WordPressのサイドメニューに「メンバー」を追加しました

この記事は2022/12/01に作成されました。
当ブログは複数人で運営しているため、執筆者のメンバーリストを一覧にして表示したかったのですが
どうやらWordPressにはメンバーリストを表示するための機能は存在しないようでした。
もちろんプラグイン等を使えば簡単に実装できるのですが、将来的にカスタマイズする事を考えて
今回は自分で制作・実装しました。当サイトの右下にあるものです。
実装したい機能について洗い出し
・WordPressのユーザー機能からデータを呼び出し、サイドメニューにてメンバー表示が出来るようにする(主題)
・「肩書/名前」 という形で表示するようにしたい
・メンバーの順番は後からでも自由に変更できるようにする
・メンバーをクリックすると、その人物が書いた記事一覧にアクセスできるようにする
実装方法について
後にサイトのデザインを変更したりする事を考えると、管理画面上で変更が容易(位置や表示・非表示の切り替えなど)であるウィジェットで制作することが望ましいと考えました。
ウィジェットの「テキスト」機能とショートコードを併用することで「サイドバーにウィジェットを追加し、そこからphpファイルを呼び出して表示する」という実装をすることにしました。

ショートコードは所謂コードの呼び出し機能、つまり、別の所で描いておいたプログラムを呼び出すための機能です。
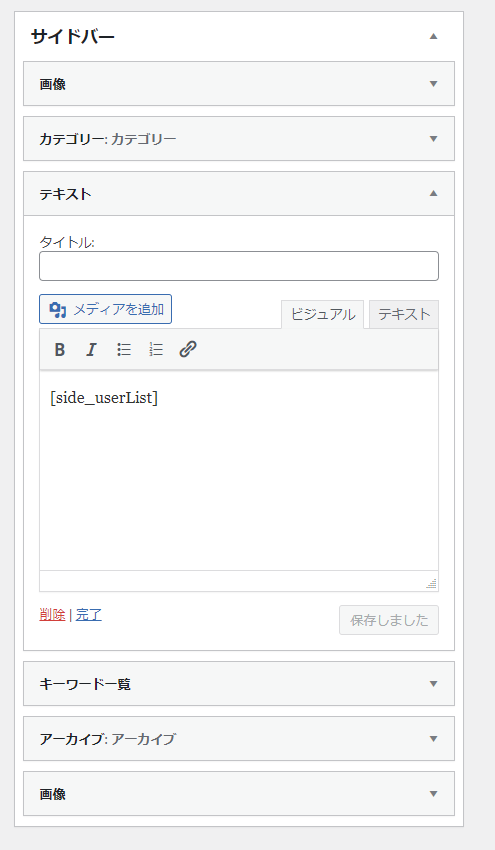
この機能はデフォルト状態ではウィジェット上で利用できないので、まず最初に「ウィジェット上でショートコードを利用できるようにする」という設定を行ってから、phpファイル呼び出しコード(画像の[side_userList]という部分])を記載する必要があります。
実行可能にするにはfunctions.phpか新たにプラグインを作り、特定のコードを記載します。
どちらでも書くコードに差異は出ず問題ないのですが、今回はプラグインとして実装しました。
(どちらかと言えば、プラグインとして制作したほうが、この後作成する「ショートコードを利用できるようにするコードが書かれたファイル」と「メンバーリストを表示するためのファイル」を同じフォルダに格納できるので楽だと思います)
/*
Plugin Name: (プラグイン名を記載)
Plugin URI: (プラグイン一覧で表示するURLを記載)
Description: (プラグインの説明文を記載)
Version: (プラグインのバージョンを記載)
Author: (製作者を記載)
*/
//プラグインを作るときは、wp-content/plugins/(プラグイン名)の中に
//上記のコードをファイルの一番上に記載したphpファイルを容易する必要があります。
//これは直置きでもいいしフォルダを作ってその中に入れても問題ありません。
//ウィジェットのテキスト(widget_text)に対して、ショートコードを許可する(do_shortcode)
add_filter('widget_text', 'do_shortcode' );
//side_userList.phpというファイルを読み込む設定。この次の項目でこのファイルを作成しています。
function side_userList() {
require_once "side_userList.php";
}
//ショートコードを追加。「side_userList」という記載があったとき、「function side_userList」を実行する。
add_shortcode('side_userList', 'side_userList');次にメンバーリストを表示するためのphpファイルを作ります。side_userList.phpという名前で制作しました。
//データベースからユーザー情報を取得して$resultに格納しています。DB構成によってコードが変わるので省略
<li id="userlist-2" class="widget widget_userlist">
<h2 class="widgettitle">メンバー</h2>
<ul>
<?php foreach ($result as $key => $value): ?>
<li class="cat-item cat-item-<?php echo $key; ?>"><a href="https://comcent.co.jp/blog/archives/author/<?php echo $value['user_nicename']; ?>/"><?php echo $value['position']; ?> / <?php echo $value['display_name']; ?></a> (<?php echo $value['number']; ?>)</li>
<?php endforeach; ?>
</ul>
</li>ユーザーデータの本体はwp_userに記載されているので、そこからデータを取得します。
役職などの追加情報(上のコードで言うと$value['position'];にあたります)などはwp_usermetaに格納されているので、それも合わせて取得しましょう。
また、「blog名/archives/author/」というリンク先を指定しておくことで、自動でアーカイブページに繋がります。
これは本来「記事内に表示されるユーザー名」をクリックすると移動できるページですが、こちらにもそのまま流用できます。
これで最低限ユーザーデータの取得・表示ができるのですが、このままではwp_usersに格納されている順番でしか
ユーザー一覧を表示できない…つまり、ユーザーデータを登録した順番での表示になっています。
実際の運用ではメンバーの順番を入れ替えたい等あると思います。
そのため、ユーザーの順番を制御するためのシステムを追加しました。

やる事はシンプル、wp_usermetaに並び順を制御するための数字を格納するだけです。
先程のユーザー取得機能の中でこの数字をもとに昇順/降順に並び変えることで実装しています。
// 表示順序設定のフォームをユーザーオプションに追加する
function add_user_option( $profile_items ) {
$profile_items['list_number'] = '一覧での表示順序<br>(高いほうが優先 0 = 非表示)';
return $profile_items;
}
add_filter( 'user_contactmethods', 'add_user_option' );
add_user_optionという関数を利用してオプションに項目を追加します。配列のキーがusermetaに追加される値になり、valueがオプションの説明文章になります。
このとき、改行(<br>)なども自由に使えるので、重要項目に色や太さを付けて目立たせる事もできます。
以上にて全機能が完成です!
実際どのように動作しているかは、右下のユーザーリストをご確認ください。
WordPressにおける機能実装のコツについて
WordPressになにか新しい機能を実装する時は、「既存の機能を最大限利用する」ことがコツになると思います。
今回のユーザー表示機能も「サイドバー」「ウィジェット」「オプション」といった既存のシステムに乗っかることで表示しています。
実際に描画を行う部分だけは別のファイルにしましたが、これも別のファイルにしておいたほうが後々楽だというだけで
例えばサイドバーのウィジェット内で直接コードを記載するなど、すべてをWordPress内に納めることも出来たと思います。
どの機能をどの程度使うか?1から作ったほうが楽なのか?という判別ができると、新規機能を作るのがすごく楽になるかと思います。
上手く活かしていきましょう。
プログラマー / S.Y
PHPフレームワーク「CodeIgniter」を用いたWebサイト開発を専門とする。要件に応じ、WordPressサイトの構築から、JavaScriptを活用した動的なフロントエンド・バックエンドの実装まで、幅広く担当する。