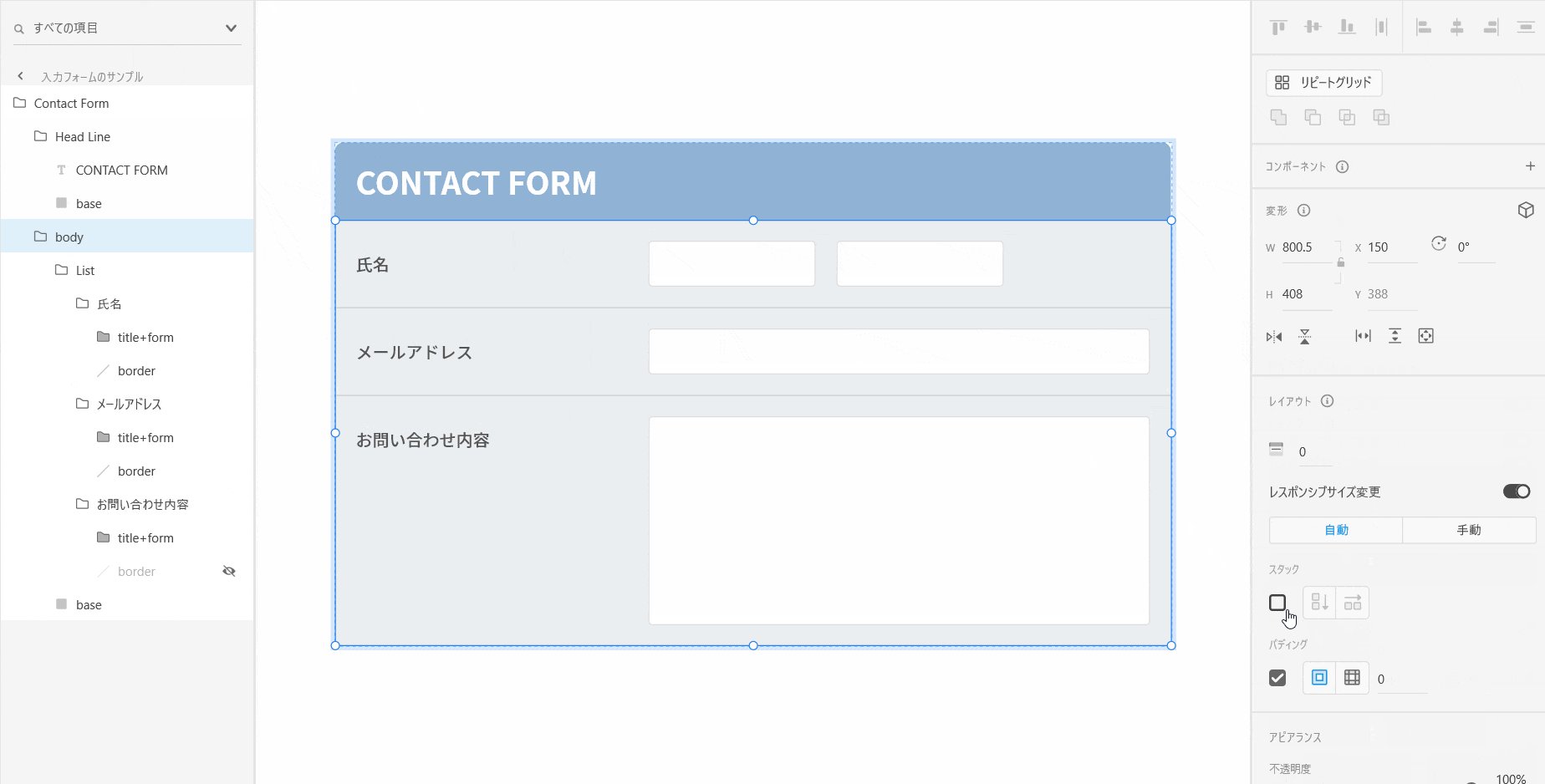
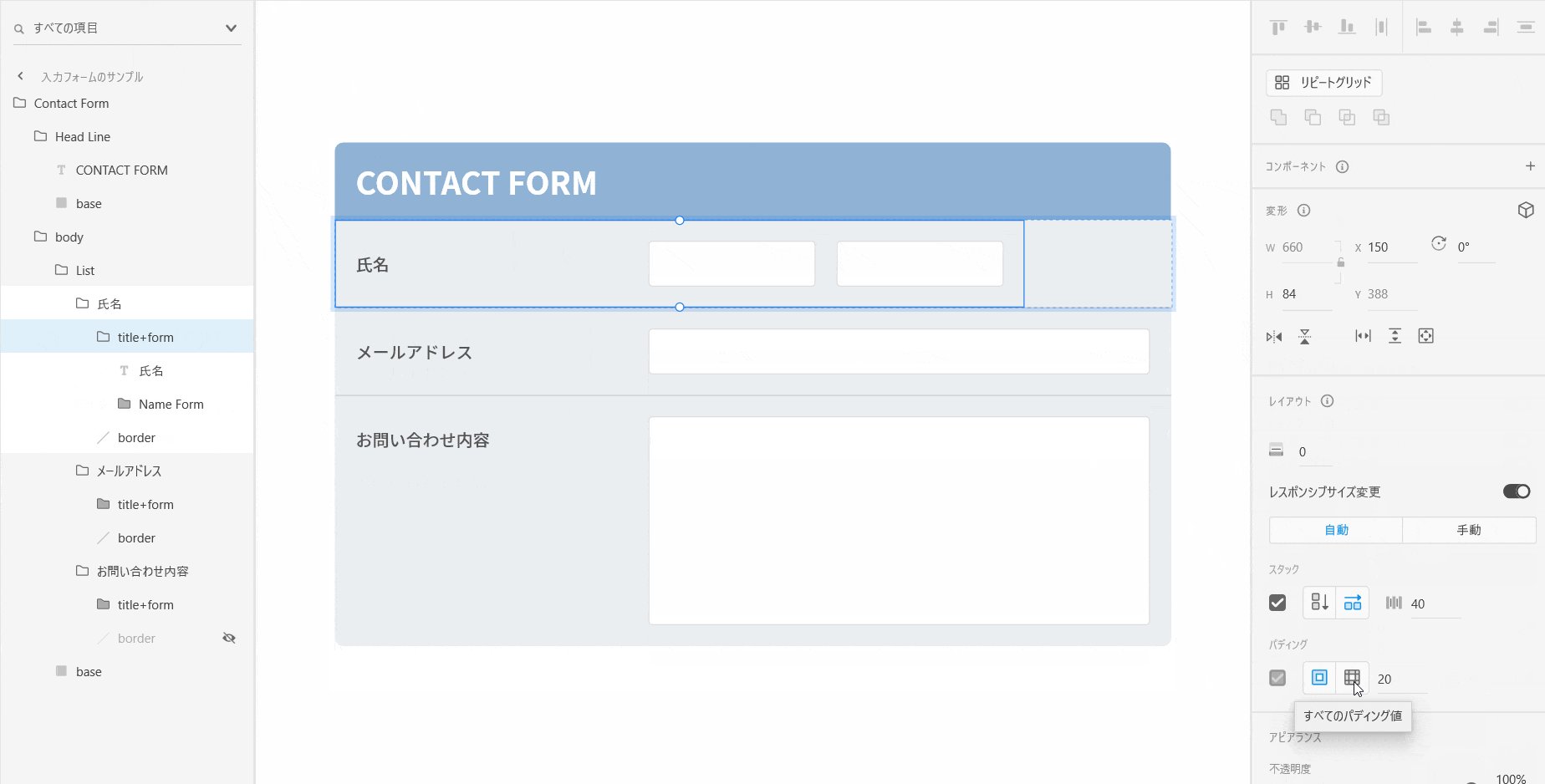
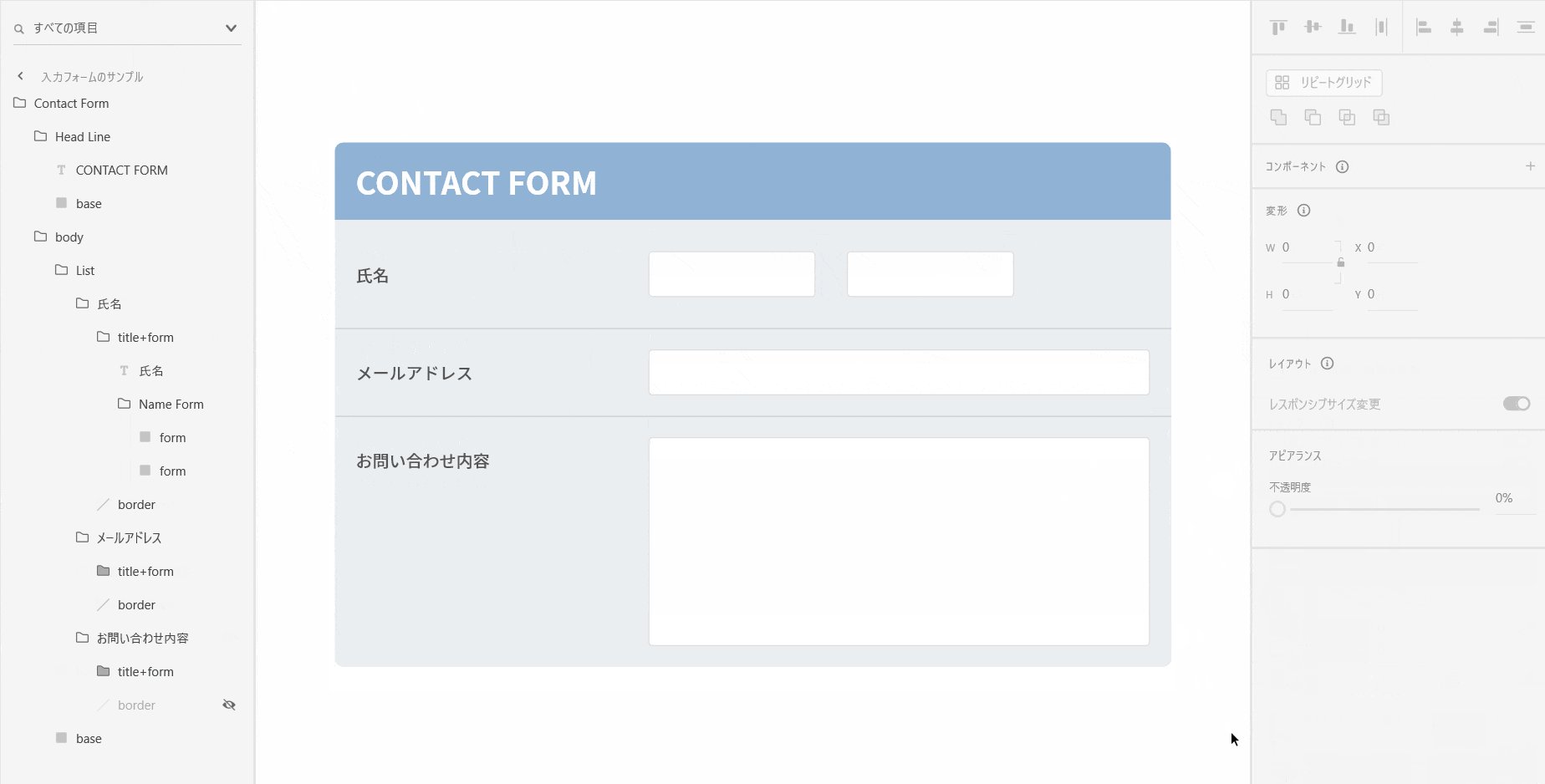
フォームのレイアウト
お問い合わせフォームや会員登録フォームも項目の羅列であるため、スタック機能を使いたい部分です。
少し複雑になりますが、項目内部の構造にもスタック&パディングは使用できるため、
慣れてる方はぜひ挑戦してみてください。

スタック&パディングで、効率よくデザインを作ろう
スタック&パディング機能は特性上、グリッド感のあるデザインやレイアウトで最も活躍します。
私は特に、アプリケーションや管理画面系のデザインを作るときに重宝すると感じています。
次回の仕事でも流用・活用しやすいデザインを作りやすくなるので、ぜひこの機能を使って沢山デザインやレイアウトを作ってみてください!
デザイナー / S.O
Webデザインを中心に、業務管理画面やスマホアプリ等のUI/UXデザイン、チラシ・パンフレット、名刺やロゴといったグラフィックデザイン等、デザイン業務を総合して担当。 主な使用ツールは、Adobe製品、Figma等。
